Vue中父子元件間怎麼通訊?以下這篇文章跟大家介紹一下父傳子和子傳父的方法,希望對大家有幫助!

⭐⭐
這裡我們知道,父元件有一些資料需要子元件來進行展示,那我們可以透過props來完成元件之間的通訊
透過props來完成元件之間的通訊


⭐⭐
那麼什麼是Props呢?
Props是你可以在元件上註冊一些自訂的attribute(屬性);在使用script setup的單一檔案元件中, props 可以使用defineProps() 巨集來宣告:
<script> const props = defineProps(['foo']) console.log(props.foo) </script>
1)陣列類型
在沒有使用script setup 的元件中,prop 可以使用props 選項來宣告:
export default {
props: ['foo'],
setup(props) {
// setup() 接收 props 作为第一个参数
console.log(props.foo)
}
}例子,物件語法的使用
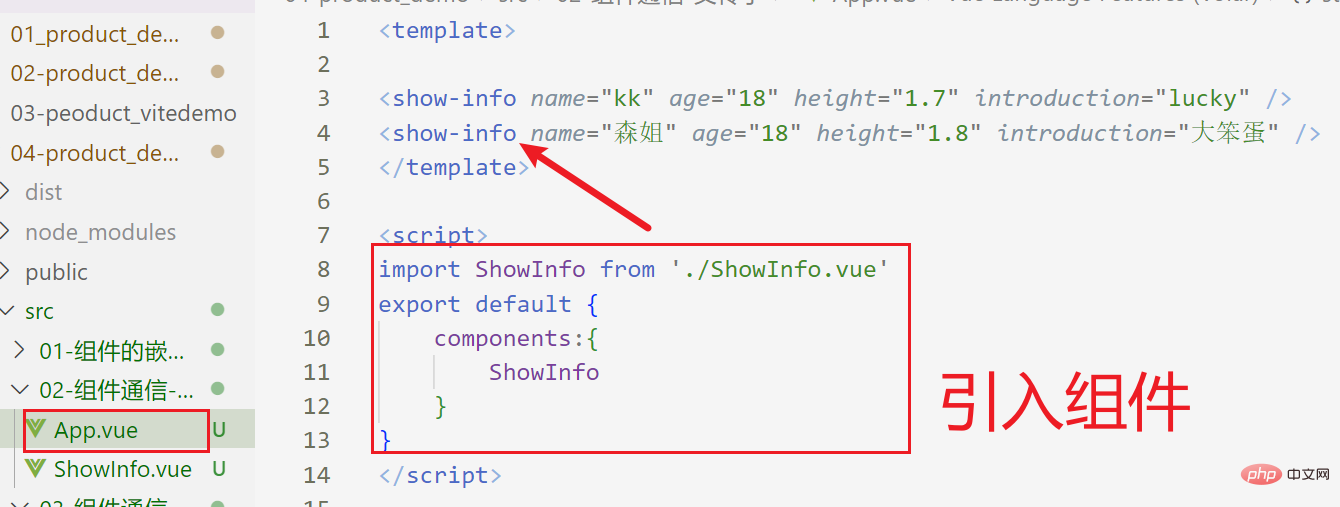
#App.vue裡面使用元件,屬性整數props所定義的
<template> <show-info></show-info> </template>
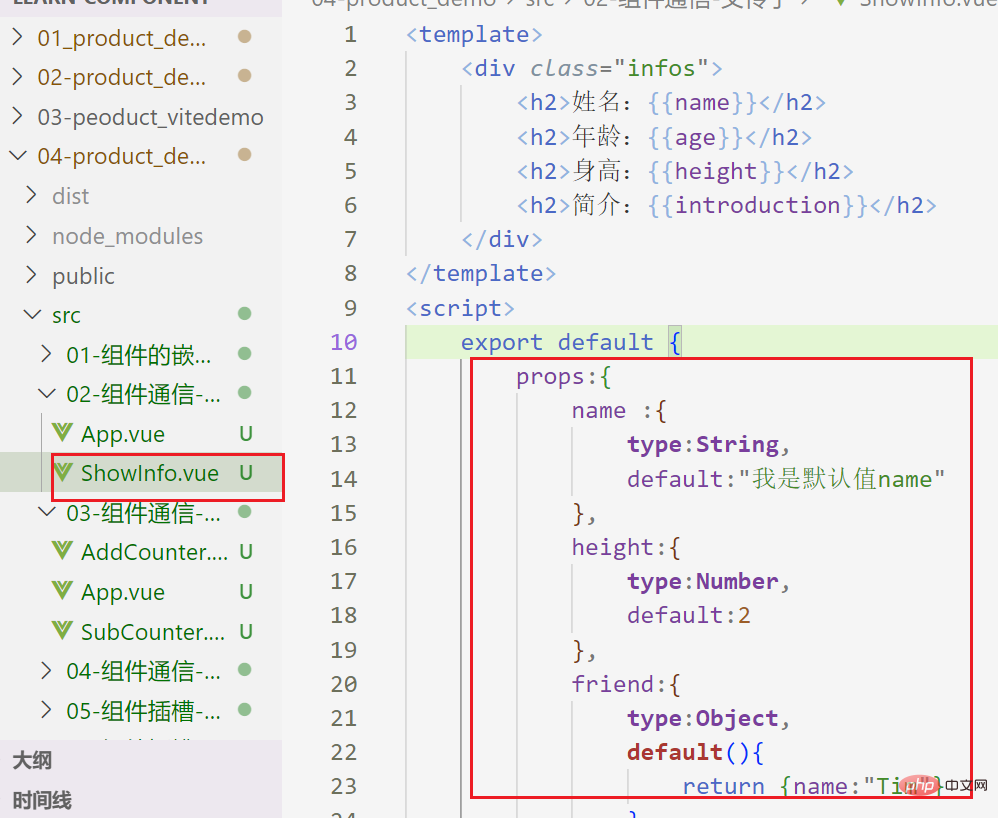
##showInfo.vue子元件
export default {
props:{
name :{
type:String,
default:"我是默认值name"
},
height:{
type:Number,
default:2
}
}
} 那麼type的型別都可以是哪些呢?
2)物件類型
用物件的形式宣告props(這個還蠻常用的)
script setup
defineProps({
title: String,
likes: Number
})script setup
export default {
props: {
title: String,
likes: Number
}
}
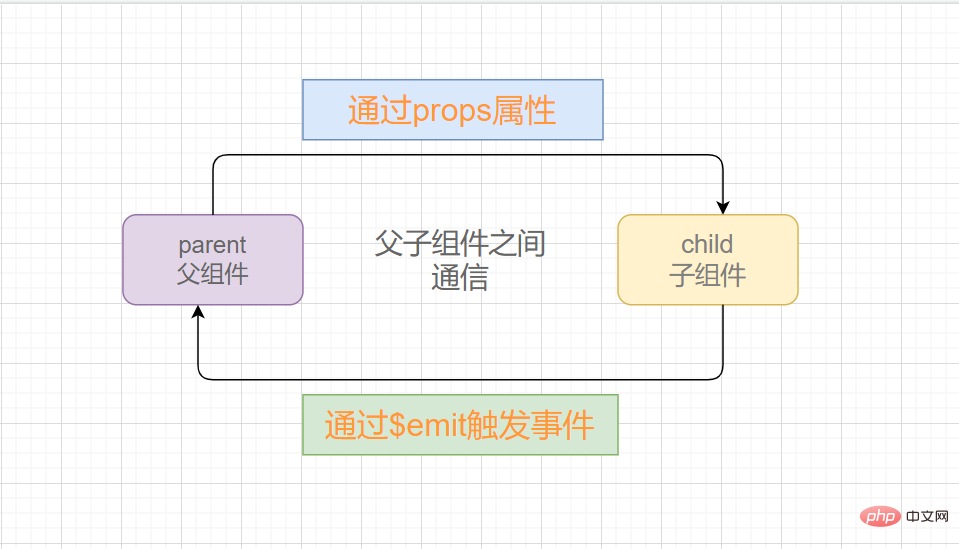
##3、子元件傳遞給父元件
當子元件有一些事件發生的時候,例如在元件中發生了點擊,父元件需要切換內容;
舉一個計數器案例
#這裡我們有兩個子元件,一個父元件
子元件中定義好在某些情況下觸發的事件名稱
最後,在子元件中發生某個事件的時候,根據事件名稱觸發對應的事件
1)父元件
App.vue<template>
<div>
<button>+1</button>
<button>+5</button>
<button>+10</button>
</div>
</template>
<script>
export default {
methods:{
btnClick(count) {
// 让子组件发出去一个自定义事件
// 第一个参数自定义的事件名称,第二个参数是传递的参数
this.$emit("add",count)
}
}
}
</script><template>
<div>
<button>-1</button>
<button>-5</button>
<button>-10</button>
</div>
</template>
<script>
export default {
// 1.emits数组语法
emits:["addd"],
methods:{
btnClick(count) {
this.$emit("sub",count)
}
}
}
</script>以上是淺析Vue中父子組件間怎麼通信(父傳子|子傳父)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




