這篇文章帶大家了解一下官方新專案 分享一個Laravel編碼格式化工具:Laravel Pint Pint,一個基於 PHP-CS-Fixer 專為 分享一個Laravel編碼格式化工具:Laravel Pint 優化的程式設計格式化工具,希望對大家有幫助!

期待已久的炒作終於結束了,分享一個Laravel編碼格式化工具:Laravel Pint 最新的開源CLI 應用程式已經發佈到世界各地,我們已經著手介紹它——分享一個Laravel編碼格式化工具:Laravel Pint Pint。
“分享一個Laravel編碼格式化工具:Laravel Pint pint 是一個零依賴的、構建在 PHP-CS-Fixer 之上的 PHP 程式碼風格修復器,適用於極簡主義者。”,以上是 readme 原文。
一讀到這裡,我就興奮起來,我的意思是非常興奮。在現代 PHP 中,我們一直在磨練我們的工藝,使我們的程式碼更嚴格和更好地測試,並確保我們擁有一致的程式碼風格。這一切都始於 PHP-FIG 成立時,他們開始發布 PSRs,並且隨著具有自己特定發布樣式規則的框架不斷發展壯大。這個包沒有什麼不同,它將根據預設自動測試和修復你的程式碼風格。
想要使用這個包,請用 composer 安裝它:
composer require laravel/pint --dev
安裝後,無需配置即可運行。你可以執行以下命令:
./vendor/bin/pint
無需配置、無需設定、無需思考或努力 - 我的專案會立即針對 PSR-12 樣式進行評估並自動修復。是不是很神奇呢?保持程式碼乾淨和一致有時需要耗費一些精力或思考如何進行此設定以及需要實現哪些規則。或者使用 PHP CS Fixer,你必須建立一個設定文件,然後建立一個查找器以將規則新增到 PHP 檔案的陣列中。事情很快就變得一團糟,對吧?
如果您在專案的根目錄中建立 pint.json 文件,它會簡單地載入並讀取配置,否則, 會載入並讀取預設值。配置全部使用 JSON 的格式,使其更易於使用且更具可讀性。
讓我們快速瀏覽一下使用預設設定新的 pint 設定。但讓我們看看用一個全新的分享一個Laravel編碼格式化工具:Laravel Pint 專案來做這件事,所以建立一個新專案:
laravel new pint-demo
在終端機中開啟這個新專案並安裝pint:
composer require laravel/pint --dev
使用我們全新的分享一個Laravel編碼格式化工具:Laravel Pint 應用程序,讓我們為分享一個Laravel編碼格式化工具:Laravel Pint 配置一個預設。建立一個pint.json 檔案並新增:
{
"preset": "laravel"
}現在運行pint:
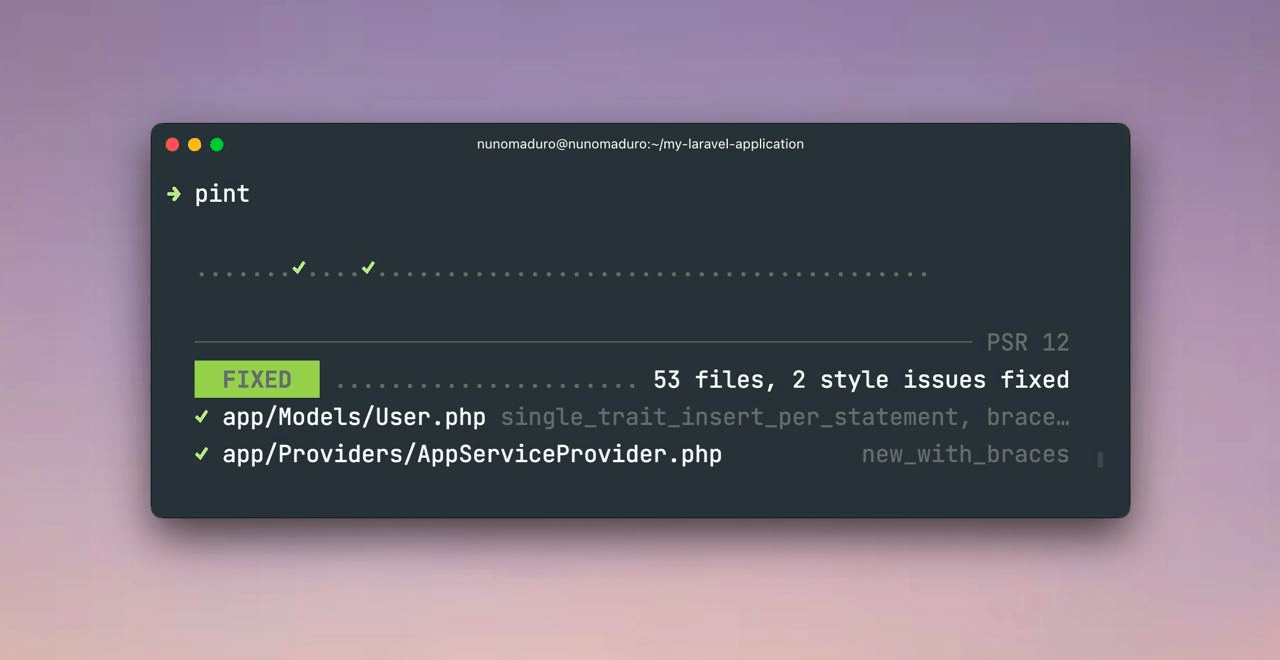
./vendor/bin/pint
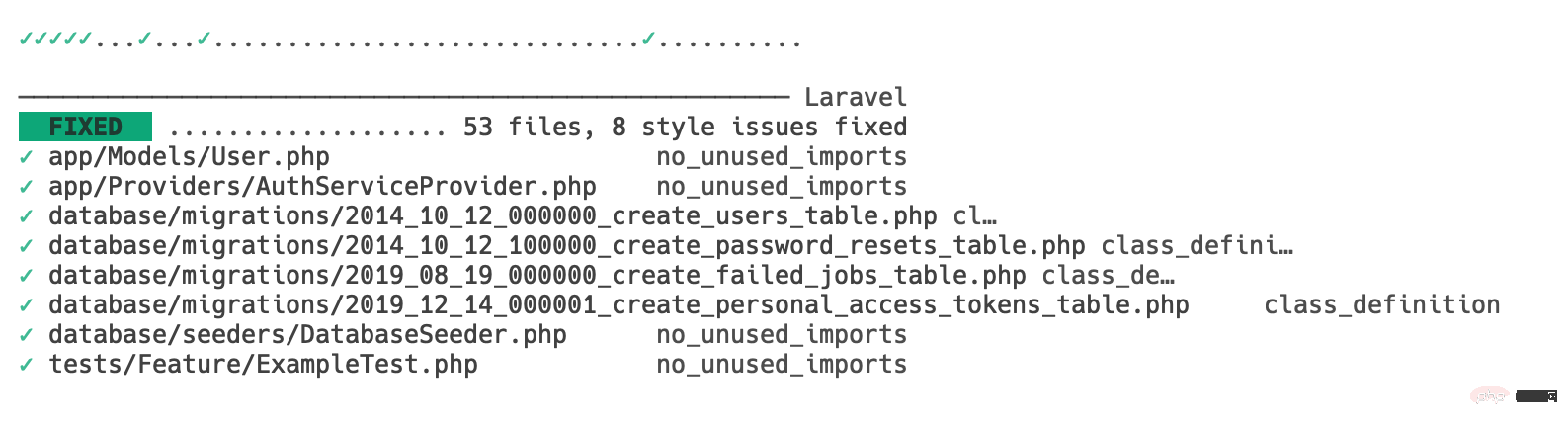
你應該會看到類似以下的輸出:

蕪湖,起飛?
所以現在讓我們將預設更改為PSR-12 並檢查輸出:
{
"preset": "psr12"
}重新運行pint,讓我們看看輸出:
./vendor/bin/pint
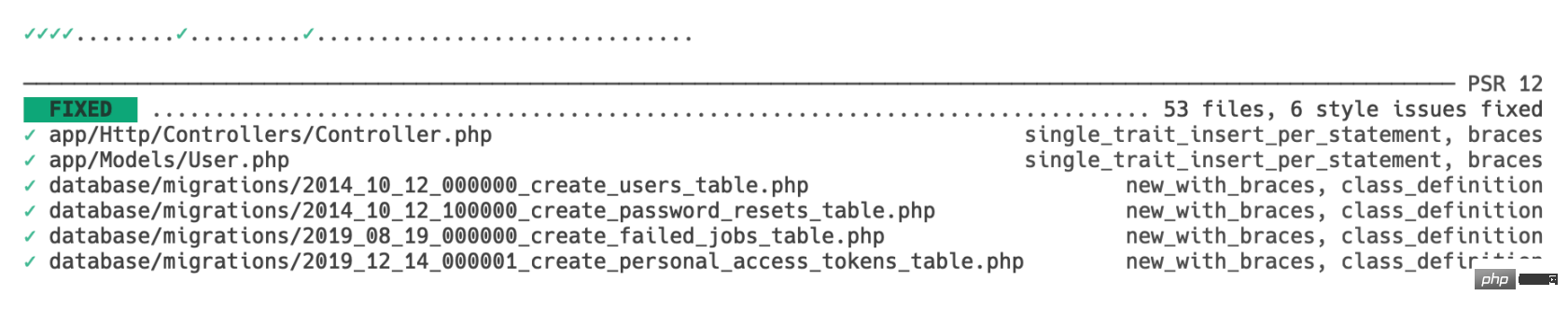
你應該看到以下輸出:

讓我們檢查一下,發現它實作了single_trait_insert_per_statement、braces和new_with_braces等規則。如果我們想稍微客製化這些怎麼辦?很簡單,因為我們可以輕易地定義和刪除規則,讓我們在 pint.json 檔案中關閉大括號:
{
"preset": "psr12",
"rules": {
"braces": false
}
}這就對了!自訂設定程式碼樣式的方式很簡單。不再需要凌亂的 PHP 和陣列來配置你的程式設計風格。所以讓我們重新運行 pint,但這次我們想進行一次試運行,看看會發生什麼變化:
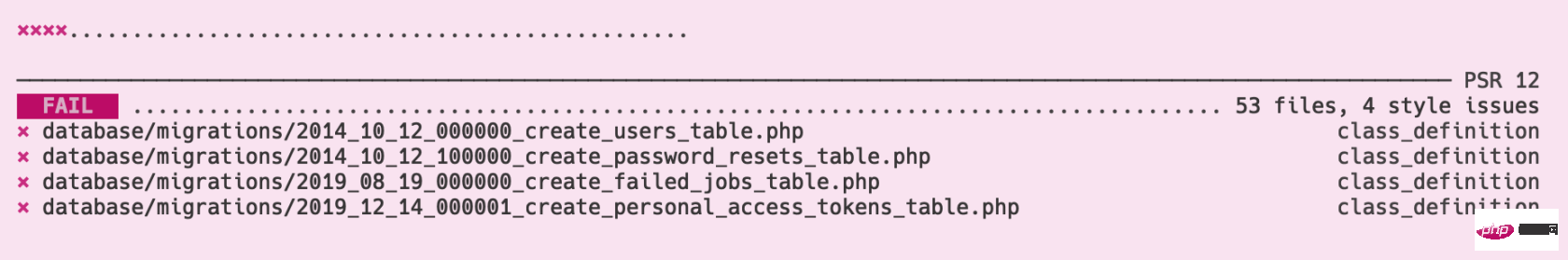
./vendor/bin/pint —test

厲害吧?漂亮乾淨的輸出,進行試運行,看看什麼會失敗以及為什麼!那麼如果想要更多的資訊會發生什麼事呢?我已經修復了上面的文件並返回到用戶遷移以及撤消了這些更改,以便我們可以對其進行測試。讓我們再試一次運行,但這次想使用-v 標識請求詳細輸出:

#我們得到了很好的輸出,就像使用GitHub 時一樣,可以做出改變。所以我們可以看到程式碼風格問題,如果我們修復了它會發生什麼變化 - 所有這些都來自使用一個非常簡單的命令。
我對你不了解,但這是我所有即將進行的專案、套件以及我從事的任何其他工作的必備軟體。
原文網址:https://laravel-news.com/laravel-pint
翻譯網址:https://learnku.com/laravel/t/69321
【相關推薦:laravel影片教學】
以上是分享一個Laravel編碼格式化工具:Laravel Pint的詳細內容。更多資訊請關注PHP中文網其他相關文章!





