兩種方法:1、用for找出值為空的元素,用splice()刪除,語法「for(i=0;i

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6陣列去掉空資料的兩種方法
#方法1:利用for迴圈和splice()函數
利用for迴圈遍歷陣列
#在迴圈體中找到值為空的元素
根據元素的索引,利用splice()函數將該元素去掉
實作程式碼:
//数组去空值
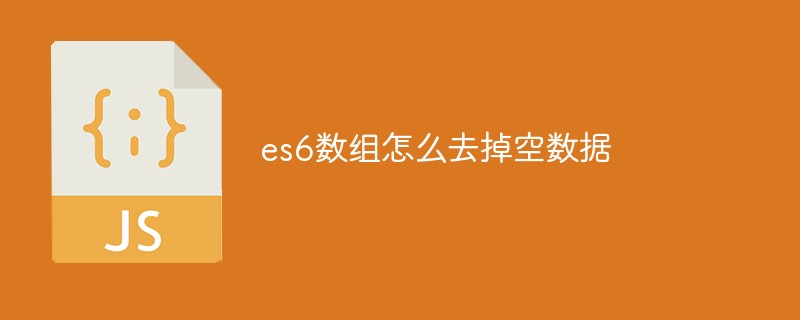
var arr1=["某某","",3,5,"color","",3,"某某","color",""]
console.log(arr1)
//拓展数组去空值的方法
Array.prototype.removeEmpty=function () {
for(var i=0;i登入後複製 
##方法2:利用filter()函數過濾數組,傳回不為空的元素
filter() 函數會呼叫一個回呼函數來過濾數組元素,傳回符合條件的所有元素(建立一個新數組來返回)function f(value){
return (value);
}f(value)來過濾陣列即可。
//数组去空值
function f(v){
return (v);
}
var arr1=["某某","",3,5,"color","",3,"某某","color",""]
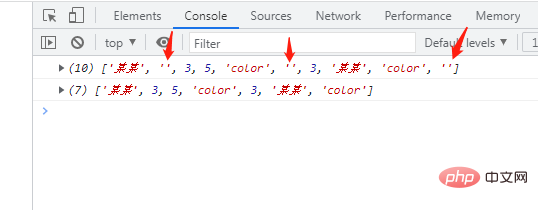
console.log(arr1)
var arr2=arr1.filter(f);
console.log(arr2)
#說明:filter() 方法
filter() 方法建立一個新的數組,新數組中的元素是透過檢查指定數組中符合條件的所有元素。 作用:可以傳回數組中滿足指定條件的元素。array.filter(function callbackfn(Value,index,array),thisValue)
function callbackfn(Value,index,array):一個回呼函數,不可省略,最多可接受三個參數:
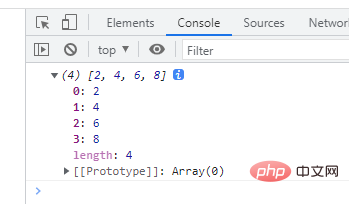
var a = [2,3,4,5,6,7,8];
function f (value) {
if (value % 2 == 0) {
return true;
}else{
return false;
}
}
var b = a.filter(f);
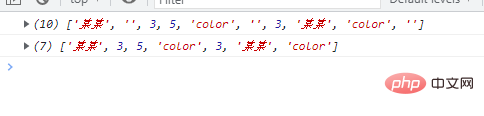
console.log(b); ##【相關推薦:
##【相關推薦:
、程式設計影片】
以上是es6數組怎麼去掉空數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!





