Vue3正式發布已經快2年了,今年2月也正式變成 Vue 專案的預設版本。以下這篇文章就整理總結了40個Vue3 實用工具、UI庫、插件、生態分享給大家,希望對大家有幫助。
1、Vue3 UI元件庫
#UI元件庫是可以理解為是重複使用的介面設計元素的集合體,它是一個文件庫。 UI元件庫在整個系統中扮演的是行為層面的對接,是團隊內部設計師和開發間的橫向協作,也是確保產品輸出一致的規格基礎。 (學習影片分享:vue影片教學)
這裡整理了17個Vue3 UI元件庫,包含13個Web UI庫和4個行動UI庫,閱讀文章《 17個Vue3實用UI元件庫(Web 移動)分享”即可取得。
Web UI庫
ElementUI Plus:設計師與開發者的元件庫
Ant Design of Vue:Ant Design 的Vue 實現,開發和服務企業級後台產品
BalmUI:基於Google的Material Design設計的UI 元件庫
Naive UI:基於Vue 3.0/TypeScript 的免費開源前端UI 元件庫
arco.design:位元組跳動企業級產品設計系統,支援React和Vue雙重版本
Quasar:一個完整的、以效能為中心的框架
。 。 。
行動UI庫
Vant:行動裝置元件庫
NutUI:京東風格的輕量級行動端Vue 元件庫
Varlet:Material 風格行動裝置元件庫
nutui-bingo:京東基於NutUI 的抽獎元件庫
2、Vue3實用開發工具
在先前的文章《##在 #7款值得收藏的Vue3實用開發工具(分享)》中,我們介紹了7個Vue3實用開發工具:
#3、Vue3視覺化工具在科技的頻頻更新下,視覺化開發工具成為了提升開發效率的有效工具。在先前的文章《
【整理總結】4個Vue3視覺化工具在先前的文章《10個提高開發效率的Vue3常用插件(快來收藏)
》中,我們了解了10個有助於提高效率的vue插件:vue-multiselect-next:Vue的通用選擇/多選/標記元件##vue-cropper:vue圖片裁切外掛
#Vue Grid Layout:Vue的網格佈局系統
Vue Qrcode Reader:一組用於偵測和解碼QR(二維碼)碼的Vue.js元件
Makeit Captcha:滑桿驗證碼外掛程式
vue3-clipboard:基於Vue3的貼上複製外掛
vue.draggable 基於Sortable.js的Vue 3拖放元件
BetterScroll解決行動裝置(支援 PC)各種捲動場景需求的外掛程式
#在先前的文章《6個實用的Vue3相關生態(總結分享)》中,我們了解了6個Vue3相關生態:
Pinia:輕量層級狀態管理庫
Nuxt Modules
#Nuxt 3:可用於建立服務端渲染 (SSR) 應用程式
#vuepress:Vue驅動的靜態網站產生器
VueUse:基本Vue 組合實用函數的集合
6、Vue3動畫外掛

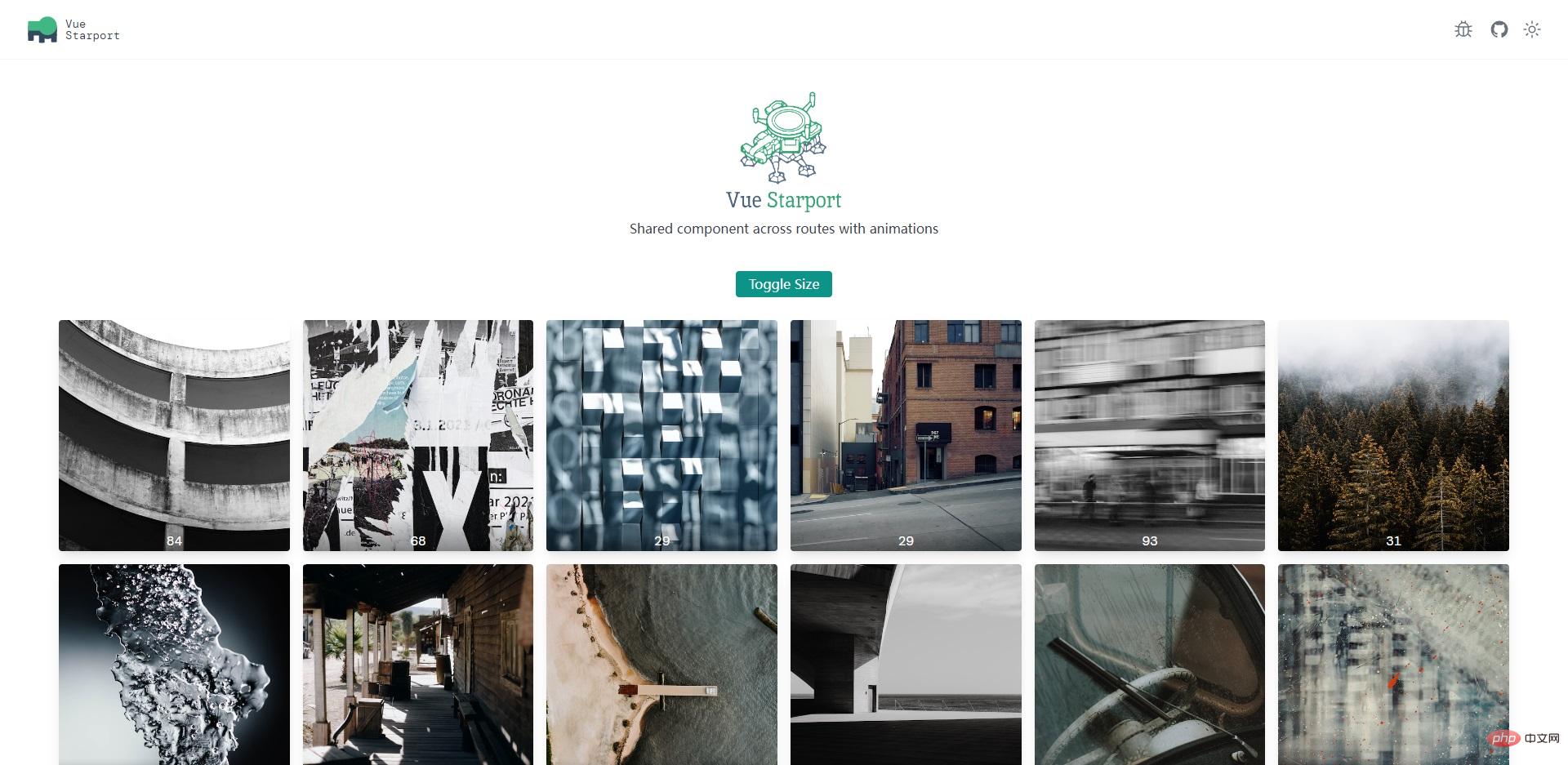
#1)vue-starport
有動畫的跨路由共用元件github位址:https://github.com/antfu/vue-starport /blob/main/README.zh-Hans.md 示範網址:https://vue-starport.netlify.app/
示範網址:https://vue-starport.netlify.app/
2)@vueuse/motion
Vue Composables 讓你的元件動起來
#官方網址:https://motion.vueuse.org/github網址:https://github.com/vueuse/motion