兩種方法:1、使用children()和length屬性進行判斷,語法“指定元素物件.children(指定子元素物件).length==0”,如果傳回值為真則不存在,反之則存在。 2.使用find()和length屬性進行判斷,語法“指定元素物件.find(指定子元素物件).length==0”,如果傳回值為真則不存在,反之則存在。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
判斷一個元素是否為另一個元素的子元素,就是判斷一個元素的子元素是否為另一個指定元素。
在jquery中,想要找出子元素有兩種方法:
children()方法:取得該元素下的直接子集元素
find()方法:取得該元素下的所有(包含子集的子集)子集元素
因此利用這兩個方法可以判斷一個元素是否是另一個元素的子元素。
方法1:使用children()和length屬性來判斷
children() 方法傳回傳回被選取元素的所有直接子元素。
用來判斷指定元素A中是否存在指定子元素B的語法:
A.children(B).length==0
#A.children(B),會傳回A元素的所有直接子元素B物件集合
物件集合.length==0,判斷物件集合是否為0,若為0則不存在,反之則存在
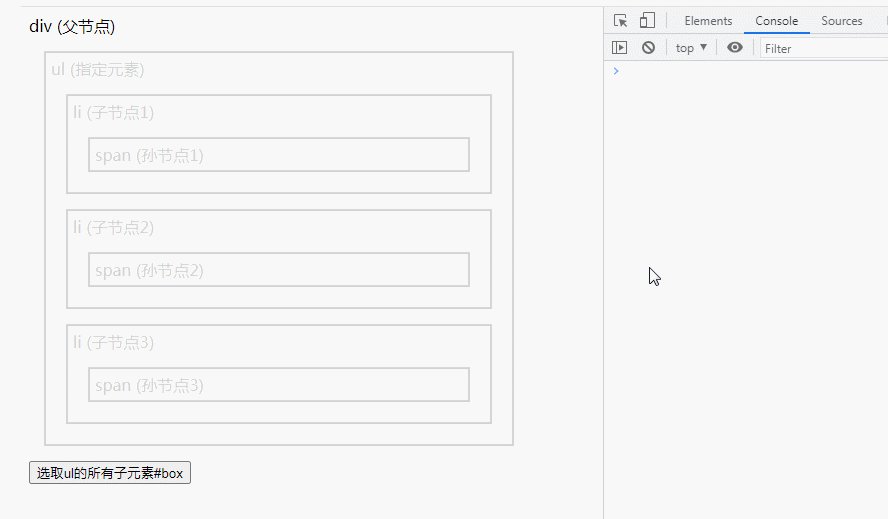
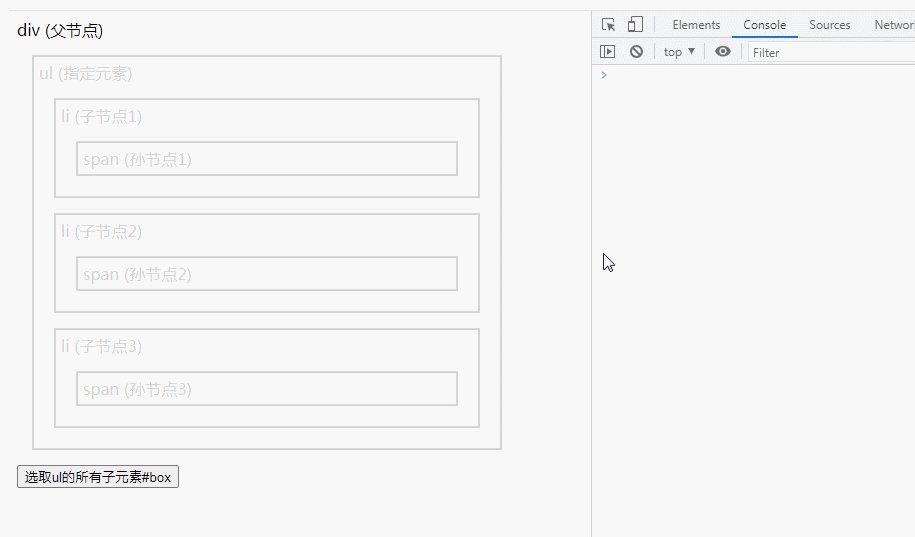
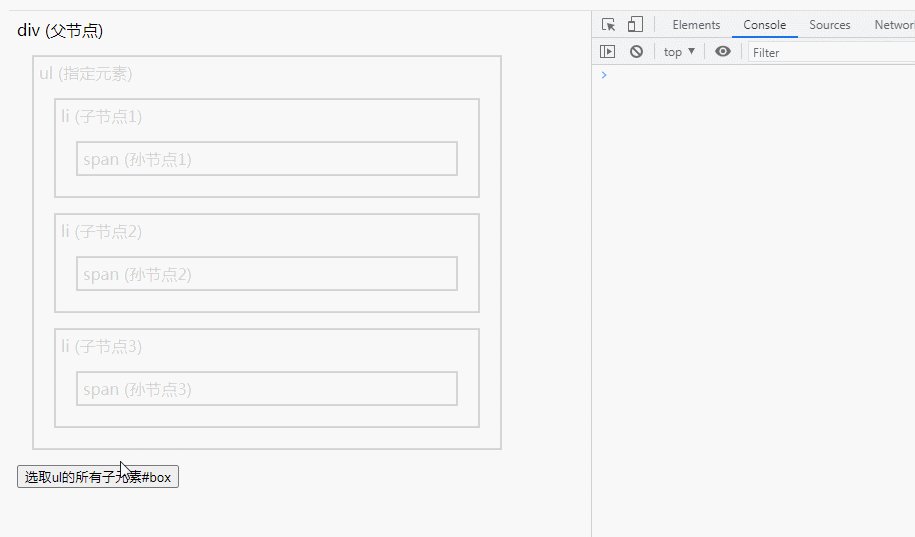
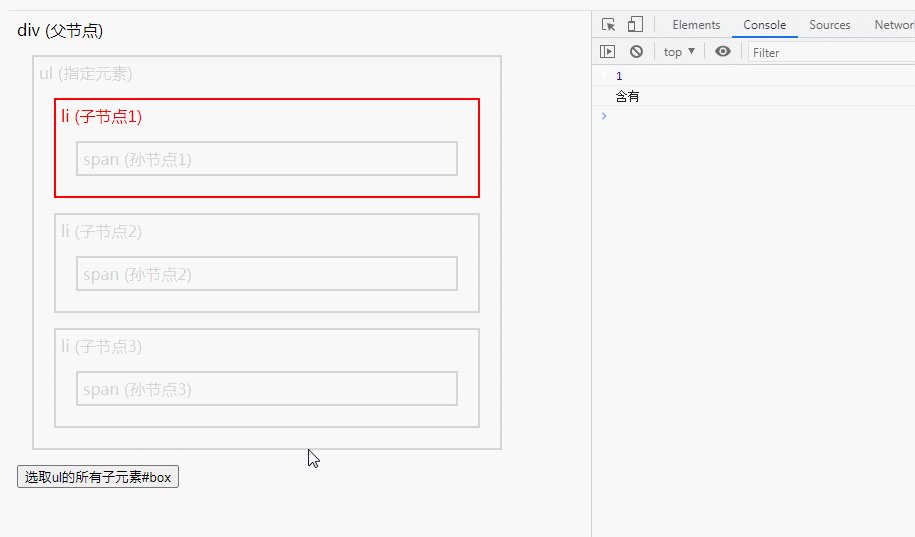
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
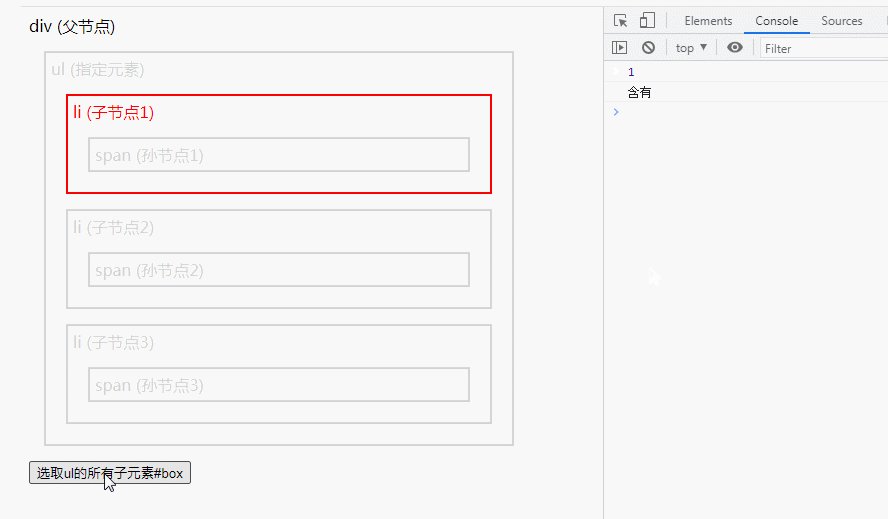
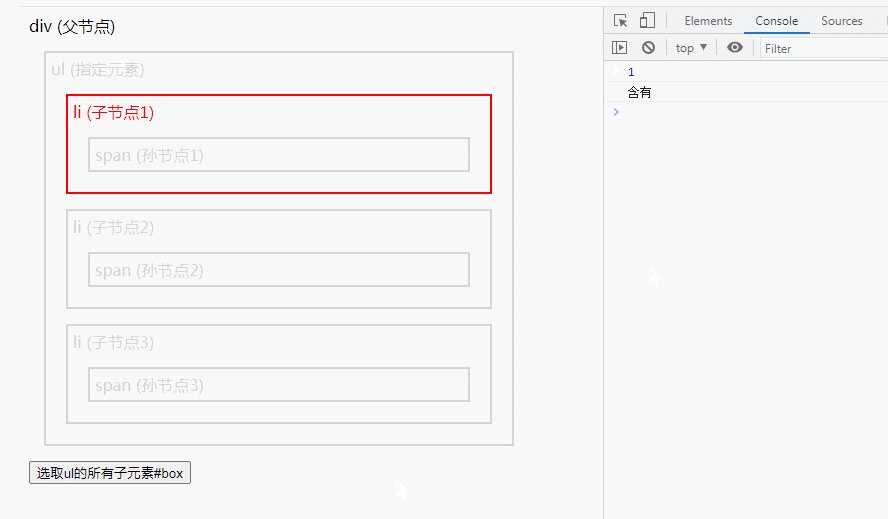
$("ul").children("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").children("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
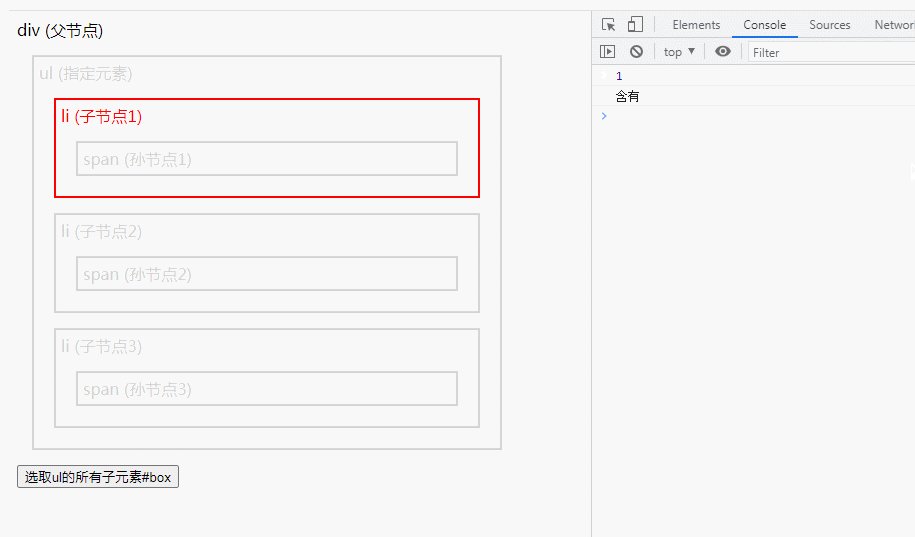
<li id="box">li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素#box</button>
</body>
</html>
#方法2:使用find()和length屬性進行判斷
find() 方法取得目前元素集合中每個元素的後代,透過選擇器、jQuery 物件或元素來篩選。
判斷語法:
A.find(B).length==0
語法意思其實和方法1類似,可參考。
範例:
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").find("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>
【推薦學習:jQuery影片教學、web前端影片 】
以上是jquery怎麼判斷一個元素是否是另一個元素的子元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




