hbuilder支持es6。設定JS支援es6語法的方法:1、建立專案時,直接在彈跳視窗介面的語法區,將Javascript版本設定為「ECMAScript 6」即可;2、如果是已建立的項目,則選取項目,滑鼠右擊,依序點選“屬性”-“語法&框架”,將Javascript版本修改為“ECMAScript 6”即可。

本教學操作環境:windows7系統、ECMAScript 6&&HBuilder 9版、Dell G3電腦。
HBuilder是DCloud(數位天堂)推出的支援HTML5的Web開發IDE。 HBuilder的編寫用到了Java、C、Web和Ruby。 HBuilder本身主體是由Java所寫。
快,是HBuilder的最大優勢,透過完整的語法提示與程式碼輸入法、程式碼區塊等,大幅提升HTML、js、css的開發效率。
hbuilder是否支援es6
#hbuilder支援es6。不過注意運行在手機的話,建議編譯成普通js,低階手機對es6支援不完全。
HBuilder軟體設定JS支援ECMAScript6語法的方法
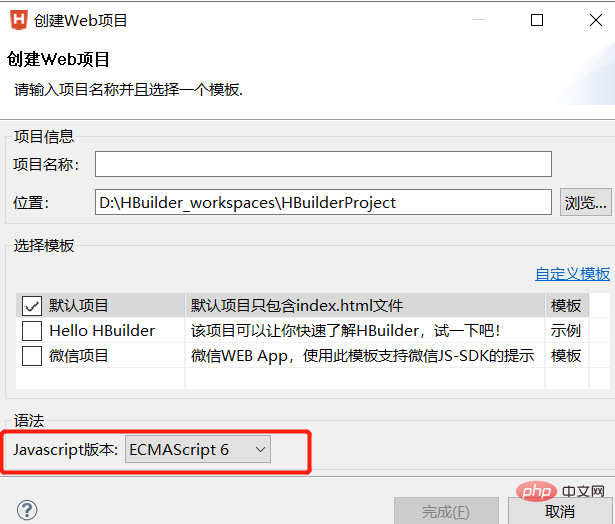
1、未建立專案時
# #在建立專案時,直接選擇Javascript版本,如下圖:
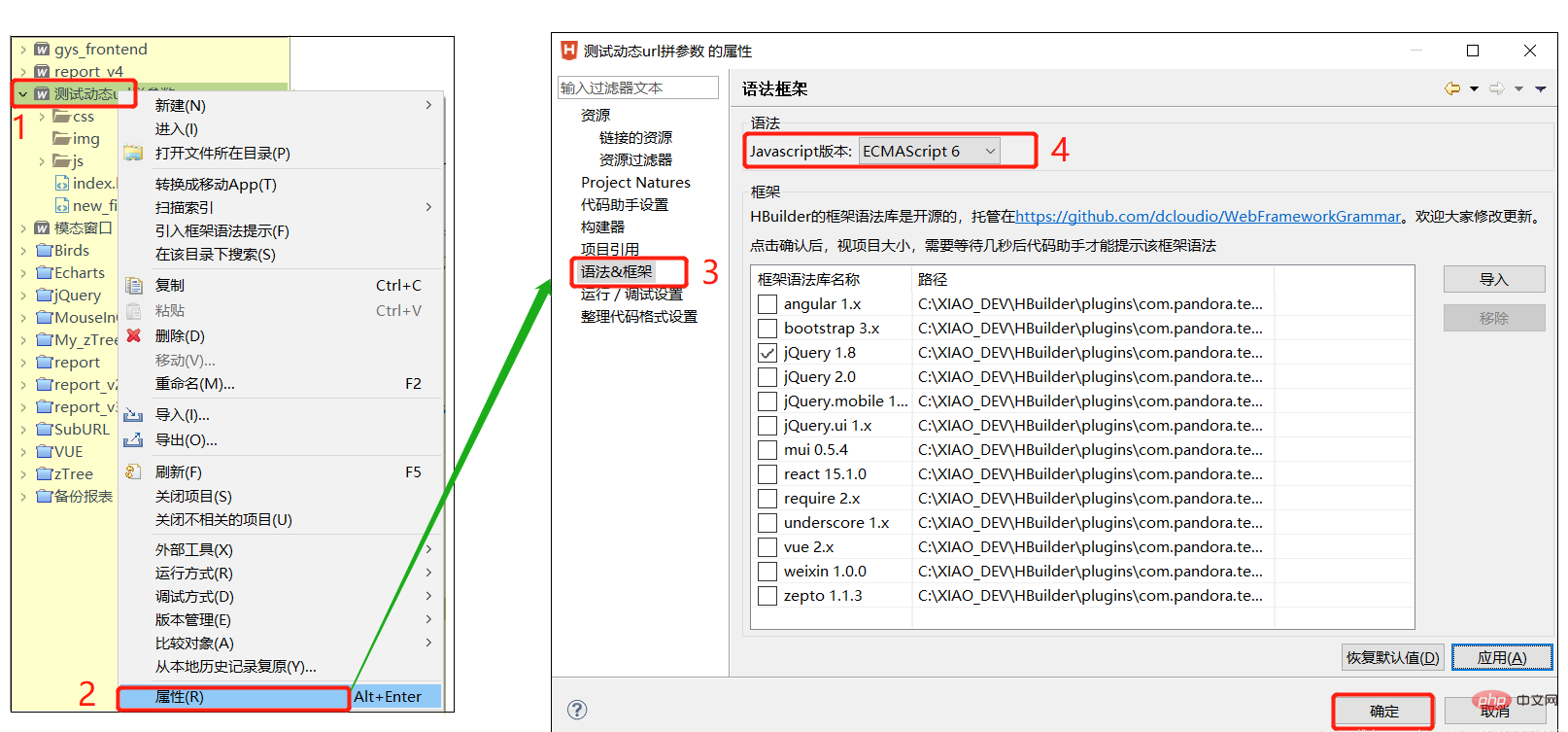
#2、修改已建立專案##選取項目,滑鼠右鍵【屬性->語法&框架->Javascript版本】即可修改。


、程式設計影片】
以上是hbuilder是否支持es6的詳細內容。更多資訊請關注PHP中文網其他相關文章!