這篇文章帶大家聊聊關於後端JWT鑑權的相關原理和如何在Node中去使用,希望對大家有所幫助,謝謝。

【相關教學推薦:nodejs影片教學】
一種技術的出現,就是彌補另一種技術的缺陷。在JWT出現之前,Session 認證機制需要配合 Cookie 才能實現。由於Cookie 預設不支援跨域存取,所以,當涉及到前端跨域請求後端介面的時候,需要做很多額外的配置,才能實現跨域 Session 認證。
注意:
JWT(英文全名:JSON Web Token)是目前最受歡迎的跨領域認證解決方案。本質就是一個字串書寫規範,如下圖,作用是用來在使用者和伺服器之間傳遞安全可靠的資訊
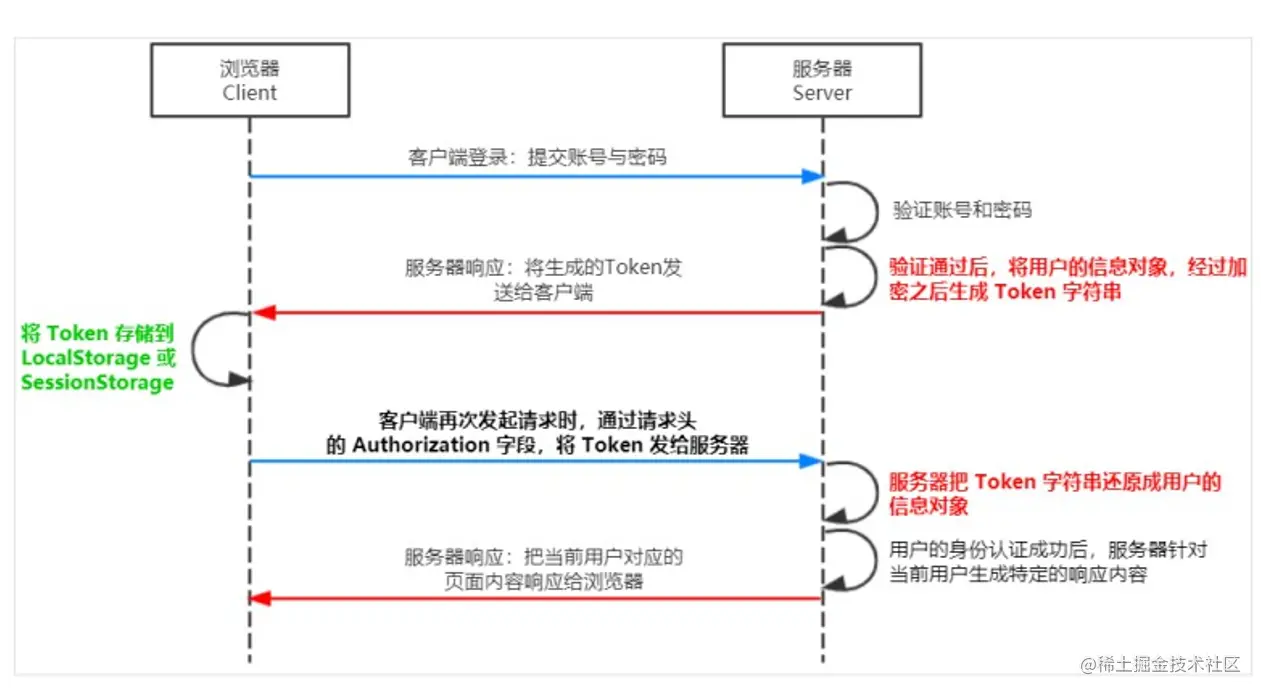
在目前前後端分離的開發過程中,使用token鑑權機制用於身份驗證是最常見的方案,流程如下:

總結:使用者的資訊透過Token 字串的形式,保存在客戶端瀏覽器中。伺服器透過還原Token 字串的形式來認證使用者的身分。
Token,分成了三個部分,頭部(Header)、載重(Payload)、簽名( Signature),並以.進行拼接。其中頭部和載重都是以JSON格式存放數據,只是進行了編碼。格式如下:
Header.Payload.Signature
下面是 JWT 字串的範例:
Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6ImFkbWluIiwiaWF0IjoxNjQ0ODI3NzI2LCJleHAiOjE2NDQ4Mjc3NTZ9.gdZKg9LkPiQZIgNAZ1Mn14GQd9kZZua-_unwHQoRsKE
注意:Bearer 是手動新增的頭部訊息,必須攜帶此資訊才能解析token !
每個JWT都會帶有頭部信息,這裡主要聲明使用的算法。聲明演算法的字段名為alg,同時還有一個typ的字段,預設為JWT即可。以下範例中演算法為HS256:
{ "alg": "HS256", "typ": "JWT" }
因為JWT是字串,所以我們還需要對以上內容進行Base64編碼,編碼後字串如下:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9
載重即訊息體,這裡會存放實際的內容,也就是Token的資料聲明,例如使用者的id和name,預設也會攜帶令牌的簽發時間iat,透過也可以設定過期時間,如下:
{ "sub": "1234567890", "name": "CoderBin", "iat": 1516239022 }
同樣進行Base64編碼後,字串如下:
eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ
簽名是對頭部和負載內容進行簽名,一般情況,設定一個secretKey,對前兩個的結果進行HMACSHA25演算法,公式如下:
Signature = HMACSHA256(base64Url(header)+.+base64Url(payload),secretKey)
一旦前面兩部分資料被竄改,只要伺服器加密用的金鑰沒有洩露,得到的簽章肯定和之前的簽章不一致
客戶端收到伺服器回傳的JWT 之後,通常會將它儲存在localStorage或sessionStorage中。
此後,客戶端每次與伺服器通信,都要帶上這個 JWT 的字串,以便進行身份認證。建議的做法是把JWT 放在HTTP 請求頭的Authorization 欄位中,格式如下:
Authorization: Bearer
#Token的使用分成了兩部分:
接下來就在node express環境下帶大家實作jwt鑑權,最後有完整程式碼加註釋,可以直接看最後的程式碼
运行如下命令,安装如下两个 JWT 相关的包:
npm i jsonwebtoken express-jwt
其中:
jsonwebtoken用于生成 JWT 字符串express-jwt用于验证token,将 JWT 字符串解析还原成 JSON 对象在app.js中
// 导入用于生成 JWT 字符串的包 const jwt = require('jsonwebtoken') // 导入用户将客户端发送过来的 JWT 字符串,解析还原成 JSON 对象的包 const expressJWT = require('express-jwt')
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密
// 这个 secretKey 的是可以是任意的字符串 const secretKey = 'CoderBin ^_^'
调用jsonwebtoken包提供的sign()方法,将用户的信息加密成 JWT 字符串,响应给客户端:
注意:千万不要把密码加密到 token 字符串中!
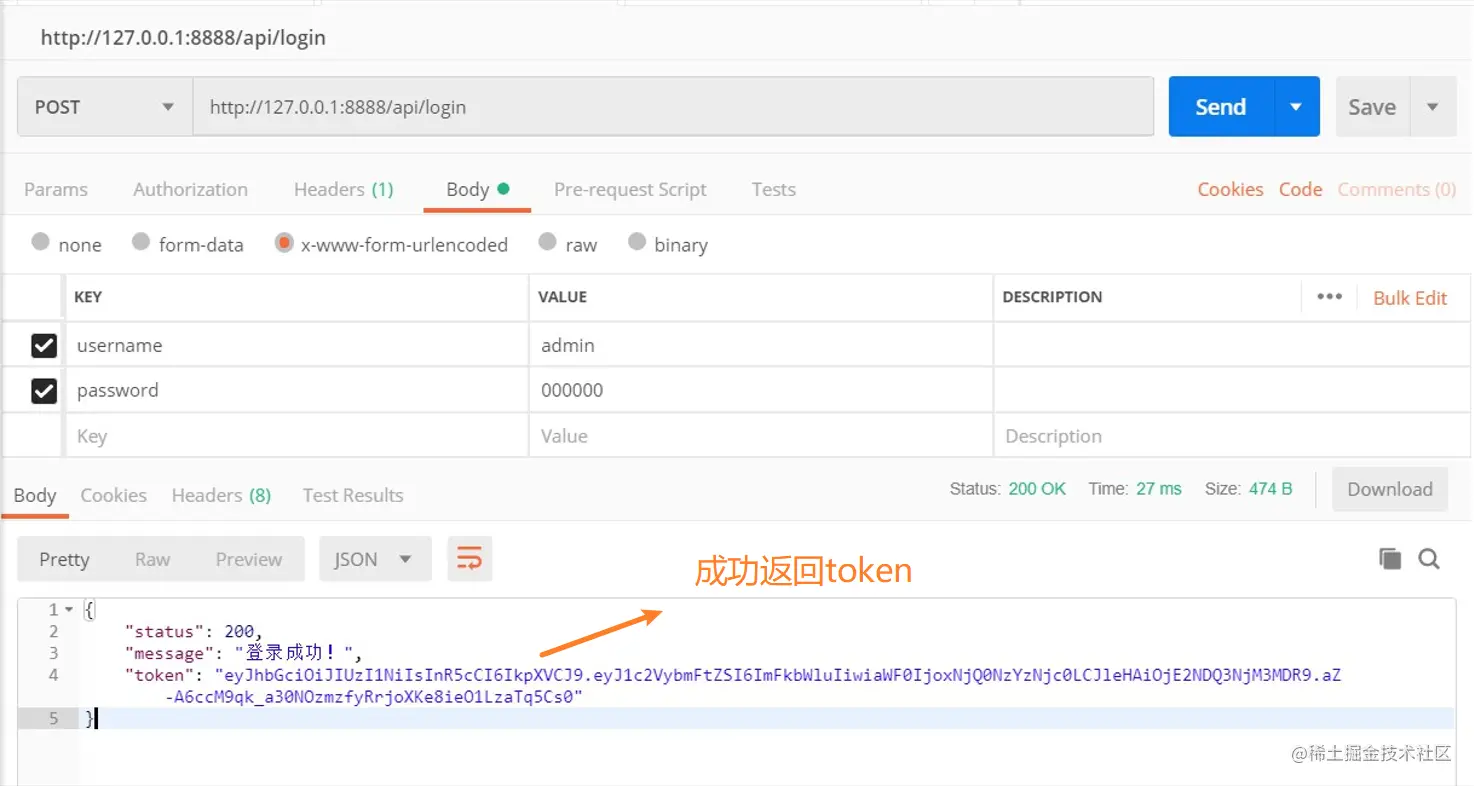
// 登录接口 app.post('/api/login', function (req, res) { // 将 req.body 请求体中的数据,转存为 userinfo 常量 const userinfo = req.body // 省略登录失败情况下的代码... // 登录成功 // 在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端 const tokenStr = jwt.sign( { username: userinfo.username }, secretKey, { expiresIn: '30s' } ) // 向客户端响应成功的消息 res.send({ status: 200, message: '登录成功!', token: tokenStr // 要发送给客户端的 token 字符串 }) })
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过express-jwt这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
express.JWT({ secret: secretKey, algorithms: ['HS256'] })就是用来解析 Token 的中间件algorithms: ['HS256']注意:只要配置成功了 express-jwt 这个中间件,就会自动把解析出来的用户信息,挂载到 req.user 属性上
// 1. 使用 app.use() 来注册中间件 app.use(expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path: [/^\/api\//] }))
注意:
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用req.user对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
// 这是一个有权限的 API 接口,必须在 Header 中携带 Authorization 字段,值为 token,才允许访问 app.get('/admin/getinfo', function (req, res) { // TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端 console.log(req.user); res.send({ status: 200, message: '获取用户信息成功!', data: req.user // 要发送给客户端的用户信息 }) })
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
app.use((err, req, res, next) => { // 这次错误是由 token 解析失败导致的 if (err.name === 'UnauthorizedError') { return res.send({ status: 401, message: '无效的token' }) } res.send({ status: 500, message: '未知的错误' }) })
app.js
// 导入 express 模块 const express = require('express') // 创建 express 的服务器实例 const app = express() // TODO_01:安装并导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwt const jwt = require('jsonwebtoken') const expressJWT = require('express-jwt') // 允许跨域资源共享 const cors = require('cors') app.use(cors()) // 解析 post 表单数据的中间件 const bodyParser = require('body-parser') // 这里用内置的中间件也行: app.use(express.urlencoded({ extended: false })) app.use(bodyParser.urlencoded({ extended: false })) // TODO_02:定义 secret 密钥,建议将密钥命名为 secretKey // 这个 secretKey 的是可以是任意的字符串 const secretKey = 'smiling ^_^' // TODO_04:注册将 JWT 字符串解析还原成 JSON 对象的中间件 // 1. 使用 app.use() 来注册中间件 // 2. express.JWT({ secret: secretKey, algorithms: ['HS256'] }) 就是用来解析 Token 的中间件 // 2.1 express-jwt 模块,现在默认为 6版本以上,必须加上: algorithms: ['HS256'] // 3. .unless({ path: [/^\/api\//] }) 用来指定哪些接口不需要访问权限 // 4. 注意:只要配置成功了 express-jwt 这个中间件,就会自动把解析出来的用户信息,挂载到 req.user 属性上 app.use(expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path: [/^\/api\//] })) // 登录接口 app.post('/api/login', function (req, res) { // 将 req.body 请求体中的数据,转存为 userinfo 常量 const userinfo = req.body // 登录失败 if (userinfo.username !== 'admin' || userinfo.password !== '000000') { return res.send({ status: 400, message: '登录失败!' }) } // 登录成功 // TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端 // 参数 1:用户的信息对象 // 参数 2:解密的秘钥 // 参数 3:配置对象,可以配置 token 的有效期 // 记住:千万不要把密码加密到 token 字符串中! const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30s' }) res.send({ status: 200, message: '登录成功!', token: tokenStr // 要发送给客户端的 token 字符串 }) }) // 这是一个有权限的 API 接口,必须在 Header 中携带 Authorization 字段,值为 token,才允许访问 app.get('/admin/getinfo', function (req, res) { // TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端 console.log(req.user); res.send({ status: 200, message: '获取用户信息成功!', data: req.user // 要发送给客户端的用户信息 }) }) // TODO_06:使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误 app.use((err, req, res, next) => { // 这次错误是由 token 解析失败导致的 if (err.name === 'UnauthorizedError') { return res.send({ status: 401, message: '无效的token' }) } res.send({ status: 500, message: '未知的错误' }) }) // 调用 app.listen 方法,指定端口号并启动web服务器 app.listen(8888, function () { console.log('Express server running at http://127.0.0.1:8888') })
借助 postman 工具测试接口

JWT鉴权机制有许多优点:
当然,不可避免的也有一些缺点:
本次的淺析JWT鑑權機制就講到這裡,希望對大家有幫助,謝謝!
更多node相關知識,請造訪:nodejs 教學!
以上是JWT是什麼? Node中怎麼實作JWT鑑權機制(淺析)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




