在jquery中,可以利用wrap()函數來為指定元素增加父標籤。增加方法:1、利用jquery選擇器選取指定元素對象,語法「$(selector)」;2、使用wrap()函數為取得的元素物件增加一個指定父元素,語法「元素物件.wrap(html|ele |fn)」。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
在jquery中,可以利用wrap()函數來為指定元素增加父標籤。
jquery wrap()
wrap() 方法使用指定的HTML 元素來包裹每個被選元素,即在被選元素外面增加一個父元素。
這種包裝對於在文件中插入額外的結構化標記最有用,而且它不會破壞原始文件的語義品質。這個函數的原理是檢查提供的第一個元素(它是由所提供的HTML標記程式碼動態產生的),並在它的程式碼結構中找到最上層的祖先元素——這個祖先元素就是包裹元素。當HTML標記程式碼中的元素包含文字時無法使用這個函數。因此,如果要添加文字應該在包裹完成之後再行添加。
語法:
$(selector).wrap(html|ele|fn)

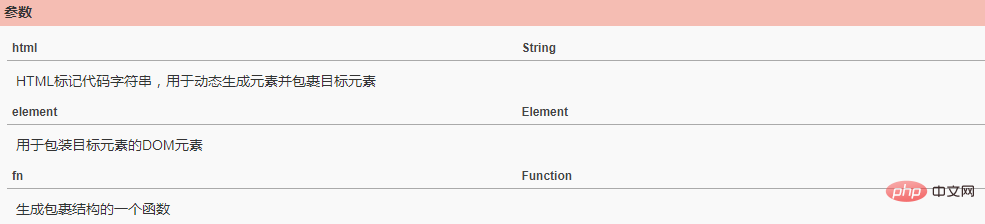
#參數說明:
$("p").wrap("<div class='wrap'></div>");$("p").wrap(document.getElementById('content'));<div class="container">
<div class="inner">Hello</div>
<div class="inner">Goodbye</div>
</div>
$('.inner').wrap(function() {
return '<div class="' + $(this).text() + '" />';
});<div class="container">
<div class="Hello">
<div class="inner">Hello</div>
</div>
<div class="Goodbye">
<div class="inner">Goodbye</div>
</div>
</div>wrap()增加父標籤的範例
給每個元素新增一個 父元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").wrap("<div></div>");
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给每个P元素包裹一个div元素</button>
</body>
</html>以上是jquery怎麼增加父標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!


