
二維碼在生活中無所不在,之前我也使用過java的zxing函式庫產生過二維碼,功能很強大。
但其實nodejs上也有很多第三方函式庫能夠產生二維碼。今天我們就是使用qrcode這個函式庫來產生二維碼。 【相關教學推薦:nodejs影片教學】
# 線上範例:http://www.lolmbbs.com/tool/qr

產生二維碼:
const qrCode = require('qrcode') class QrController { async create (ctx) { const { text = 'Luban', options } = ctx.request.body const qrOptions = { type: 'image/png', width: 180, margin: 0, scale: 1, color: { dark: '#000000', light: '#ffffff' }, errorCorrectionLevel: 'M', quality: 1 } Object.assign(qrOptions, options) const imgData = await qrCode.toDataURL(text, qrOptions) return ctx.success({ imgData }) } } module.exports = new QrController()
#下載二維碼:
const a = document.createElement('a') const event = new MouseEvent('click') a.download = '二维码' a.href = this.imgSrc a.dispatchEvent(event)
type: 產生圖片類型
主要包含image/png、image/jpeg、image/web這三種類型.
ps: 但我在程式碼中即使設定type為image/jpeg,發現生成的圖片還是png,後來仔細閱讀文件才知道toDataURL這個方法只支援產生png類型的圖片…
width: 二維碼的寬度
發現沒有height欄位設置,可能是產生的二維碼都是正方形吧
margin: 內邊距
內邊距設定為10
內邊距設定為0
scale放縮的倍數
如果設定了width,優先生效width,則此參數無用.
縮放比例為5
放縮比例為10
#color.light:前景色
color.night:背景色
預設的前景色是黑色,背景色為白色。
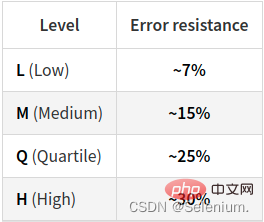
errorCorrectionLevel糾錯等級
二維碼即使有部分顯示不了,依然可以辨識出二維碼的內容,這就是二維碼的糾錯。
L等級的糾錯代表只要殘缺度小於7%,就可以被辨識出,以此類推
更多node相關知識,請造訪:nodejs教程!
以上是看看怎麼使用nodejs產生二維碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!





