這篇文章手把手帶大家使用CSS jQuery實現一個文字轉語音機器人,希望對大家有幫助!

#機器眼睛

【推薦學習:css影片教學、jQuery影片教學、web前端影片】
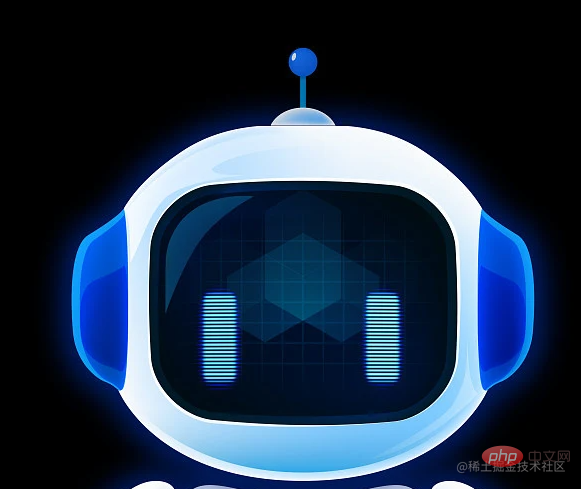
機器人樣式參考了下圖,透過css拼造型的方式來實現。部分還原了設計圖

<div class="tianxian"></div>
.tianxian{
width: 35px;
height: 35px;
border-radius: 50%;
background: #0e58cc;
position: absolute;
left: 0;
right: 0;
top: 0;
margin: auto;
}
.tianxian::after{
content: '';
display: block;
width: 5px;
height: 10px;
border-radius: 12px;
background: #fff;
position: absolute;
top: 10px;
left: 5px;
transform: rotateZ(20deg);
}整體佈局採用絕對定位佈局 利用整個頭部,實現耳朵和眼睛的定位
<div class="head">
<div class="erduo"></div>
<div class="erduo"></div>
<div class="face">
<div class="eye"></div>
<div class="eye"></div>
</div>
</div>box-shadow: -5px -5px 30px 1px #0075af inset;
基於瀏覽器提供的SpeechSynthesisUtterance Api進行實現
SpeechSynthesisUtterance.lang 獲取並設定話語的語言SpeechSynthesisUtterance.pitch 取得並設定話語的音調(值越大越尖銳,越低越低沉)SpeechSynthesisUtterance.rate 取得並設定說話的速度(值越大語速越快,越小語速越慢)SpeechSynthesisUtterance.text 取得並設定說話時的文字SpeechSynthesisUtterance.voice 取得並設定說話的聲音SpeechSynthesisUtterance.volume 取得並設定說話的音量SpeechSynthesisUtterance.text基本方法#SpeechSynthesisUtterance.text基本方法speak() 將對應的實例加入語音佇列中#cancel() 刪除佇列中所有的語音.如果正在播放,則直接停止pause()
暫停語音resume() 恢復暫停的語音
為按鈕新增點擊事件,取得input輸入框的值,並進行播放,新增眼睛動畫,並在播放結束的回呼移除眼睛動畫
$('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
})動畫類別:
.shine {
animation: shine 1s linear infinite;
}
@keyframes shine {
0%{
height: 100px;
}
100%{
height: 0px;
}
}<div class="head"> <div class="erduo"></div> <div class="erduo"></div> <div class="face"> <div class="eye"></div> <div class="eye"></div> </div> </div>点击朗读
$(function () {
$('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
})
})以上是帶你使用CSS+jQuery實現一個文字轉語音機器人的詳細內容。更多資訊請關注PHP中文網其他相關文章!






