在 CSS 中,漸層(Gradient)可謂是最為強大的一個屬性之一。
但是,常有同學在使用漸層的過程中會遇到漸層圖形所產生的鋸齒問題。 【推薦學習:css影片教學】
何為漸層鋸齒?
那麼,什麼是漸層圖形產生的鋸齒呢?
簡單的一個DEMO:
<div></div>
div {
width: 500px;
height: 100px;
background: linear-gradient(37deg), #000 50%, #f00 50%, #f00 0);
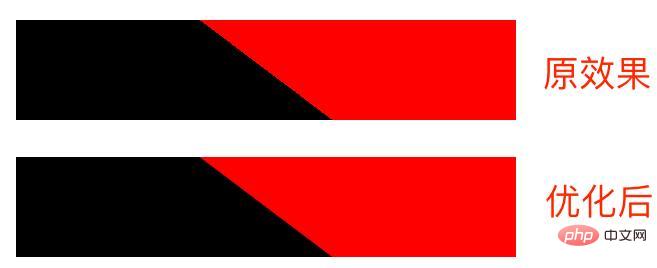
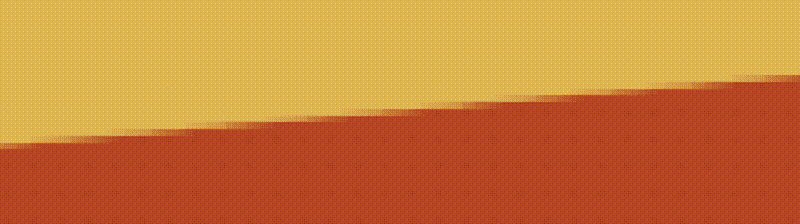
}效果如下:


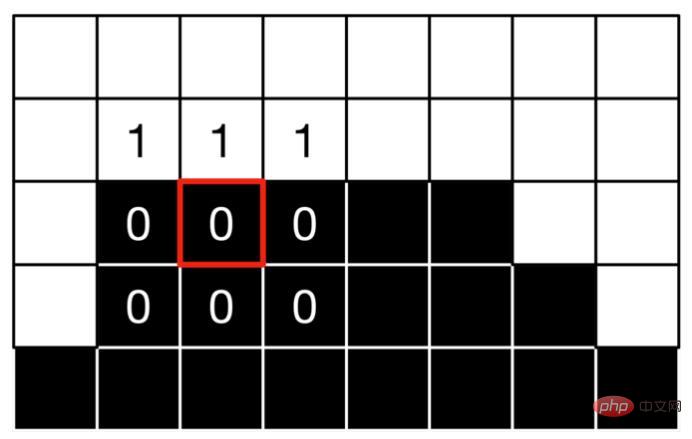
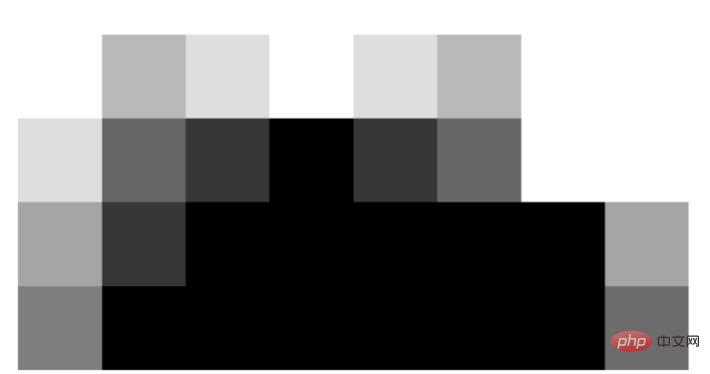
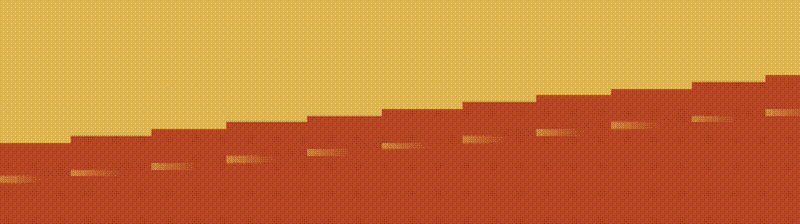
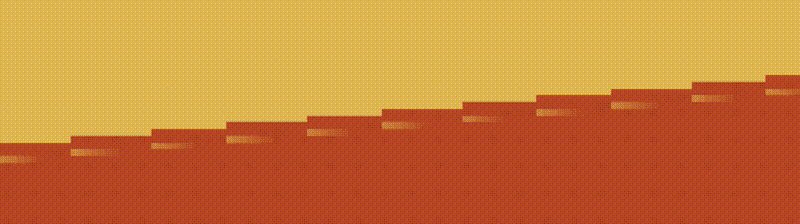
#其實,鋸齒感已經非常明顯了,我們再放大了看,其內部其實是這樣的:


又或者是這樣:


有趣的是,鋸齒現像在DPR 為1 的螢幕下特別明顯,而在一些高清螢幕(dpr > 1)的螢幕下,感受不會那麼明顯。
DPR(Device Pixel Ratio)為設備像素比,DPR = 物理像素 / 設備獨立像素,設備像素比描述的是未縮放狀態下,物理像素和設備獨立像素的初始比例關係。
那麼為啥會產生鋸齒感呢?
傳統網頁的呈現是基於像素單位的,對於這種一種顏色直接過渡另外一種顏色狀態的圖片,容易導致可視質量下降(信息失真)。因而對於普通的漸變元素,像是上述寫法,產生了鋸齒,這是非常常見的在使用漸變過程中的一個棘手問題。
簡單的解決方法
解決失真的問題很多。這裡最簡單的方式就是不要直接過渡,保留一個極小的漸層過渡空間。
上述的程式碼,我們可以簡單改造一下:
div {
width: 500px;
height: 100px;
- background: linear-gradient(37deg), #000 50%, #f00 50%, #f00);
+ background: linear-gradient(37deg), #000 49.5%, #f00 50.5%, #f00);
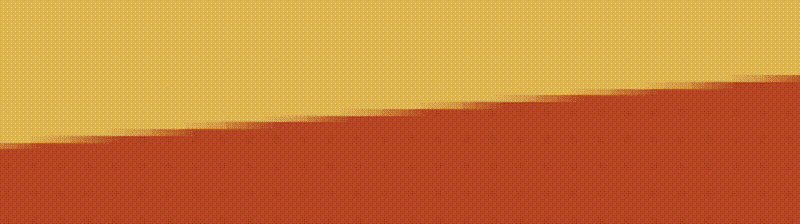
}仔細看其中的變化,我們從50% --> 50% 的直接過渡,變化成預留了1%的漸變過渡空間,效果如下:


可以看到,效果立刻有了大幅提升!
當然,如果不想修改原程式碼,也可以透過疊加一層偽元素實現,這裡給出3 種方式的對比圖:
<div></div> <div class="gradient"></div> <div class="pesudo"></div>
:root {
--deg: 37deg;
--c1: #000;
--c2: #f00;
--line-width: 0.5px;
}
div {
margin: auto;
width: 500px;
height: 100px;
background: linear-gradient(
var(--deg),
var(--c1) 50%,
var(--c2) 50%,
var(--c2) 0
);
}
// 方法一:
.gradient {
background: linear-gradient(
var(--deg),
var(--c1),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
var(--c2) 0
);
}
// 方法二:
.pesudo {
position: relative;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: linear-gradient(
var(--deg),
transparent,
transparent calc(50% - var(--line-width)),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
transparent calc(50% + var(--line-width)),
transparent
);
}
}透過偽元素疊加的意思是,在產生鋸齒的地方,實作一個平滑過渡進行覆寫:


#效果如下:


劃重點! 此方法適用於線性漸變、徑向漸層、角向漸層,是最簡單的消除 CSS 鋸齒的方式。
更高階的鋸齒消除法
當然,也還有其他更高階的鋸齒消除法。
在仿生獅子的這篇文章中 -- CSS 幻術 | 抗鋸齒,也介紹了另一個有趣的消除鋸齒的方式。以下內容,部分摘錄至該文章。
我們可以建立一種邊緣鋸齒邊緣->重建鋸齒邊緣的鋸齒消除方法。
我們需要做的,就是在鋸齒處,疊加上另外一層內容,讓鋸齒感不那麼強烈。稱為像素偏移抗鋸齒(Pixel-Offset Anti-Aliasing,POAA)。
在Implementing FXAA这篇博客中,解释了 FXAA 具体是如何运作的。对于一个已经被找到的图形边缘,经过 FXAA 处理后会变成这样,见下两幅图:




FXAA(Fast Approximate Anti-Aliasing),快速近似抗锯齿,它找到画面中所有图形的边缘并进行平滑处理。
我们可以轻易找到找到渐变的边缘地方,就是那些渐变的颜色改变的地方。有了边缘信息后,接着就要重建边缘。重建边缘也许可以再拆分,分为以下几个步骤:
- 需要通过某种方法得到透明度的点
- 这些点需要能够组成线段
- 线段完全吻合我们的 Gradient
- 使线段覆盖在 Gradient 的上一层以应用我们的修改
这就是大体思路,我们并没有参与浏览器的渲染,而是通过像 FXAA 一样的后处理的方法。在已渲染的图像上做文章。
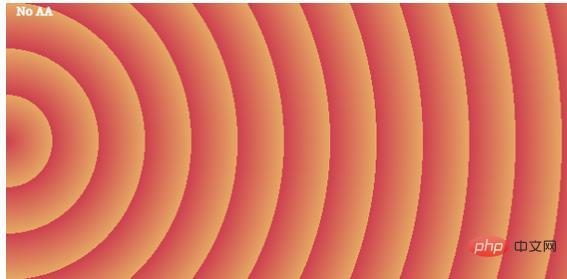
比如说,我们有这样一张图:
.circle-con {
$c1: #cd3f4f;
$c2: #e6a964;
position: relative;
height: 300px;
background-image: repeating-radial-gradient(
circle at 0% 50%,
$c1 0,
$c2 50px
);
}

边缘信息如下:


我们要做的,就是在它的边缘处,利用渐变再生成一段渐变,通过准确叠加,消除渐变!原理图如下:


原理可行,但是实操起来非常之复杂,计算量会比较大。感兴趣的可以拿这段代码尝试一下:
.repeat-con {
--c1: #cd3f4f;
--c2: #e6a964;
--c3: #5996cc;
position: relative;
height: 300px;
background-image: repeating-linear-gradient(
var(--deg),
var(--c1),
var(--c1) 10px,
var(--c2) 10px,
var(--c2) 40px,
var(--c1) 40px,
var(--c1) 50px,
var(--c3) 50px,
var(--c3) 80px
);
&.antialiasing {
&:after {
--offsetX: 0.4px;
--offsetY: -0.1px;
--dark-alpha: 0.3;
--light-alpha: 0.6;
--line-width: 0.6px;
content: '';
position: absolute;
top: var(--offsetY);
left: var(--offsetX);
width: 100%;
height: 100%;
opacity: 0.5;
background-image: repeating-linear-gradient(
var(--deg),
var(--c3),
transparent calc(0px + var(--line-width)),
transparent calc(10px - var(--line-width)),
var(--c2) 10px,
var(--c1) 10px,
transparent calc(10px + var(--line-width)),
transparent calc(40px - var(--line-width)),
var(--c1) 40px,
var(--c2) 40px,
transparent calc(40px + var(--line-width)),
transparent calc(50px - var(--line-width)),
var(--c3) 50px,
var(--c1) 50px,
transparent calc(50px + var(--line-width)),
transparent calc(80px - var(--line-width)),
var(--c1) 80px
);
}
}
}最后
简单总结一下,本文介绍了几种 CSS 中可行的消除渐变锯齿的方法。
好了,本文到此结束,希望本文对你有所帮助 :)
























