實作方法:1、用「Object.assign()」實作淺拷貝,它值拷貝了物件的第一層屬性。 2.用擴充運算子實作淺拷貝,語法「{ ...obj };」。 3.用「JSON.stringify()」實現深拷貝,原理是把一個物件序列化成為一個JSON字串,將物件的內容轉換成字串的形式再保存在磁碟上,再用JSON.parse()反序列化將JSON字串變成一個新的物件。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
在理解物件的深拷貝和淺拷貝之前我們首先要知道JavaScript的資料類型,JavaScript包含兩大資料類型,基本資料類型和引用數據類型。
基本資料類型是值儲存在堆疊中的一些簡單的資料。例如:
let a = '123';
let b = 2;在JavaScript中的基本資料型別有String、Number、Boolean、Undefined、Null、Symbol(ES6新增的)。基本資料類型都是按值存取的。例如把變數a賦值給變數b,修改變數a的值不會影響變數b的值,它們兩個是互相獨立的,不影響。在儲存棧中這個兩個變數分別分配了空間。
let a = '123';
let b = a;
a = 10;
console.log(a) // 10
console.log(b) // 123引用型別值是引用型別的實例,它是保存在堆記憶體中的一個對象,引用型別是一種資料結構,最常用的是Object,Array,Function類型,另外還有Date,RegExp,Error#等,ES6同樣也提供了Set,Map2種新的資料結構。
let obj1 = {
a: '1'
}
let obj2 = obj1;
obj1.a = '2';
console.log(obj1.a); // 2
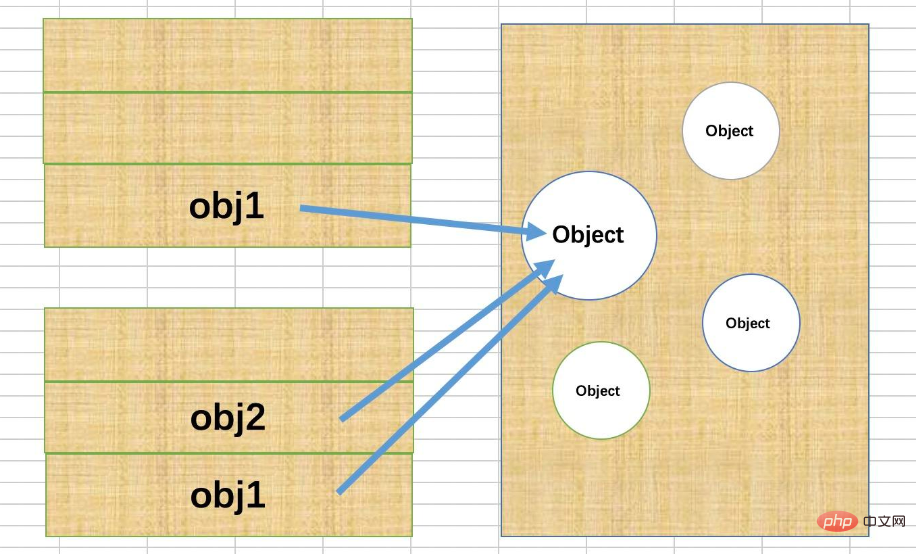
console.log(obj2.a) // 2看看上面的程式碼,發現和基本資料型別的結果不太一樣,我們把obj1賦值給了obj2,修改obj1的值,obj2的值也改變了。由於引用資料型別的值是儲存的堆疊記憶體中,而在堆疊記憶體中儲存了指向堆疊記憶體中的指標(位址),我們上面程式碼中的賦值運算只是賦值了指標(位址)。而指標指向的堆內存還是同一個。

#淺拷貝是位元拷貝對象,它會建立一個新對象,這個物件有著原始物件屬性值的一份精確拷貝。如果屬性是基本型,拷貝的就是基本型別的值;如果屬性是記憶體位址(參考型別),拷貝的就是記憶體位址 ,因此如果其中一個物件改變了這個位址,就會影響到另一個物件。
JavaScript中常見的一些淺拷貝方法
let target = {}; // 目标对象
let source = {
a: 1
} // 原对象
Object.assign(target, source);
console.log(target.a); // 1
source.a = 2;
console.log(source.a); // 2
console.log(target.a); // 1Object.assign()是一個淺拷貝,它值拷貝了物件的第一層屬性。如果對象的屬性仍然是一個對象,就無法實現拷貝了。
除了Object.assign()能實現物件的淺拷貝之外,擴充運算子var cloneObj = { ...obj }; Array.prototype.slice() 、也都是淺拷貝。
function shalldowCopy(source) {
let obj = Array.isArray(origin) ? [] : {}; // 目标对象
for(let prop in source) {
if (src.hasOwnProperty(prop)) {
target[prop] = source[prop];
}
}
return target;
}測試一下
var sourceObj = { a:1, arr: [2,3] };
var targetObject = shallowCopy(sourceObj);因為淺拷貝只會將物件的各個屬性依序複製,而不會進行遞歸複製,而JavaScript 儲存物件都是儲存位址的,所以淺拷貝會導致sourceObj.arr 和targetObject.arr 指向同一塊記憶體位址。所以導致的結果就是:
shallowObj.arr[1] = 5; obj.arr[1]; // = 5
深拷貝就是指將一個物件完整的複製一份新的出來,在堆記憶體中開闢一份新的儲存空間。如果對象的屬性是對象,也依舊會拷貝。
JavaScript中常見的一些深拷貝方法
JSON.stringify()是目前前端開發過程中最常用的深拷貝方式,原理是把一個物件序列化成為一個JSON字串,將物件的內容轉換成字串的形式再保存在磁碟上,再用JSON.parse() 反序列化將JSON字串變成一個新的物件
let target = {}; // 目标对象
let source = {
a: 1,
b: {
d: 3
}
} // 原对象
let targetStr = JSON.stringify(source);
let target = JSON.parse(targetStr);
console.log(target); // {a: 1, b: {d: 3}}
source.b.d = 10;
console.log(source); // {a: 1, b: {d: 10}}
console.log(target); // {a: 1, b: {d: 3}}/**
* 深拷贝
* @param {*} origin
*/
function deepCopy(origin) {
let obj = Array.isArray(origin) ? [] : {};
if (origin && typeof origin === 'object') {
for(let key in origin) {
let item = origin[key];
if (item && typeof item === 'object') {
obj[key] = deepCopy(item);
} else {
obj[key] = item;
}
}
}
return obj;
}測試一下
var sourceObj = { a:1, arr: [2,3] };
var targetObject = deepCopy(sourceObj);
shallowObj.arr[1] = 5;
obj.arr[1]; // = 3【相關推薦:javascript影片教學、程式設計影片】
以上是es6怎麼實作物件拷貝的詳細內容。更多資訊請關注PHP中文網其他相關文章!