有。遍歷方法:1、「for...in」語句,遍歷物件本身的和繼承的可枚舉屬性;2、Object.keys(),對屬性名稱進行遍歷;3、Object.getOwnPropertyNames(),對屬性名進行遍歷;4、Object.getOwnPropertySymbols(),遍歷所有Symbol屬性;5、Reflect.ownKeys(),遍歷所有屬性。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
(1)for...in
#for. ..in循環遍歷物件本身的和繼承的可枚舉屬性(不含Symbol 屬性)。
const obj = {
id:1,
name:‘zhangsan’,
age:18
}
for(let key in obj){
console.log(key + ‘—’ + obj[key])
}
(2)Object.keys(obj)
Object.keys傳回一個數組,包括物件本身的(不含繼承的)所有可枚舉屬性(不含Symbol 屬性)的鍵名。

(3)Object.getOwnPropertyNames(obj)
Object.getOwnPropertyNames傳回一個數組,包含物件本身的所有屬性(不含Symbol 屬性,但包括不可枚舉屬性)的鍵名。

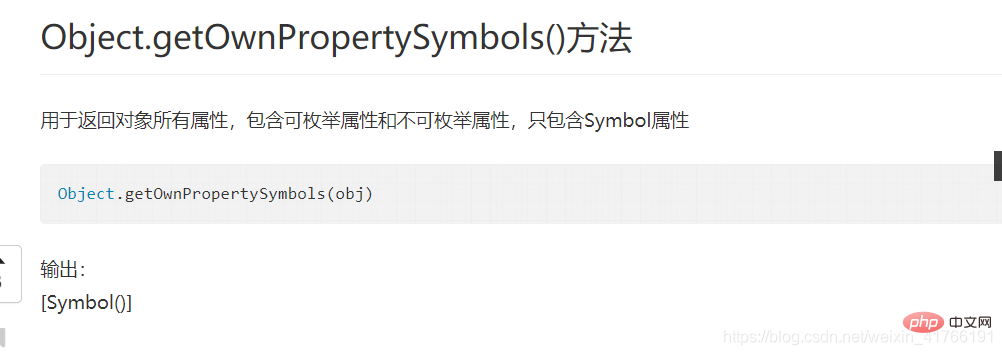
(4)Object.getOwnPropertySymbols(obj)
Object.getOwnPropertySymbols傳回一個陣列,包含物件本身的所有Symbol 屬性的鍵名。

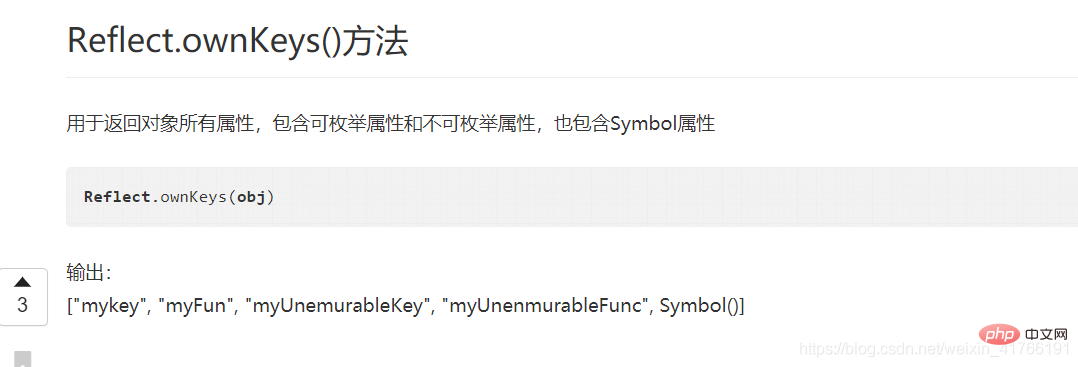
(5)Reflect.ownKeys(obj)
Reflect.ownKeys傳回一個數組,包含物件本身的(不含繼承的)所有鍵名,不管鍵名是Symbol 或字串,也不管是否可枚舉。

以上的 5 種方法遍歷物件的鍵名,都遵守相同的屬性遍歷的次序規則。
最後遍歷所有 Symbol 鍵,依照加入時間升序排列。
(5)Reflect.enumerate(obj)
Reflect.enumerate(obj),傳回一個Iterator物件,遍歷物件自身的和繼承的所有可枚舉屬性(不含Symbol屬性),與for … in 迴圈相同。
【相關推薦:javascript影片教學、程式設計影片】
以上是es6有沒有遍歷物件的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!