
歡迎來到vscode 的世界,本文目標為科普vscode 中關於【空間控制】的一些設計理念,空間是有限的,而資訊是無限的,就像是我們寫頁面要考慮版心、考慮空間的擺放,vscode 其實也就是一個應用,那它的介面空間也是有限的,這些中間由各個區域搭建起來,那這些區域是什麼?又是如何協同工作的呢? 【推薦學習:《vscode教學》】
本文的主要內容可以說是小技巧,但我是一個很懶的人,不喜歡死記硬背,喜歡在需要記憶的內容間尋找它們內部的聯繫,然後用邏輯去串起來,這給我一種說不出的快感;可能這個記憶方法不適合很多行業,但在計算機領域,真是個我個人無比推崇的方法,原因很簡單:計算機就是一個完全由人搭建出來的世界!
這意味著,如果能理解設計者的思路,很多東西的設計就變得順理成章,不這麼用都覺得彆扭。另一個潛在的好處是,我們會漸漸像那些優秀的人一樣思考,這很關鍵。
扯了很多,言歸正傳,讓我們就開始吧!

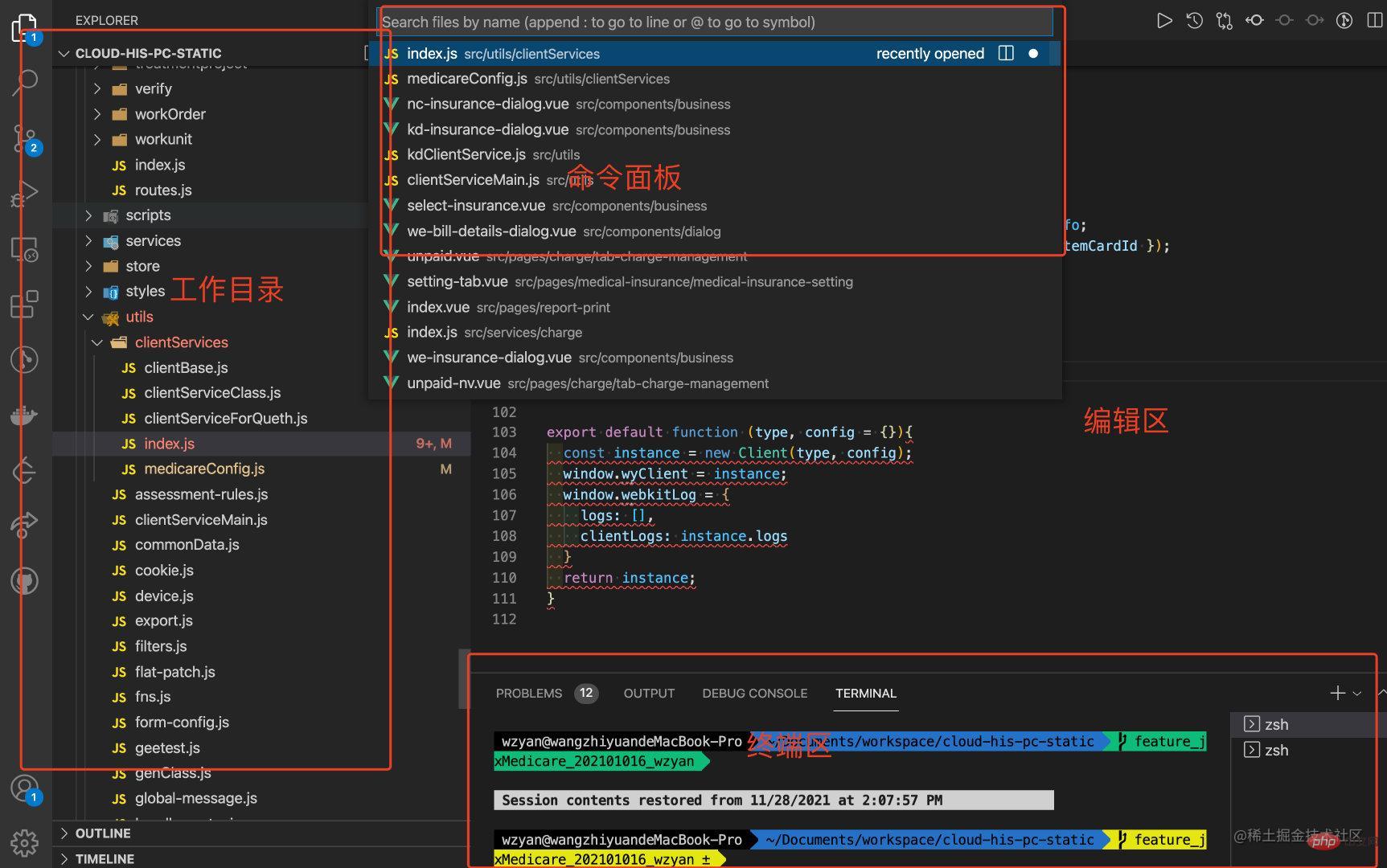
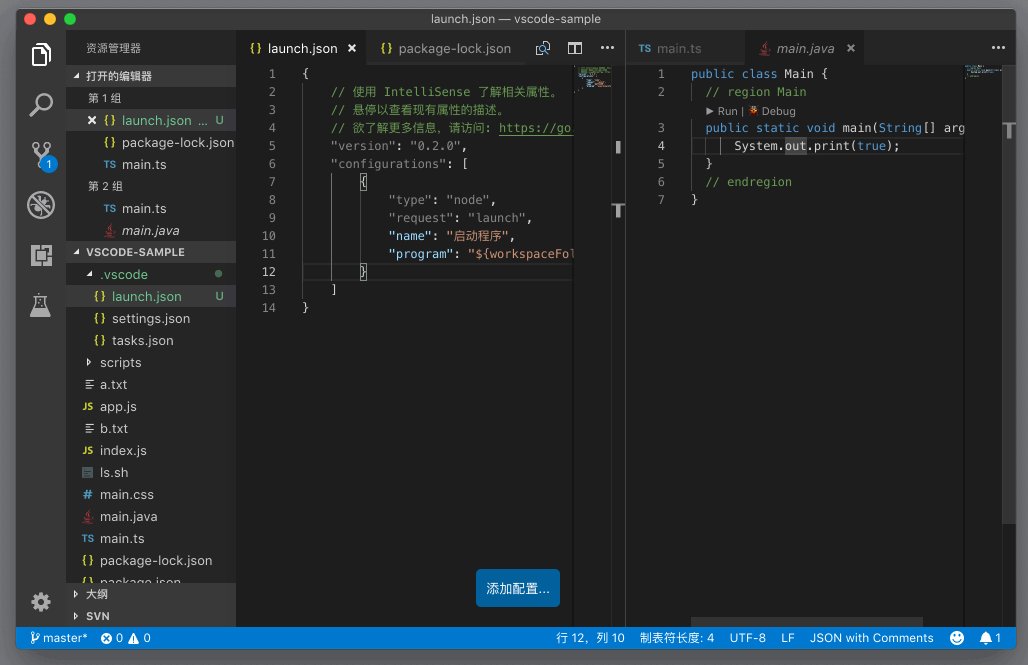
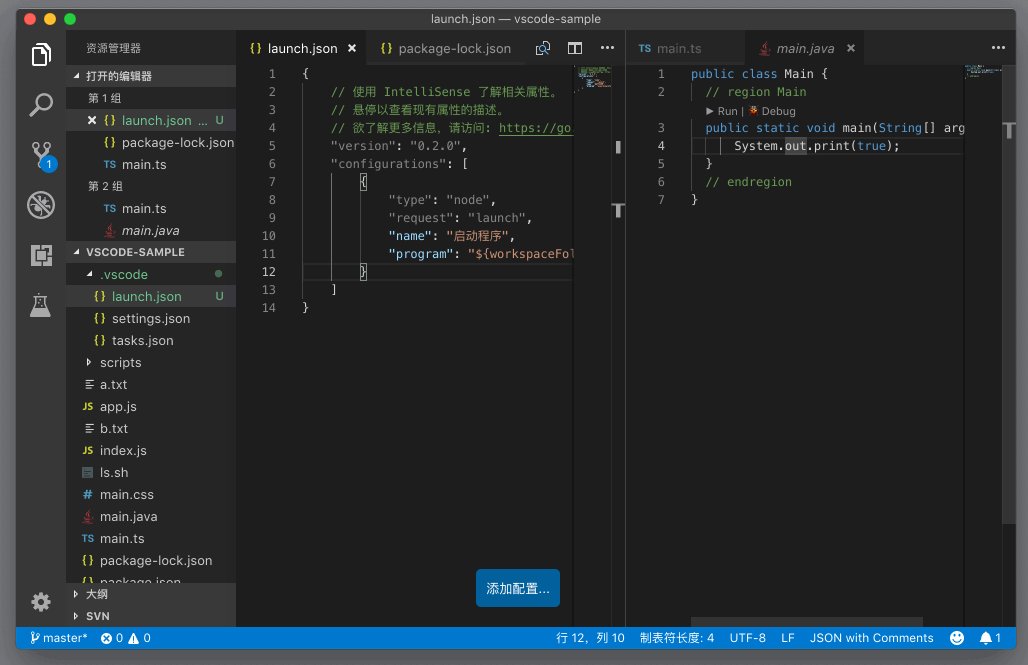
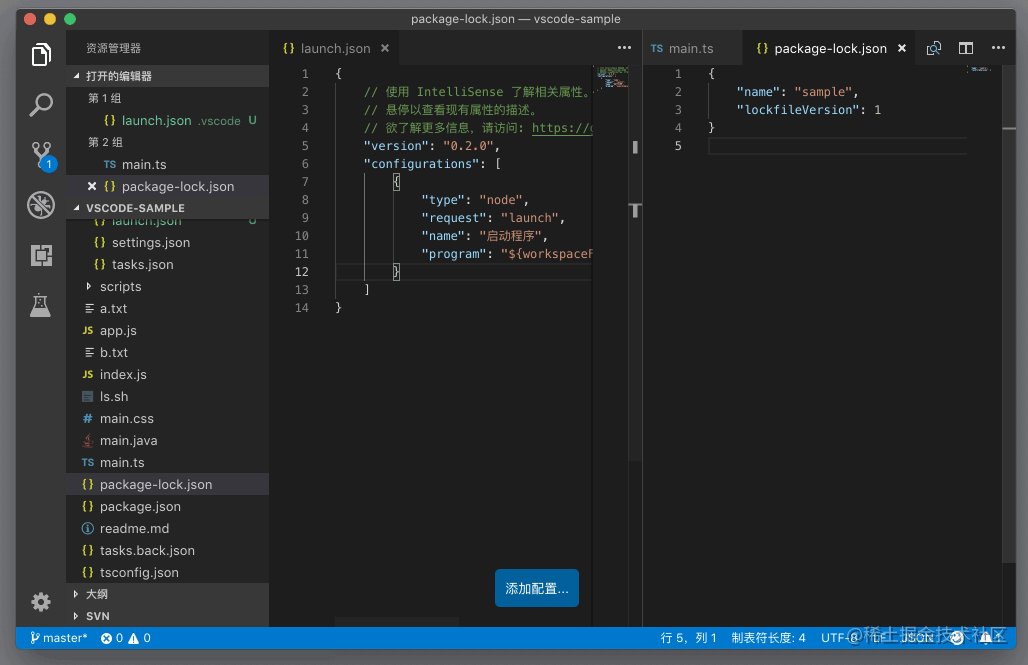
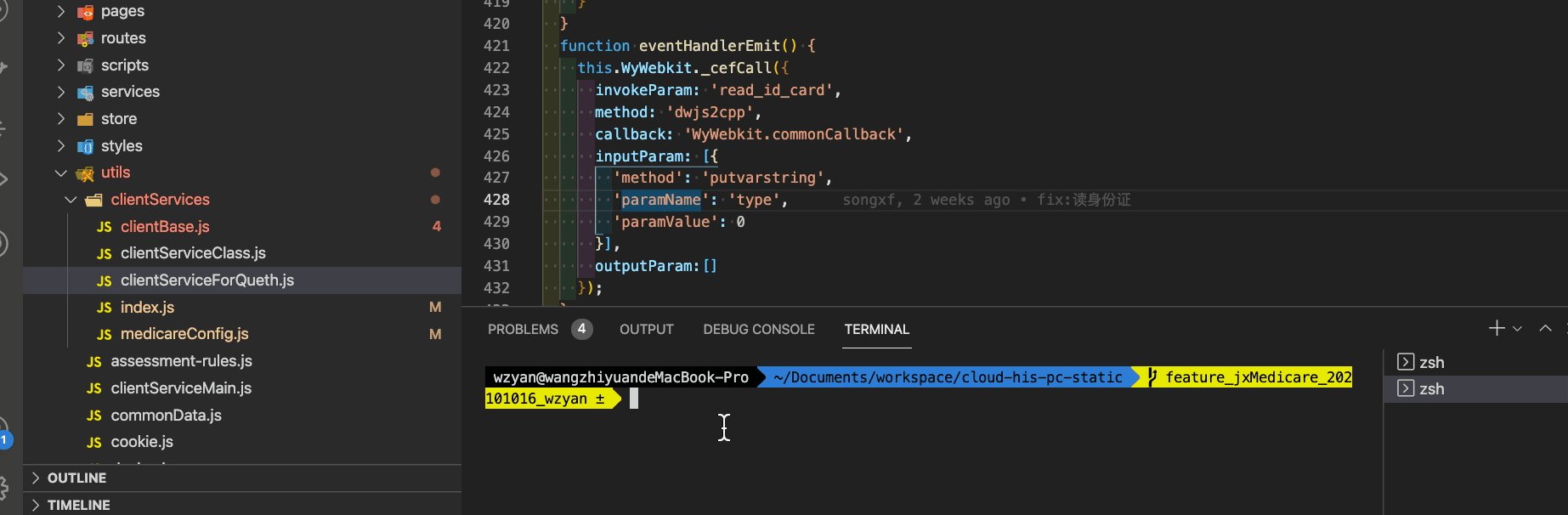
以上圖為例,我們常見且常用的區域及對應功能大致如下
工作目錄:目前處理項目的目錄資訊
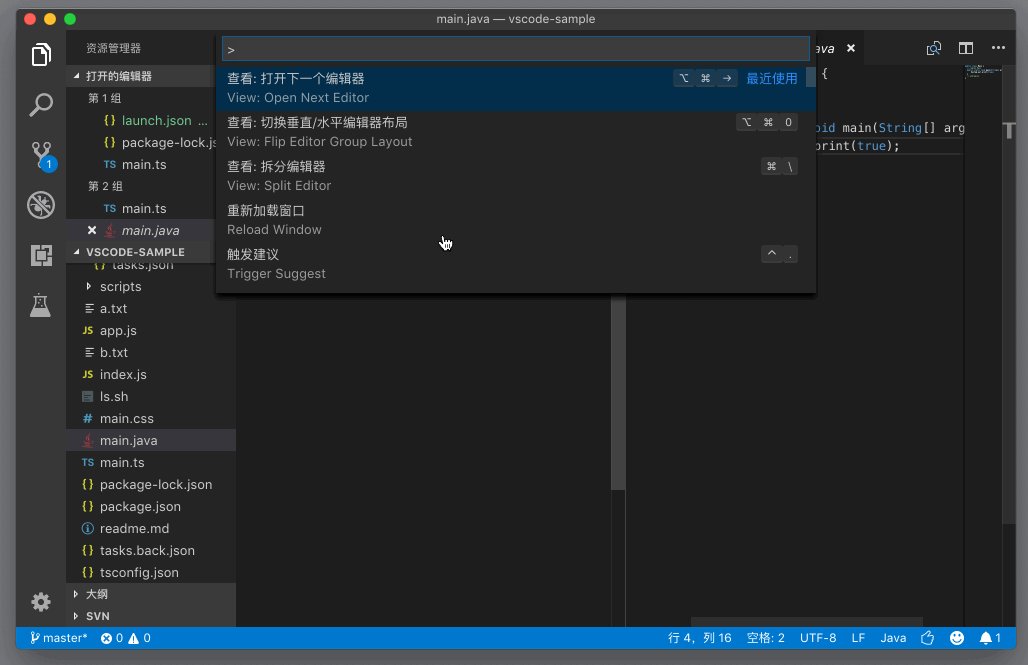
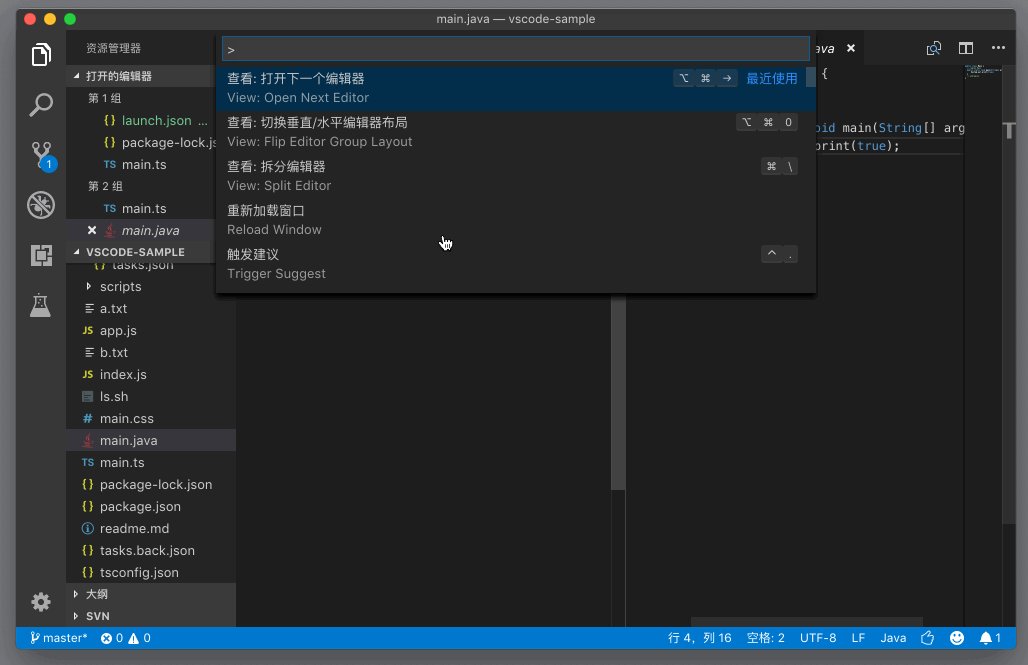
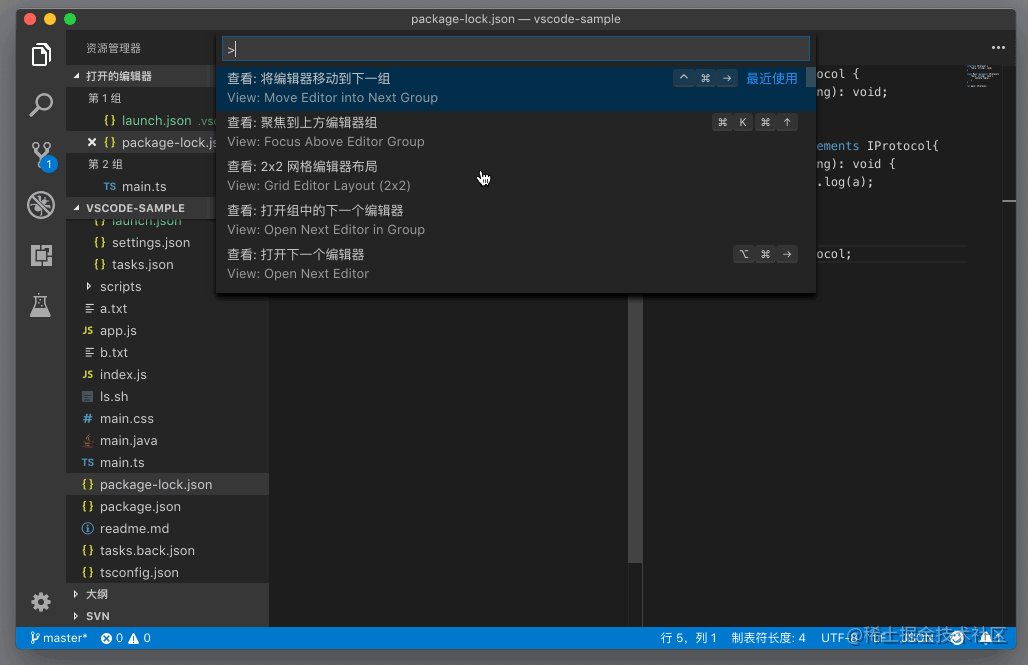
#指令面板:提供支援透過指令喚起vscode 對應動作的面板
編輯區:更改目前專案內容的區域,存在編輯群組等概念
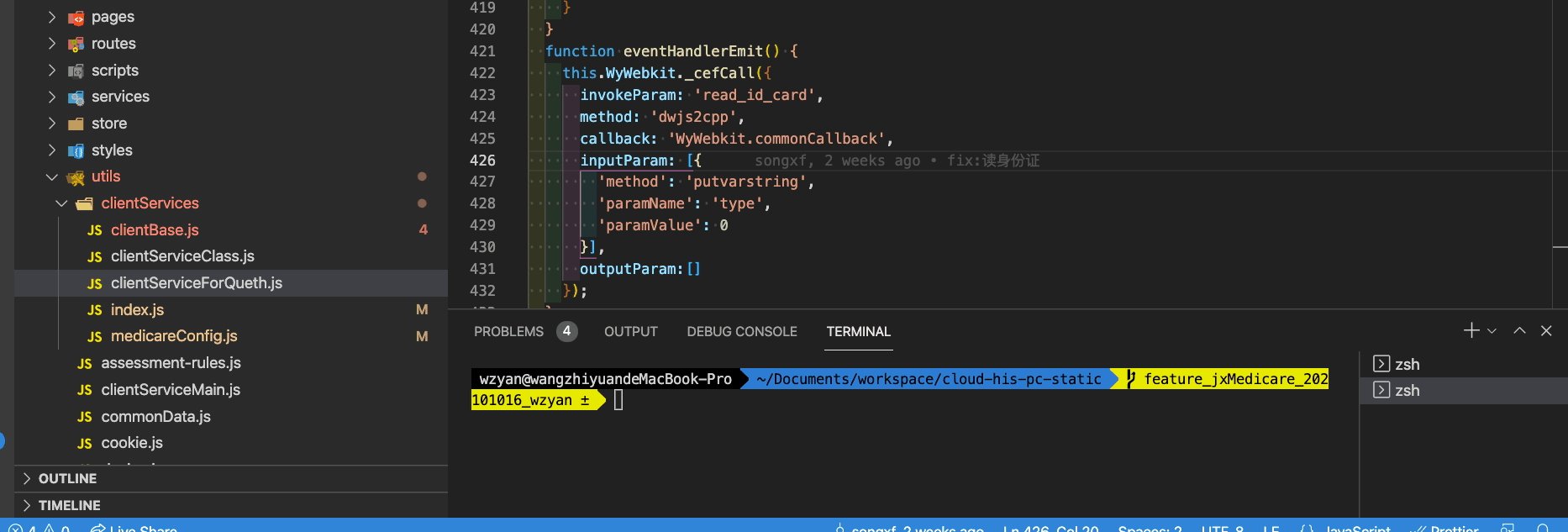
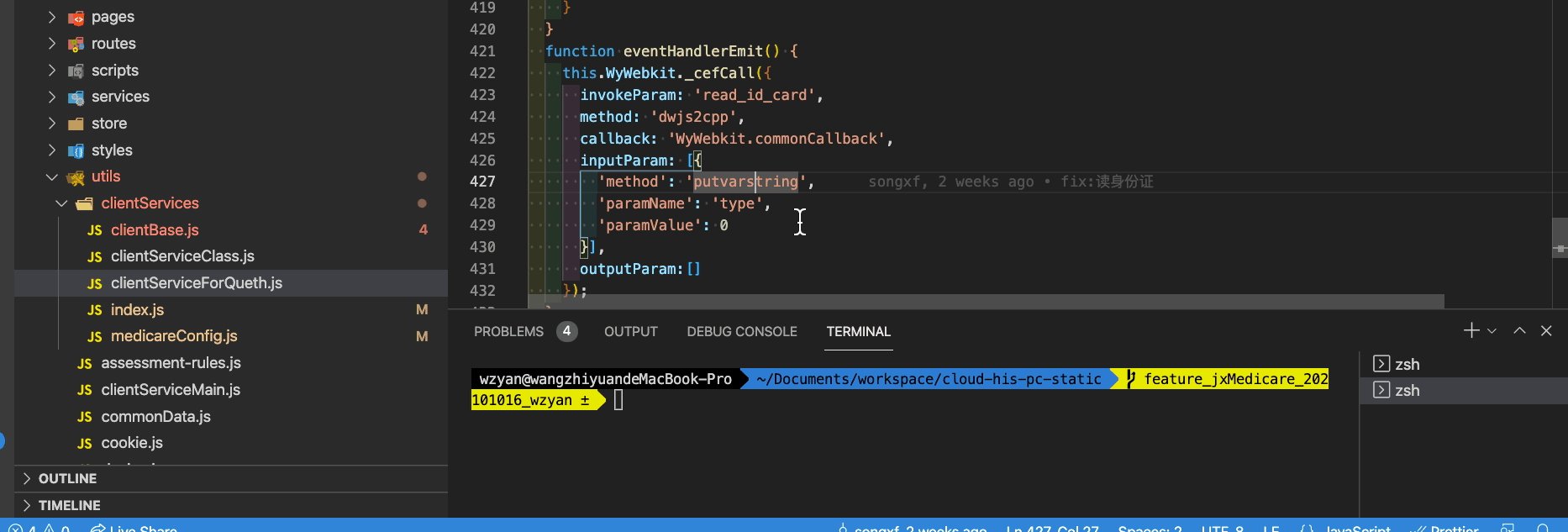
終端區:提供內嵌終端區域的方式實作在vscode中直接執行終端指令,win 預設power shell;可配置為bash
知道了這些核心區域的存在,接下來,我們開始逐一分析
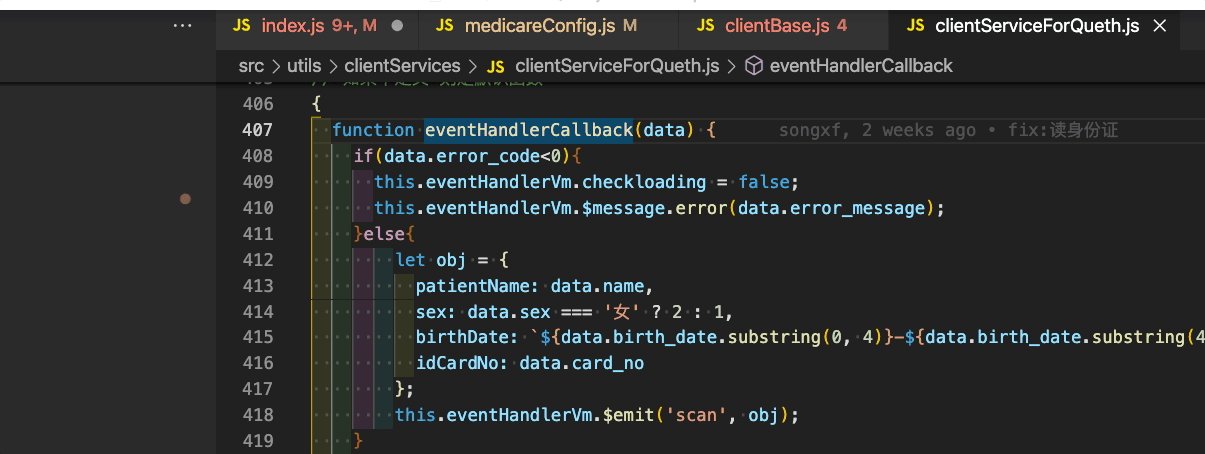
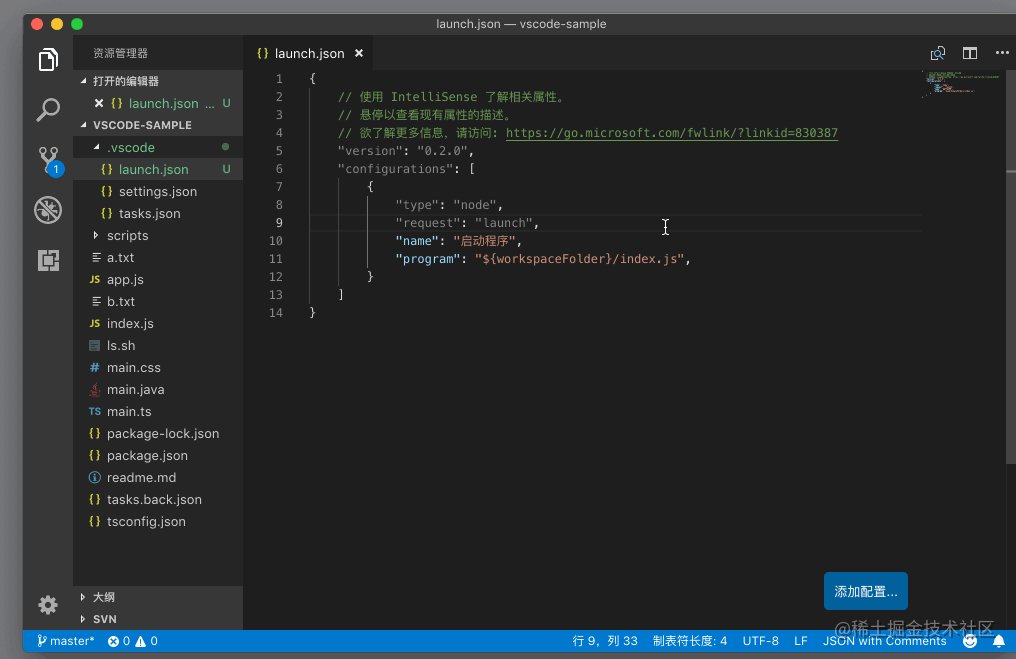
編輯器區域是最關鍵的一塊區域,因為它是我們直接控制專案的入口,正常的檔案操作設計理念其實主要是對遊標的操作,這個在遊標操作一文中已經分享過,就不贅述了,有興趣的小伙伴可以去看一下;
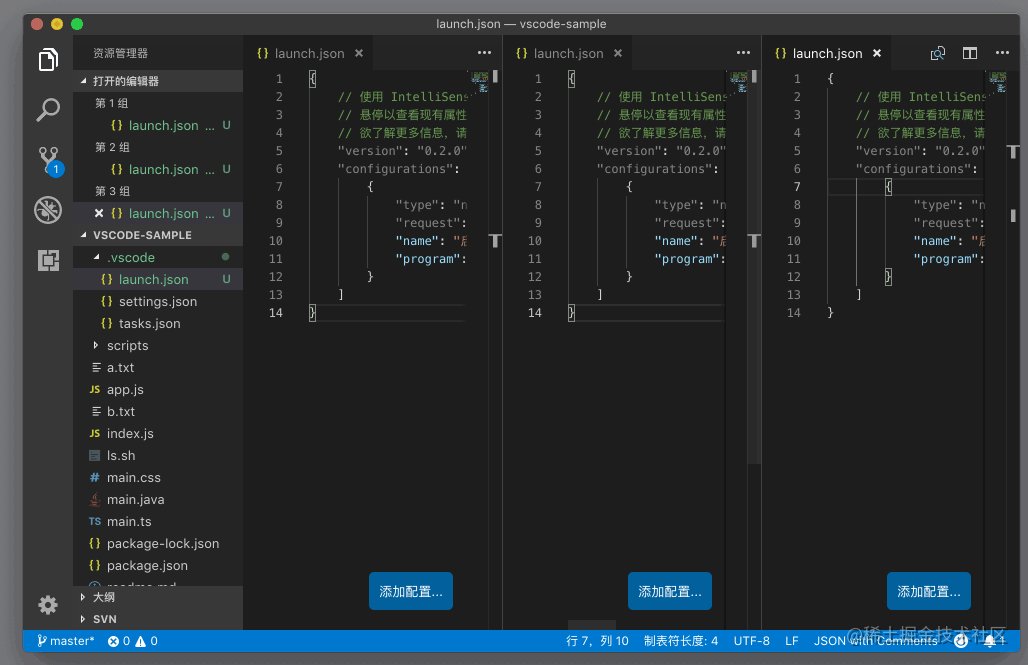
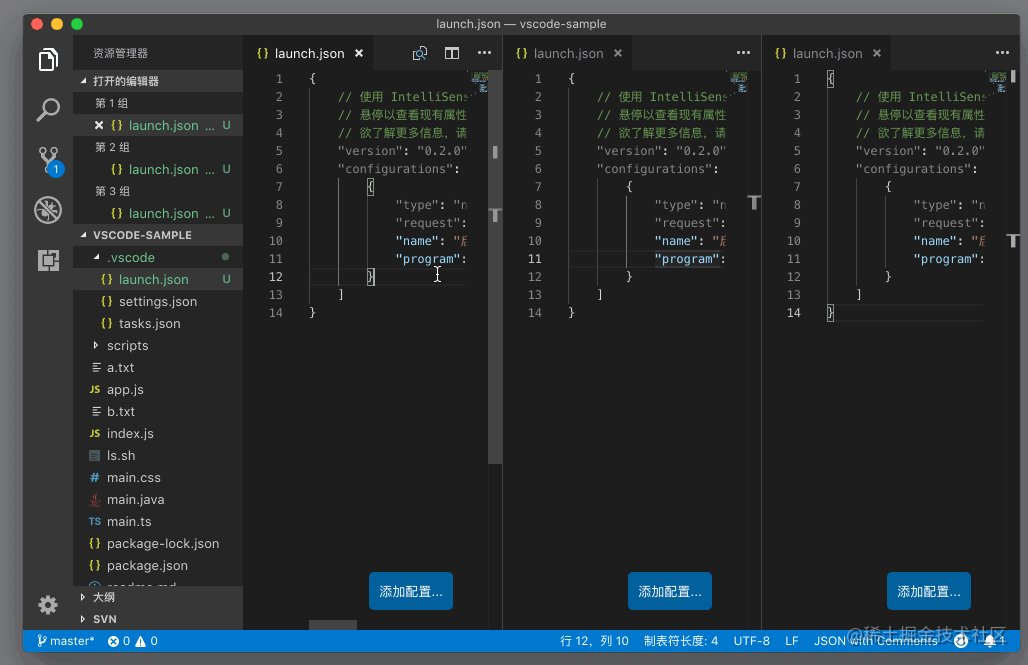
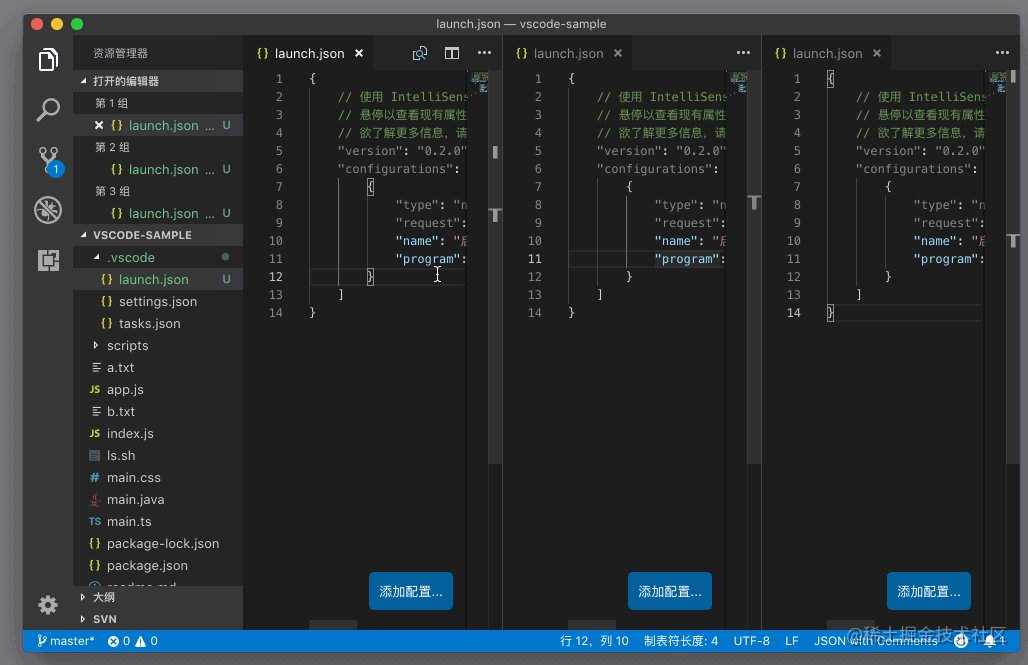
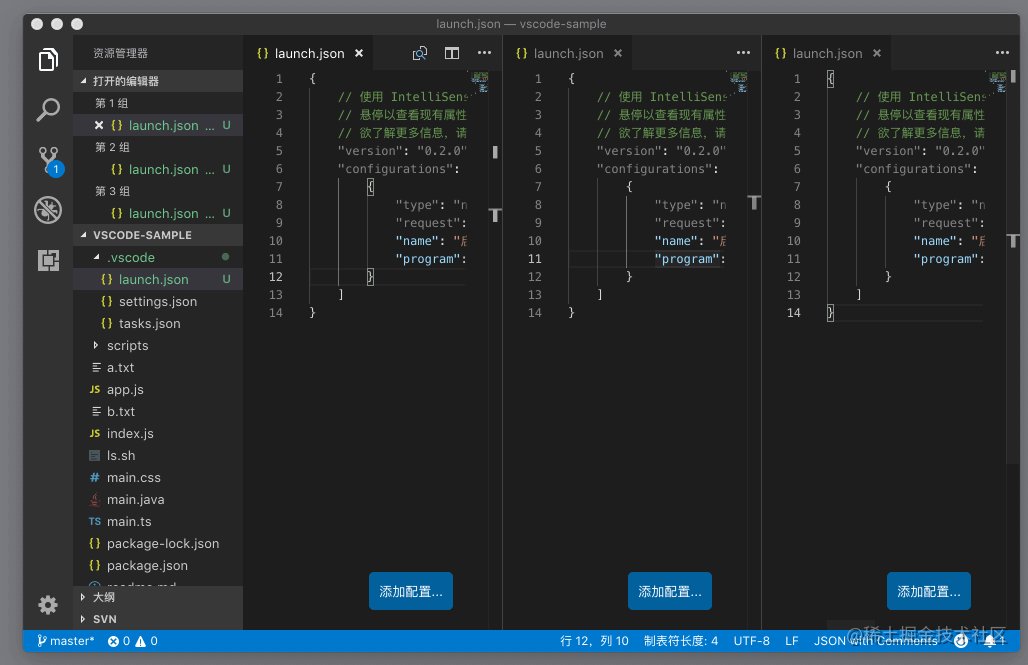
本文關心點在於空間的分配,編輯區是預設展示且佔用面積最大的一塊區域,對於這塊空間的處理,主要存在如下訴求
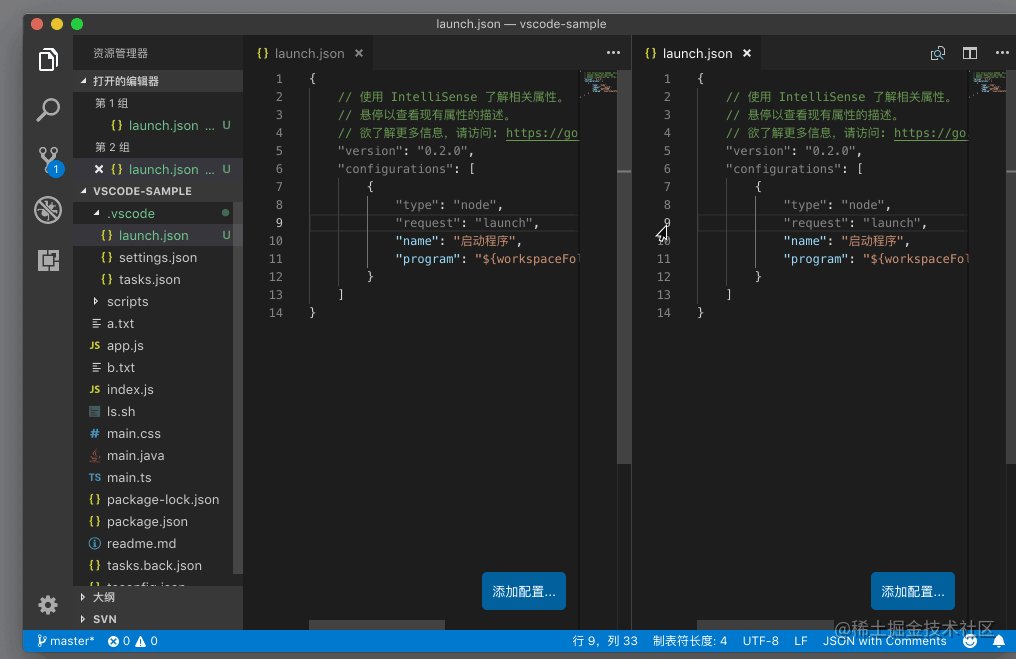
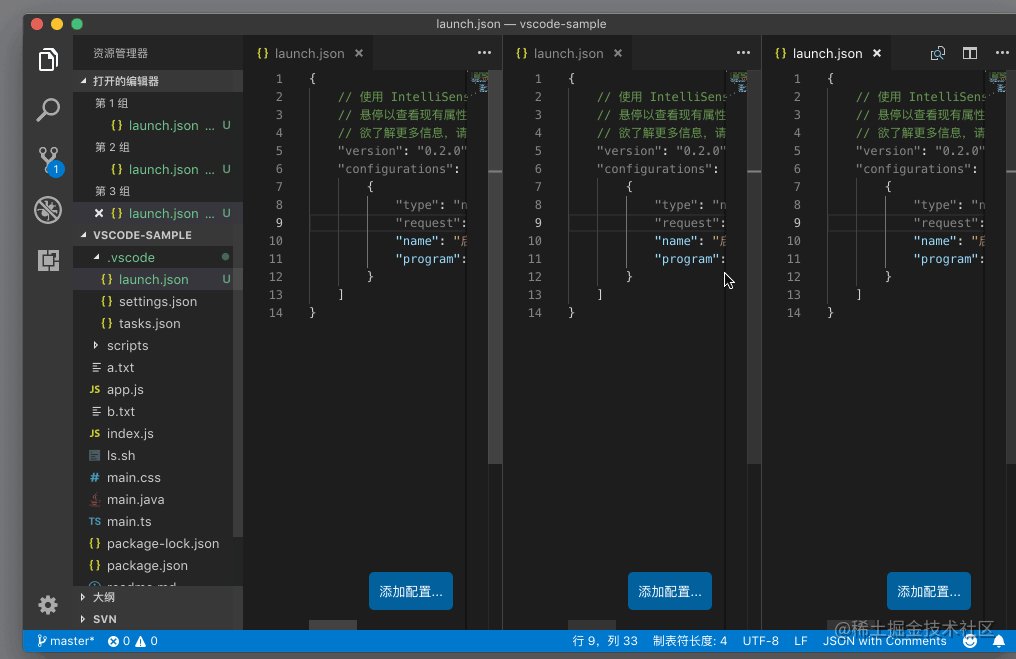
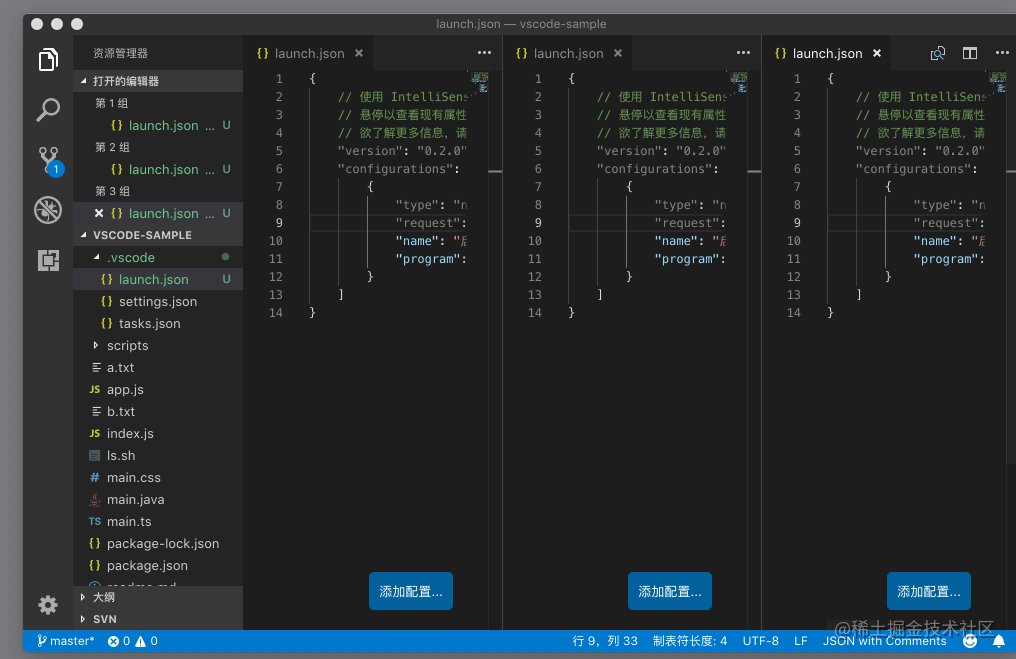
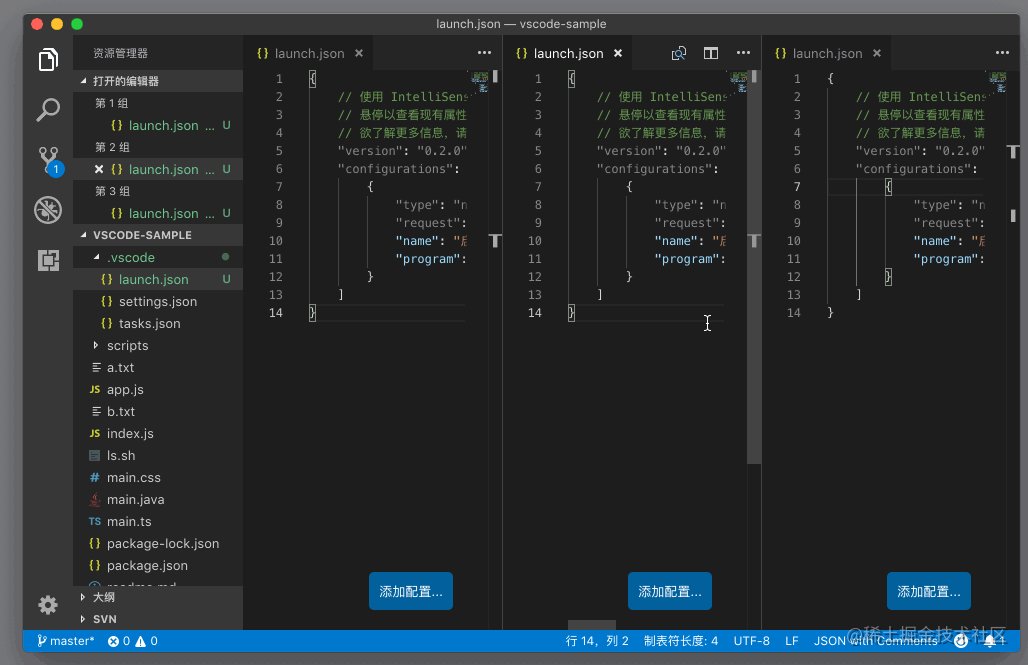
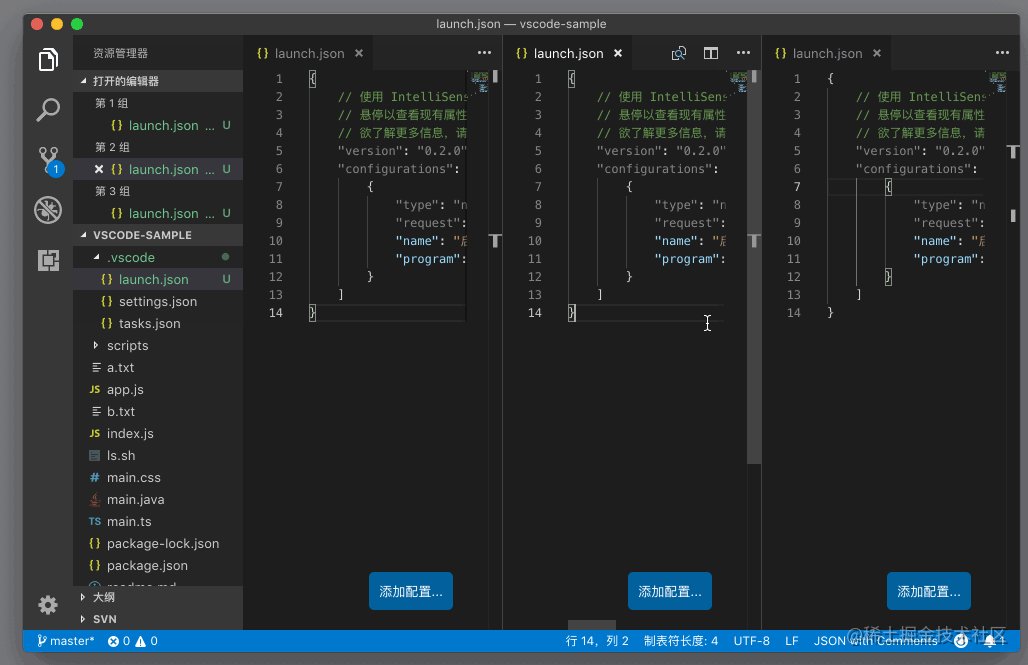
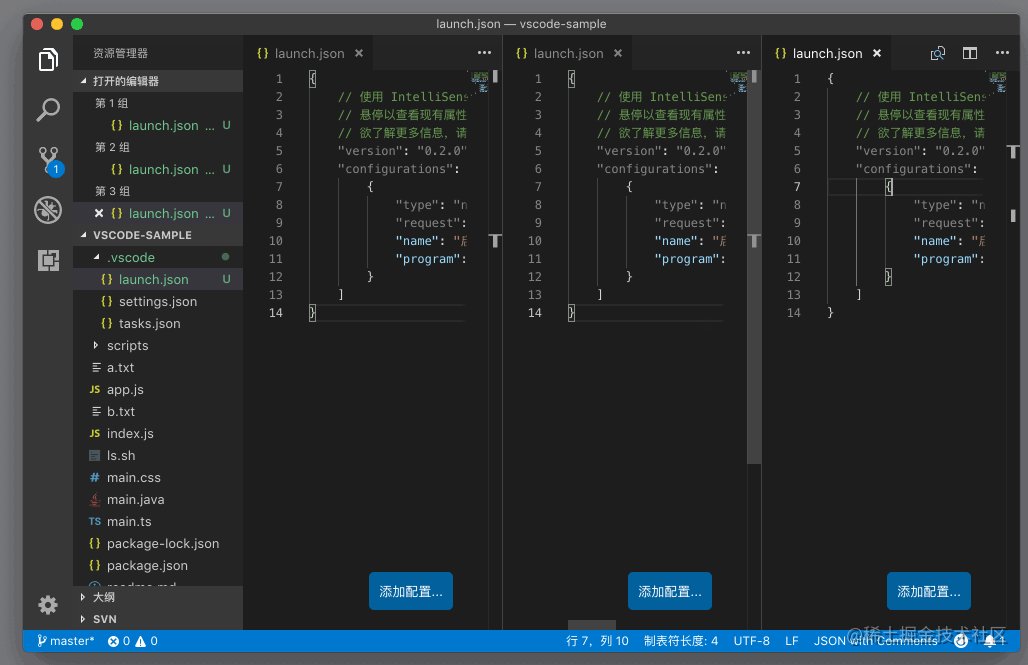
對於第一個問題,可以透過一類快速鍵實現;而第二個問題,在vscode 中提出了編輯器群組的概念,編輯區可以被劃分成至多五塊區域,相互獨立。
如果閱讀過遊標操作一文,會知道我是採用【顆粒度】的角度進行理解遊標設定的,空間控制其實也可以從這個角度進行理解,具體怎麼做,我們透過問題來理解
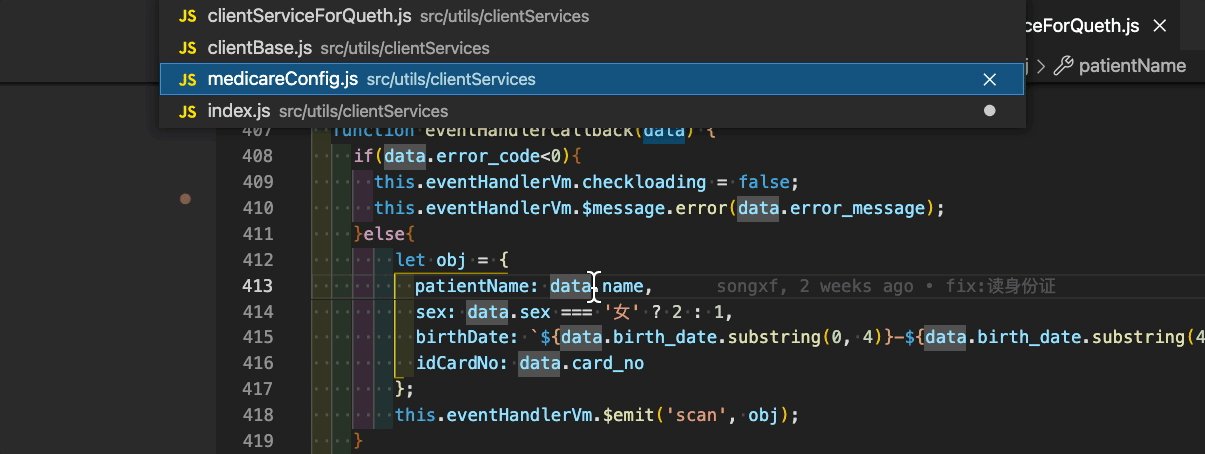
我們先來看看預設的快速鍵設定
| 指令 | mac | win |
|---|---|---|
| ##在目前開啟檔案清單中選擇 | ctrl tab | |
| 切換為目前檔案中的下一個| Open Previous Editor | cmd option ← | |
| 切換為目前檔案中的上一個| Open Next Editor | cmd option → |


其實也是可以用指令執行的

我們思考下,在mac 中同類型的指令,為什麼【在列表中選擇】是ctrl鍵,而【切換為目前檔案中的上/下一個】是cmd鍵;其實關鍵在於mac 中系統本身也存在快捷鍵cmd 方向鍵,作用是全螢幕視窗的切換;
這樣就好理解啦,系統最大,理解了這一層之後,我們可以開動腦筋了,能不能利用上一篇中說的【自訂快捷鍵】讓他們統一呢?
當然可以,我們就加個設定:如果和系統鍵衝突的,我們就加個options鍵;以這個【切換為當前文件中的上/下一個】為例,我們仍沿用ctrl,只不過為了避免衝突,改為ctrl options鍵
自訂之後邏輯可以理解為,編輯器內的檔案顆粒度是ctrl,如ctrl ←是切換視窗,那麼切換開啟檔案就只能是ctrl option ←;cmd 0是Focus into side Bar | 聚焦在側邊欄,那切換編輯器群組方向就只能是cmd option 0;
|
| 指令||
| win |
cmd option ← (自訂了ctrl option ← )

切換到目前檔案中的上一個| Open Next Editorcmd option →(自訂了ctrl option → )
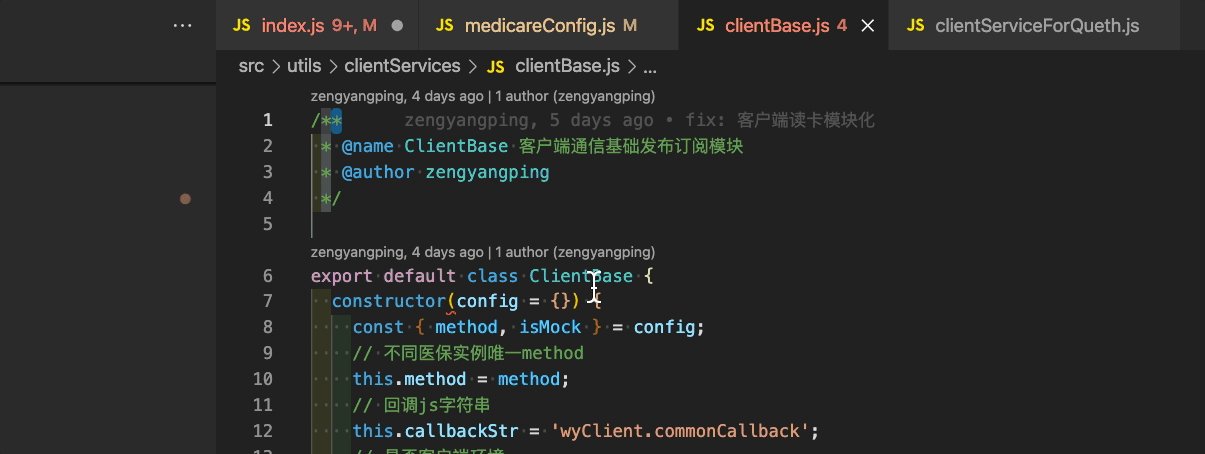
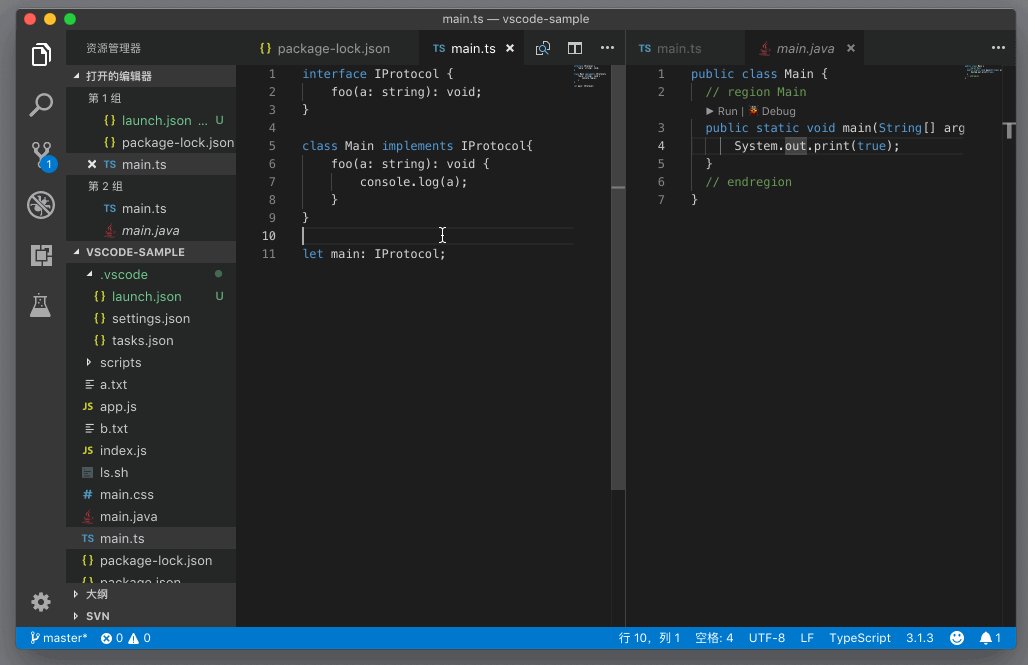
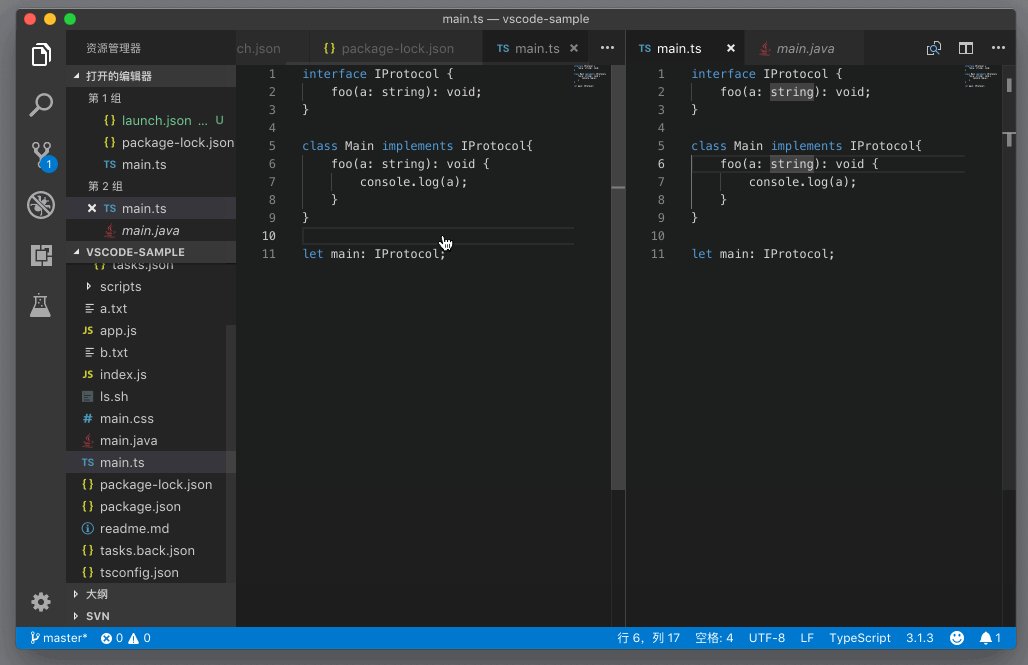
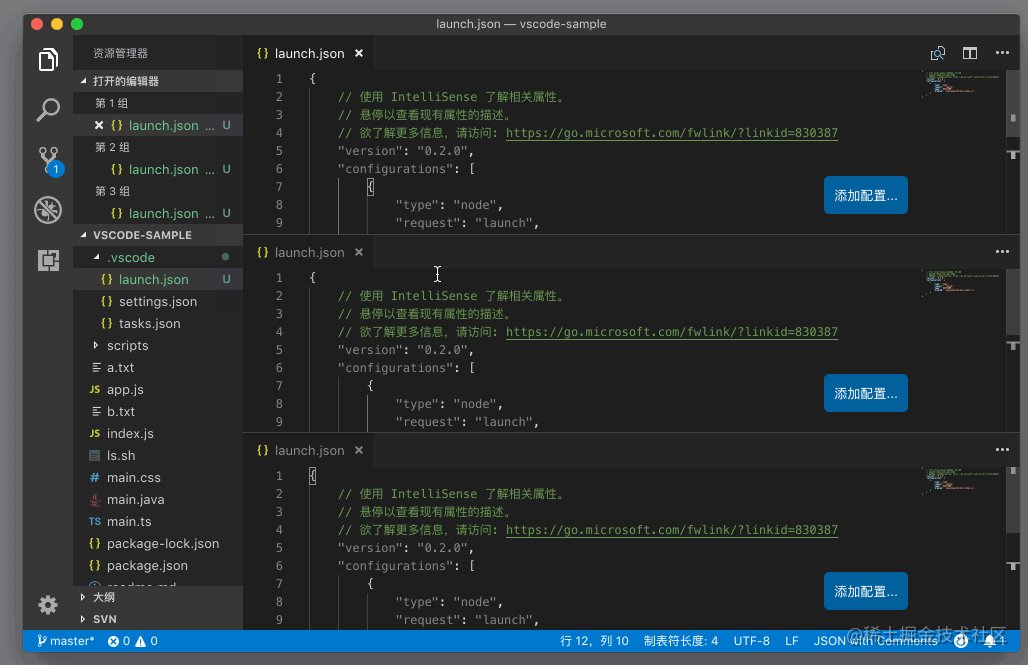
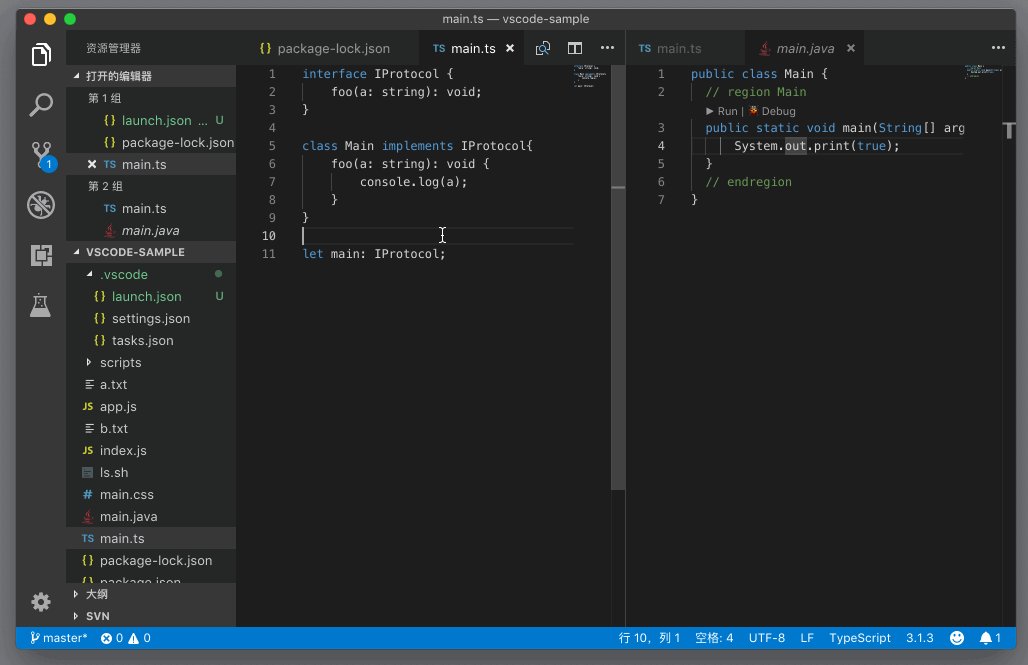
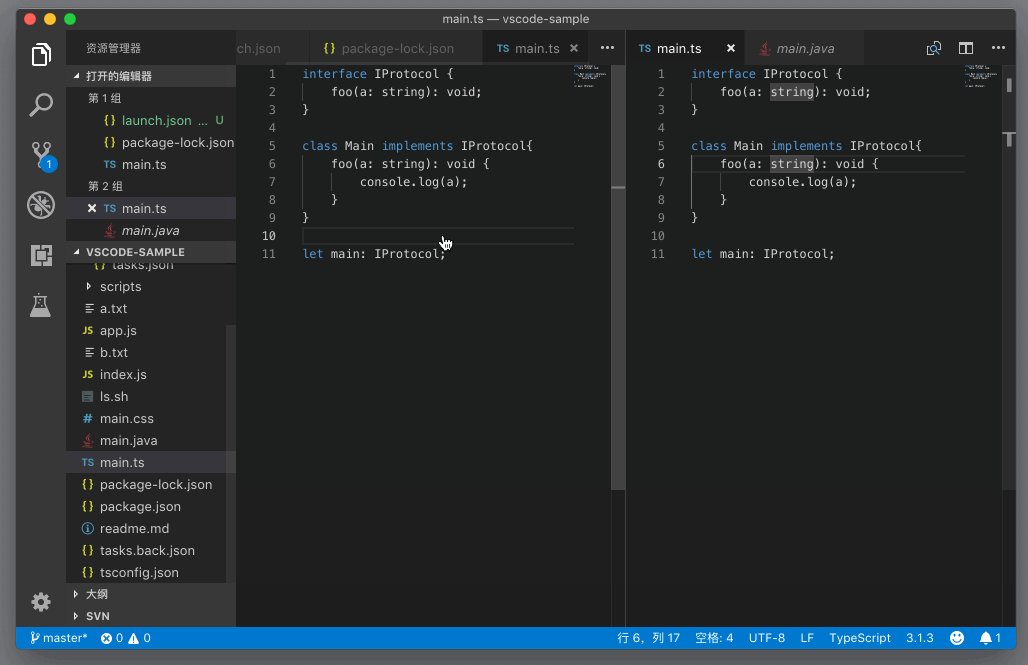
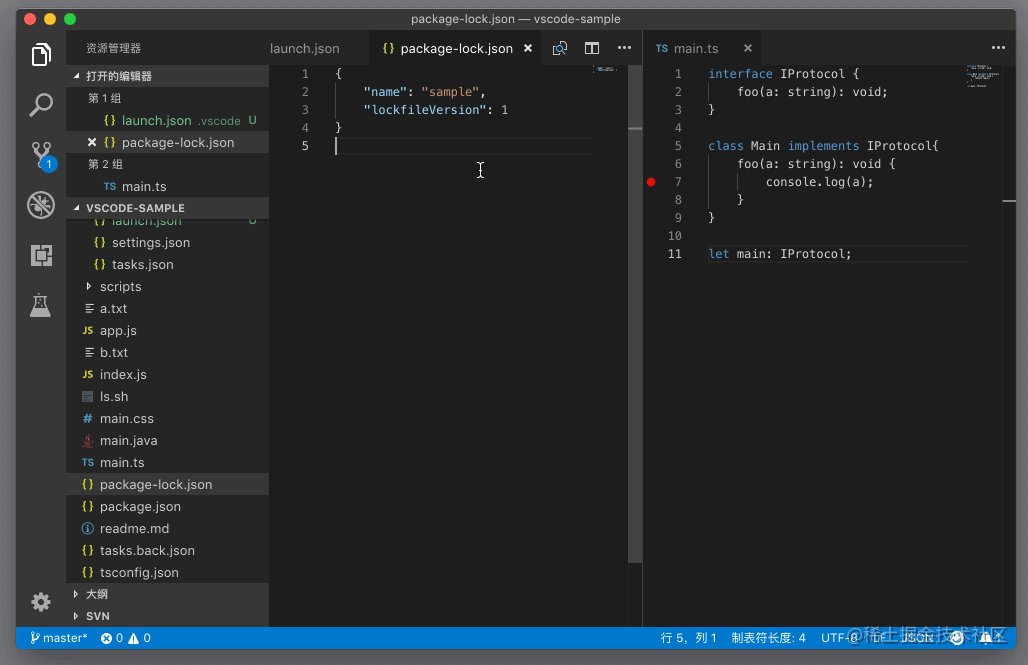
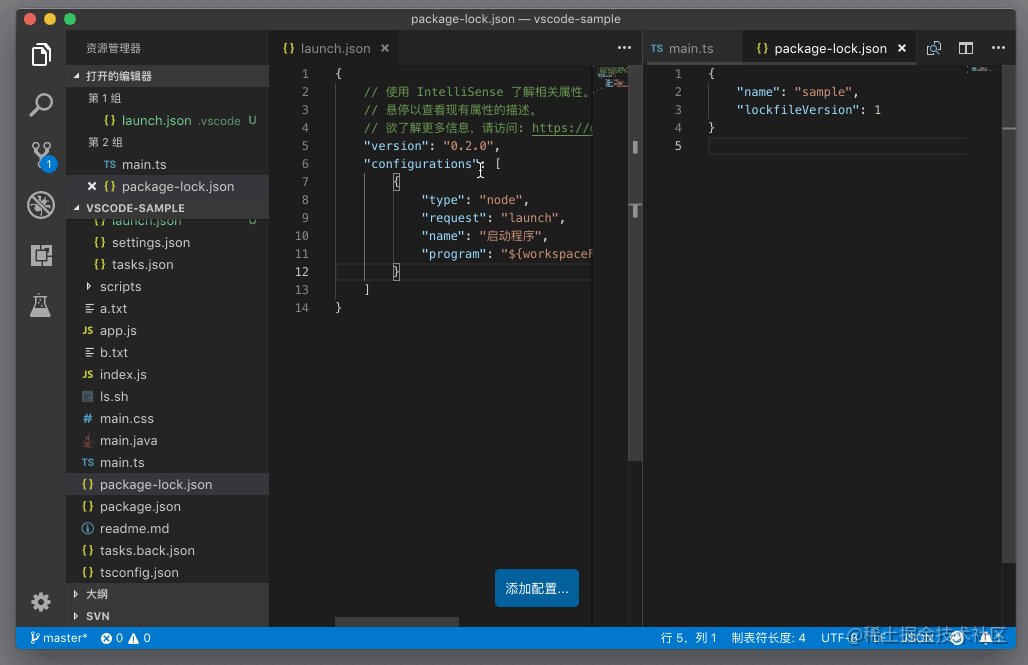
| 編輯區之多檔案如何同時看到對應內容:編輯器群組 | # 對於編輯器區域這麼一大塊內容,要同時看到多個處理文件,那就拆分唄,這就引出了 | 編輯器組|
|---|---|---|
| 對編輯器組空間的掌握,同樣一句話, | 編輯器組顆粒度是 | cmd,對應指令總覽如下; |
| 指令總覽 | ||
| mac | win |
| Split switch | 切換編輯器群組中的目前編輯器 | Cmd [組數] | Ctrl [組數] |
|---|---|---|
| Cmd Option 0 | Shift Alt 0 |

#mac
| Split switch | 切換編輯器群組中的目前編輯器 | Cmd [群組數] | |
|---|---|---|

我們知道了編輯器群組本身的支援功能,那顆粒度更細一點,編輯器組對文件的支援呢? 編輯器組內的檔案顆粒度是cmd ctrl
| #mac | win | |
|---|---|---|
| Move Editor into Previous Group | 將目前檔案移到上一個編輯器 | cmd ctrl ← | ctrl tab |
| Move Editor into Next Group | 將目前檔案移到下一個編輯器 | cmd ctrl ← |
| #指令 | ##mac#win | |
|---|---|---|
| ctrl tab | ctrl tab | |
| cmd option ← (自訂了ctrl option ← ) | ||
| cmd option →(自訂了ctrl option → ) |

| mac | win | |
| #Move Editor into Previous Group | 將目前檔案移到上一個編輯器 | cmd ctrl ← |
ctrl tab |
 cmd ctrl ←
cmd ctrl ←

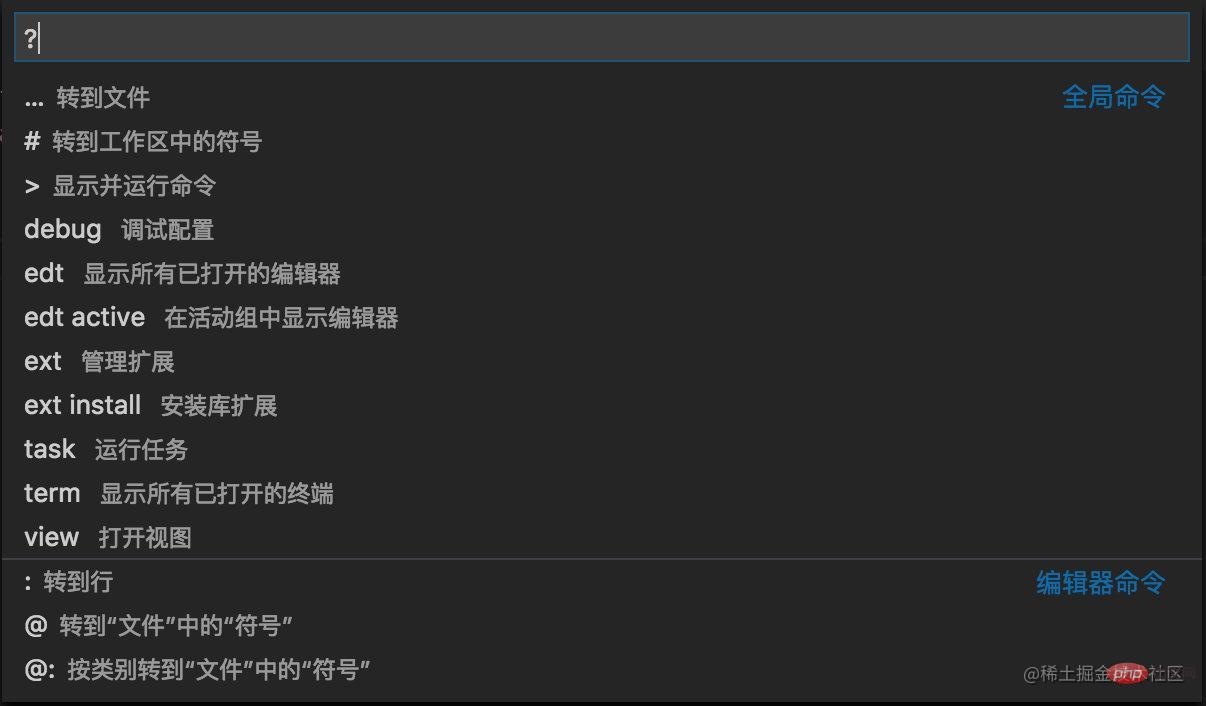
| ##指令面板其實就是一個輸入框,採用的是一種策略模式,行為依照前置標識符作為分類。 | vscode 設定了符號的概念,意為變數、函數、呼叫等的集合。 | 其實可以大致分為兩類,特殊標識和特殊字符,這樣區分會容易記憶。 |
|
| #特殊識別 |
|||
| 快捷鍵for win | # 空白 | ||
| cmd p | |||
| 取得可進行的操作的幫助 | |||
| 定位行號(不指定檔案名稱就是目前開啟的檔案) | ctrl g |
|---|---|
| #@[:?] | 模糊查詢目前檔案符號,不填預設展示所有(若加上:會分類展示) |
|
|
| 指令分割:特殊字元 | |
| 特殊字元| 來源單字 | |
基於指令面板,其實還有一套關於在vscode 中對搜尋功能的梳理,限於篇幅,將會在下一篇文章中以短文(工具文)的形式出現

比較好理解,其實就是一些指令
| 指令 | mac | win |
|---|---|---|
| #喚起終端| toggle terminal | ctrl 飄 | ctrl 飄 |
| #已喚起狀態下新終端| create new intergrate terminal | #ctrl shift 飄 | ctrl shift 飄 |
| 聚焦於終端| Focus into panel | 自訂為cmd 3 | |
| 聚焦於下一端| Focus Next Terminal | 自訂為cmd shift → | |
| 聚焦於上一終端機| Focus Previous Terminal | 自訂為cmd shift ← |




| #側邊欄區域 | ||
|---|---|---|
| #指令 | mac |


以上是帶你了解vscode中的【空間控制】的詳細內容。更多資訊請關注PHP中文網其他相關文章!

