php批次刪除程式碼想法:1、設定資料庫查詢的類別檔案;2、在表格中加入選擇複選框;3、用js控制複選框的全選和取消全選;4、在表格外側追加form表單和提交按鈕,並且用js控制點擊刪除時顯示詳細的提示資訊;5、新建刪除處理的php檔案即可。

本教學操作環境:Windows7系統、PHP8.1版、Dell G3電腦。
php 批次刪除程式碼想法是什麼?
php批次刪除可以實現多條或全部資料一起刪除

#新php檔案顯示資料庫中內容:
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td><input type="checkbox" id="qx" onclick="xuanzhong()" />全选</td>
<td>代号</td>
<td>名称</td>
</tr>
<?php
include("DBDA.class.php");
$db = new DBDA();
$sql = "select areacode,areaname from nation";
$attr = $db->Query($sql);
foreach($attr as $v)
{
echo "<tr>
<td><input type='checkbox' name='ck[]' class='ck' value='{$v[0]}' /></td>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
</tr>";
}
?>
</table>DBDA.class.php檔案為資料庫查詢的類別檔案:
<?php
class DBDA
{
public $host="localhost";
public $uid = "root";
public $pwd = "";
public $dbname = "12345";
//成员方法
public function Query($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$r = $db->query($sql);
if($type==1)
{
return $r->fetch_all();
}
else
{
return $r;
}
}
}
在表格中加入選擇複選框:
<td><input type="checkbox" id="qx" onclick="xuanzhong()" />全选</td>
<td><input type='checkbox' name='ck[]' class='ck' value='{$v[0]}' /></td>顯示:

用js控制複選框的全選和取消全選:
<script type="text/javascript">
function xuanzhong()
{
//取全选按钮的选中状态
var zt = document.getElementById("qx").checked;
//让下面所有的checkbox选中状态改变
var ck = document.getElementsByClassName("ck");
for(var i=0;i<ck.length;i++)
{
if(zt)
{
ck[i].setAttribute("checked","checked");
}
else
{
ck[i].removeAttribute("checked");
}
}
}
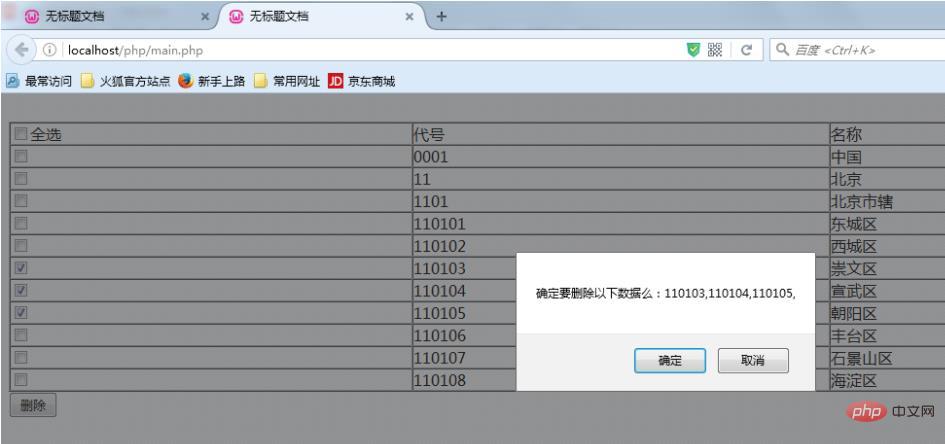
</script>表格外側追加form表單和提交按鈕,並且用js控制點選刪除時顯示詳細的提示訊息完整php程式碼:

最後新刪除處理的php檔案;
<?php
$ck = $_POST["ck"];
include("DBDA.class.php");
$db = new DBDA();
//第一种方式
/*foreach($ck as $v)
{
$sql = "delete from nation where code='{$v}'";
$db->Query($sql,0);
}*/
//第二种方式
//in ('','','','','')
$str = implode("','",$ck);
$str = "('{$str}')";
$sql = "delete from nation where code in {$str}";
$db->Query($sql,0);
header("location:main.php");
點選確定:

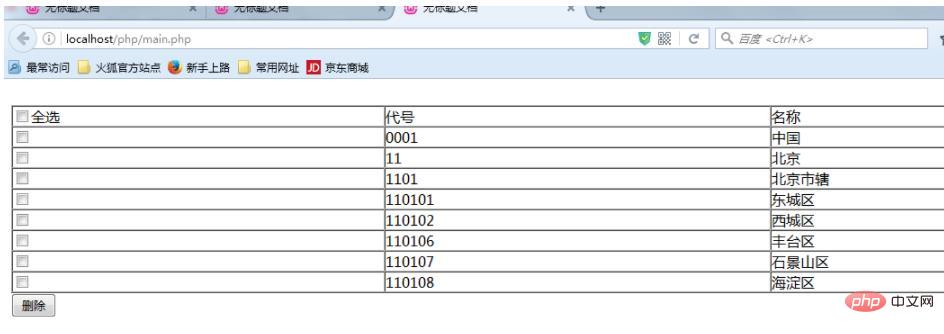
批次刪除成功!
推薦學習:《PHP影片教學》
以上是php 批量刪除程式碼想法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




