在jquery中,DOM的中文含義是“文檔物件模型”,是一種與瀏覽器、平台、語言無關的接口,使用該接口可以輕鬆訪問頁面中所有的標準組件;DOM操作可分為三個面向即DOM Core(核心)、HTM-DOM和CSS-DOM。 JQuery中的DOM操作主要包括:新建、新增、刪除、修改和尋找DOM節點。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
Dom是Document Object Model的縮寫,意思是文檔物件模型。 DOM是一種與瀏覽器、平台、語言無關的接口,使用該接口可以輕鬆存取頁面中所有的標準元件。 DOM操作可分為三個面向即DOM Core(核心)、HTM-DOM和CSS-DOM。
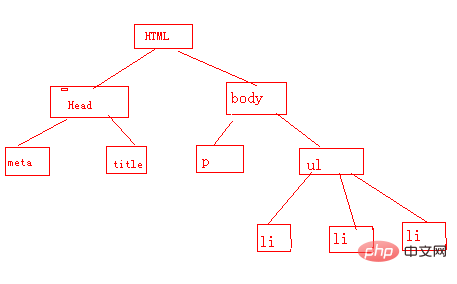
每個網頁都可以用DOM表示出來,每個DOM都可以看成是一棵DOM樹。下面的html頁面結構可以建構出一棵DOM樹,程式碼:
建構出的DOM樹如下:

JQuery中的DOM操作主要對包括:建【新建】、增【新增】、刪除【刪除】、改【修改】、查【查找】【像資料庫操作】。下面的DOM操作將圍繞上面的DOM樹進行學習JQueryDOM操作。
查找節點非常容易,使用選擇器就能輕鬆完成各種查找工作。範例:尋找元素節點p傳回p內的文字內容$("p").text();範例:找出元素節點p的屬性回傳屬性名稱對應的屬性值$("p").attr("title" ),傳回p的屬性title的值。
建立元素節點並且把節點作為
$li1=$("
〴對象。把新節點加入DOM樹中JQuery程式碼如下:
$("ul").append($li1);
新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後頁面中只能看到新增後。預設的"·",由於沒有為節點添加文字所以只顯示預設符號,下面建立文字節點。
PS:append()方法是新增DOM節點方法詳見增--新增DOM節點。
使用JQuery的工廠函數$()同樣能夠建立文字節點,建立文字節點的JQuery碼如下:## # "
代碼返回$li2就是一個由DOM對象包裝成JQuery對象,把新建的文本節點添加到DOM樹中JQuery:
$("ul").append($li2);
新增後頁面中能看到"·蘋果",右鍵查看頁面來源碼發現新加的文字節點沒有新增後頁面中能看到"·蘋果",右鍵查看頁面來源碼發現新加的文字節點沒有屬性。下面方法建立帶有屬性的節點。
3、建立屬性節點
$li3=$("
$("ul").append($li3);
# 頁面中能看到"·榴槤",右鍵查看頁面原始碼發現新加的屬性節點有title='榴槤'屬性。
三、增--新增DOM節點
動態新建元素不加入到文件中沒有實際意義,將新建的節點插入到文件中有多個方法,如下:append() 、appendTo()、prepend()、prependTo()、after()、insertAfter()、before()、insertBefore()。
append()方法向匹配的元素內部追加內容, 方法如下:$("target").append(element);
$("ul").append("appendTo()方法將所有匹配的元素追加到指定的元素中,該方法是append()方法的顛倒[操作主題的顛倒操作結果] 。方法如下:$(element).appendTo(target);例:
$("
此方法新建元素li,然後把li加入到查找到的ul元素中。
prepend()方法將每匹配的元素內部前置要新增的元素,方法如下:$(target).prepend(element);
$("ul").prepend("
# 此方法將尋找此方法將新的元素li元素作為ul子節點,且作為ul的第一個子節點插入ul。
prependTo()方法將元素加入每一個符合的元素內部前置,方法如下:$(element).prependTo()方法將元素新增至每個符合的元素內部前置,方法如下:$(element).prependTo();
$("
li li到的ul元素中作為ul的第一子節元素。
after()方法在匹配的元素後面添加元素,新添加的元素做為目標元素後的緊鄰的兄弟元素。方法如下:$(target).after(element);例:
$("p").after("新加段新加段新加段新加段新加段");
方法將尋找節點p,然後把新建的元素加入span節點後面做為p的兄弟節點。
# insertAfter()方法將新建的元素插入到查找到的目標元素後,做為目標元素的兄弟節點。方法如下:$(element).insertAfter(target);例:
$("
insertAfter操作
").insertAfter("span");方法將新建的p元素加入到查找到目標元素span後面,做為目標元素後面的第一個兄弟節點。
before()方法在每一個匹配的元素之前插入,做為匹配元素的前一個兄弟節點。方法如下:$(target).before(element);例:
$("p").before("下面是個段落");
before方法找出每個元素p,將新建的span元素插入到元素p之前做為p的前一個兄弟節點。
insertBefore()方法將新元素加入目標元素前,做為目標元素的前一個兄弟節點,方法如下:$(element).insertBefore (target);例:
$("錨").insertBefore("ul");
]新建a元素,將新建的a元素加入到元素ul前,做為ul的前一個兄弟節點。
增加元素的方法前四個是添加到元素內部,後四個是添加到元素外部的操作,有這些方法可以完成任何形式的元素添加。
如果想要刪除文件中的某個元素JQuery提供了兩種刪除節點的方法:remove()和empty();
remove()方法刪除所有符合的元素,傳入的參數用於篩選元素,該方法能刪除元素中的所有子節點,當所有符合的元素,傳入的參數用於篩選元素,該方法能刪除元素中的所有子節點,當符合的節點及後代被刪除後,此方法傳回值是指向被刪除節點的引用,因此可以使用該引用,再使用這些被刪除的元素。方法如下:$(element).remove();例:
$span=$("span").remove();
以及
此範例中先刪除所有的span元素,把刪除後的元素使用$span接收,把刪除後的元素加入ul後面做為ul的兄弟節點。此操作相當於將所有的span元素以及後代元素移到ul後面。
empty()方法嚴格來講並不是刪除元素,該方法只是清空節點,它能清空元素中的所有子節點。方法如下:$(element).empty();例:
$("ul li:eq(0)").empty();
本方法清空此範例使用 這個方法。中第一個li的文字值。只能下li標籤預設符號”·“。
修改文件中的元素節點可以使用多種方法:複製節點、取代節點、包裹節點。
複製節點方法能夠複製節點元素,並且能夠根據參數決定是否複製節點元素的行為。方法如下:$(element).clone(true);例:
$("ul li:eq(0)").clone(true);
安第一個li元素,true參數決定複製元素時也複製元素行為,當不複製行為時沒有參數。
替換節點方法能夠替換某個節點,有兩種形式實現某個節點,placereWith ()和replaceAll().使用replaceWith方法使用後面的元素替換前面的元素,replaceAll方法使用前面的元素替換後面的元素,方法如下:$(oldelement).replaceWith(newelement);$(newelement).repalceAll( oldelement);例: $("p").replaceWith("我要留下");該方法使用strong元素替換元素。
$("
包裹 包裹節點方法使用其他標記目標元素從而改變元素的顯示形式等,並且該操作不會破壞原始文檔的詞義。包裹節點有三種實作形式:wrap();wrapAll();wrapInner();
# wrap()方法如下:$(dstelement).wrap(tag);例:# ## ("p").wrap("");此範例方法使用b標籤包裹所有的p元素每個元素都使用b標籤包裹。
wrapAll()方法如下:$(dstelement).wrapAll(tag);例:
$("p")。 );訪問範例方法使用b標籤包裹所有的p元素,所有的p元素標籤用一個b標籤包裹。
wrapInner()方法如下:$(dstelement).wrapInner(tag);例:
] );此範例使用b標籤包裹每個一strong元素的子元素。
Dom元素的其他操作:屬性操作、樣式操作、設定和取得HTML,文字和值、遍歷節點操作、Css-Dom操作。
$("p").attr("title");此範例用於取得p元素的title屬性值。
$("p").attr("title","你最喜歡的水果");該範例設定p元素的title屬性值為"你最喜歡的水果";
如果一次設定多個屬性值可以使用「名稱/值」對形式,例:
$("p").attr({"title":"你最喜歡的水果"," name":"水果"})。此範例一次設定兩個屬性值。
removeAttr()方法用於刪除特定的屬性,方法是在參數中指定屬性名稱。例:
$("p").removeAttr("name");該方法就是移除p元素的name屬性。
2、樣式操作addClass()、removeClass()、toggleClass()和hasClass()
$("p").addClass("ul");此範例設定元素p的樣式為ul。
移除樣式removeClass()方法,使用此方法移除目標元素的指定樣式,方法如下:$(element).removeClass();範例:
$("p" ).removeClass("ul");該救命去除掉p元素的ul類樣式。
切換樣式toggleClass()方法,使用此方法切換目標元素的樣式,方法如下:$(element).toggleClass();範例:
$("p").toggleClass ("ul");此方法來回切換【新增刪除實作切換】元素p的樣式ul.
判斷元素是否使用了樣式$(element).hasClass(),方法如下:$(element) .hasClass(class);例:
alert($("p").hasClass("ul"));打印出p元素是否有ul样式。PS:addClass()和attr()方法設定樣式的不同,attr方法把元素的屬性名對應的屬性值設為方法中的參數值,addClass ()則把屬性值加到屬性名對應的屬性值中。
例:已有元素
元素样式
,使用attr()和addClass()分别添加新样式。$("p").attr("class","another") //结果是<p class='another'>元素样式</>
$("p").addClass("class","another") //结果是<p class='class1 another'>元素样式</p>html()方法获得或设置某个元素的html元素。方法如下:$(selector).html();
例:
$("p").html(); //该示例获得元素p的html内容。
$("p").html("<strong>添加html内容</strong>"); //该示例设置p的html内容为”<strong>添加html内容</strong>“;PS:该方法可以用于XHTML文档,不能用于XML文档。
text()方法获得或设置某个元素的文本值。方法如下:$(selecotr).text();
例:
$("p").text();该示例获得元素p的text文本内容。
$("p").text("重新设置的文本内容");该示例设置元素p的text文本为"重新设置的文本内容";PS:该方法对html和XML文档都适用。
val()方法获得或设置某个元素的值,如果元素值是多选则以数组形式返回,方法如下:$(selector).val();
例:文本元素
<input type="text" id="userName" value="请输入用户名" />
$("#userName").val(); //获得input元素的值。
$("#userName").val('响马'); //设置input元素的值为'响马'。val()方法的不仅能操作input,最重要的一个用途用于select【下拉列表框】、checkbox【多选框】、radio【单选框】。
例:在下拉框下的多选赋值应用
<select id="fruits" multiple="multiple">
<option>苹果</option>
<option>香蕉</option>
<option>西瓜</option>
</select>
$("#fruits").val(['苹果','香蕉']); //该示例使select中苹果和香蕉两项被选中。children()方法用于取得匹配元素的子元素集合,只匹配子元素不考虑任何后代元素。方法如下:$(selector).children();
例:
$("$("body").children().length; //该示例获得body元素的子元素个数;next()方法用于匹配元素的下一个兄弟节点,方法如下:$(selector).next();
例:
$("p").next().html(); //该示例获得p元素的下一个兄弟节点的html内容。prev()方法用于匹配元素的上一个兄弟节点,方法如下:$(selector).prev();
例:
$("ul").prev().text(); //该示例获得ul元素的上一个兄弟节点的文本内容。siblings方法()用于匹配目标元素的所有兄弟元素,方法如下:$(selector).siblings();
例:
$("p").slibings(); //示例获得p元素的所有兄弟节点元素。closest()方法()用来取得最近的匹配元素,首先检查当前元素是否匹配如果匹配则直接返回,否则继续向上查找父元素中符合条件的元素返回,如果没有匹配的元素则返回空JQuery对象。
css()方法用于获取、设置元素的一个或多个属性。方法如下:
$(selector).css();
例:
$("p").css("color","red"); //该示例用于设置元素的颜色属性为红色;
$("p").css("color") //该示例用于获得元素的color样式值;
$("p").css({"font-size":"30px","backgroundColor","#888888"}); //该示例用于设置元素的多个样式。offset()方法用于获取元素相对当前窗体的偏移量,其返回对象包括两个属性:top和left。方法如下:$(selector).offset()
var offset= $("p").offset();
var left=offset.left;
var top=offset.top; //该示例用于获得元素p的偏移量。PS:offset()只对可见元素有效。
position()方法用于获取元素于最近的个position样式属性设置为relative或者absolute的祖交节点的相对偏移量。方法如下:$(selector).position();例:
var postion = $("p").positon();
var left=positon.left;
var top=positon.top; //该示例用于获得元素p的位置。scrollTop()和scrollLeft()方法用于获取元素的滚动条距顶端的距离和距左侧的距离。方法如下:
$(selector).scrollTop();$(selector).scrollLeft();
例:
var scrollTop=$("p").scrollTop();
var scrollLeft=$("p").scrollLeft(); //该示例用于获得元素的滚动条的位置。也可以添加参数将元素滚动到指定的位置。例:
$("textarea").scrollTop(300);
$("textarea").scrollLeft(300);【推荐学习:javascript视频教程】
以上是jquery中DOM的中文意義是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!