
最近在學習linux webserver開發,需要在linux下調試自己的C/C 程式碼,但是linux下不像在windows下,直接Visio Studio或者其它集成開發環境那麼方便,現在的linux下開發,比較麻煩。於是可以考慮使用VScode遠端開發。但是網路上的很多教學都不是很清晰,這裡在嘗試了很多教學後,踩了不少坑,最後總結如下。 【推薦學習:《vscode教學》】
開發主機:windows10
(1)安裝必要軟體:ssh(系統通訊), gdb,gsdbserver(程式碼偵錯):
sudo apt-get install openssh-server sudo apt-get install gdb sudo apt-get install gdbserver
(2)建立測試資料夾和檔案
註:
cd ~/桌面 mkdir testvs cd testvs touch main.cpp gedit main.cpp
#includeint main() { int a = 1; printf("hello world\n"); getchar(); return 0; }
(3 )編譯,得到可執行檔
g main.cpp -o main -g注意:
(4)啟動gdbserver
(4.1)先來看看自己的ubuntu系統ip位址:
hostname -I
##可以得到本機ip位址為 192.168.199.131
192.168.199.131
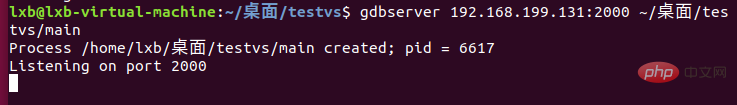
#gdbserver 192.168.199.131:2000 ~/桌面/testvs/main

3.主機VScode設定
Remote - SSHRemote Development
#(2)ssh遠端連線

左下角“管理”->"控制面板",之後找到選項“Remote-SSH:Connect to Host...” -> Add New SSH Host...

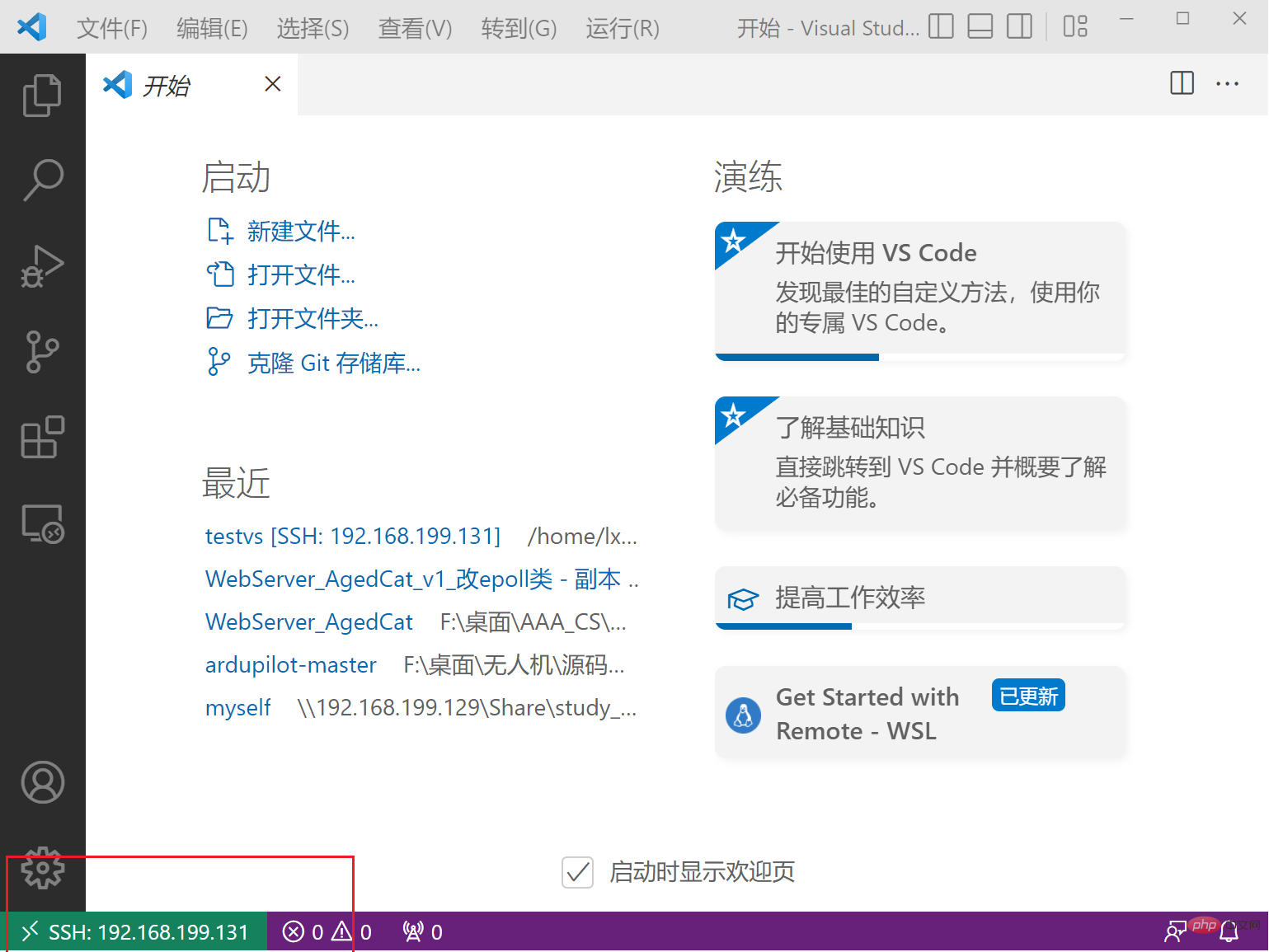
紅框內輸入ubuntu系統密碼,左下角顯示綠色ip位址即連線成功,如下圖。
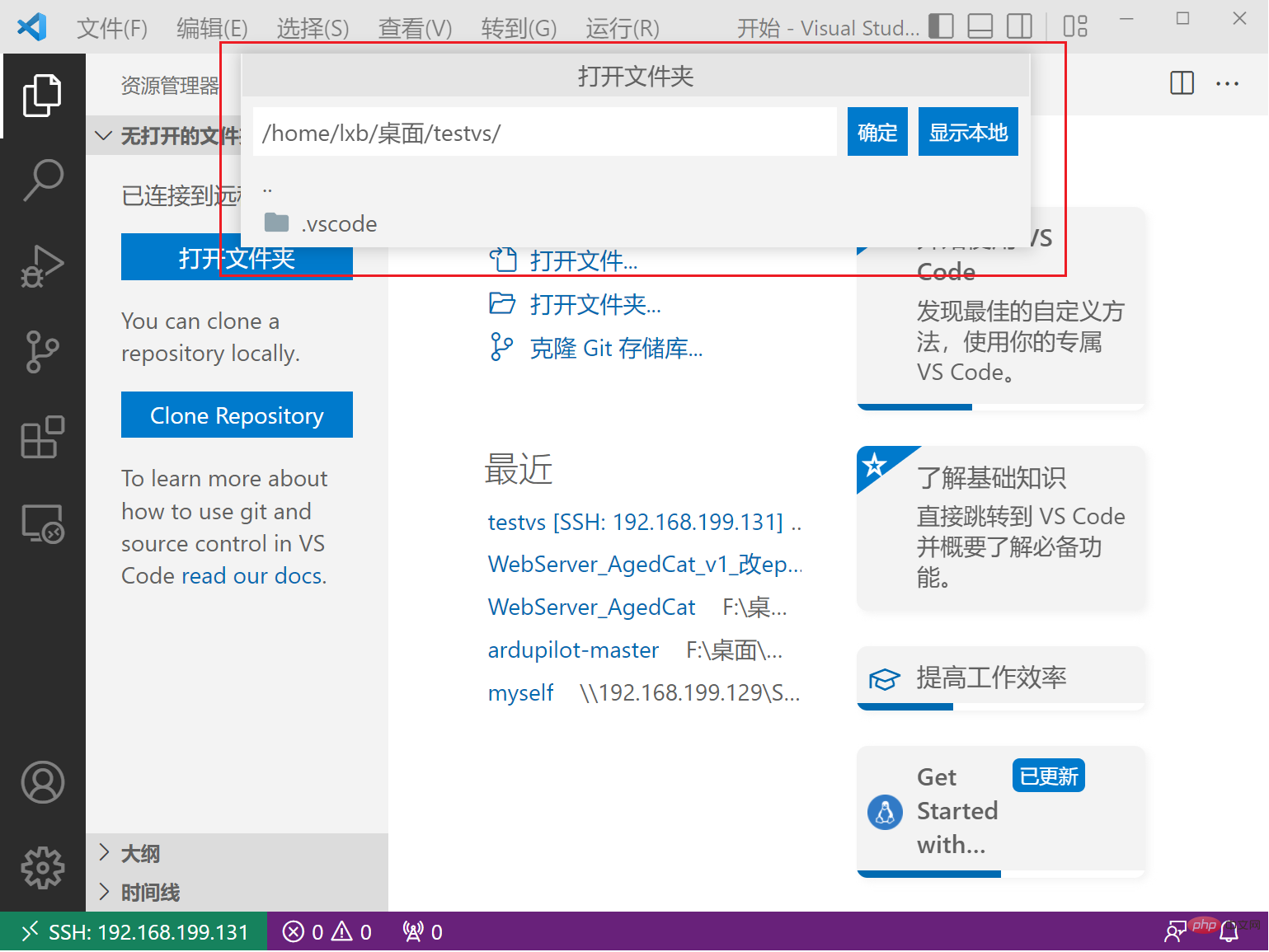
(3)開啟測試檔案
開啟資料夾-> 選擇測試資料夾目錄,點“確定”按鈕
選中C/C 擴展,“在SSH:XXX中安裝”。 C/C Extension Pack擴充同理然後重啟Vscode和Ubuntu中的gdbserver(一定得要重啟,否則接下來的步驟會報錯)重新執行上述遠端連線流程。
(4)設定設定檔
#(4.1)設定tasks.json
從選單列選擇Terminal>Configure Default Build Task, 在下拉欄選擇C/C : g build active file. 之後產生tasks.json文件,將內容更換為:{ // 有关 tasks.json 格式的文档,请参见 // https://go.microsoft.com/fwlink/?LinkId=733558 "version": "2.0.0", "tasks": [ { "type": "shell", "label": "g++ build active file", "command": "/usr/bin/g++", "args": [ "-std=c++11", "-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}" ], "options": { "cwd": "/usr/bin" }, "problemMatcher": [ "$gcc" ], "group": { "kind": "build", "isDefault": true } }, { //删除二进制文件 "type": "shell", "label": "delete output file", "command": "rm", "args": [ "${fileDirname}/${fileBasenameNoExtension}" ], "presentation": { "reveal": "silent", //删除过程不切换终端(专注程序输出) } } ] }
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "g++ build and debug active file", "type": "cppdbg", "request": "launch", "program": "${fileDirname}/${fileBasenameNoExtension}", "args": [], "stopAtEntry": false, "cwd": "${workspaceFolder}", "environment": [], "externalConsole": false, "MIMode": "gdb", "setupCommands": [ { "description": "为 gdb 启用整齐打印", "text": "-enable-pretty-printing", "ignoreFailures": true } ], "preLaunchTask": "g++ build active file", "postDebugTask": "delete output file", "miDebuggerPath": "/usr/bin/gdb" } ] }
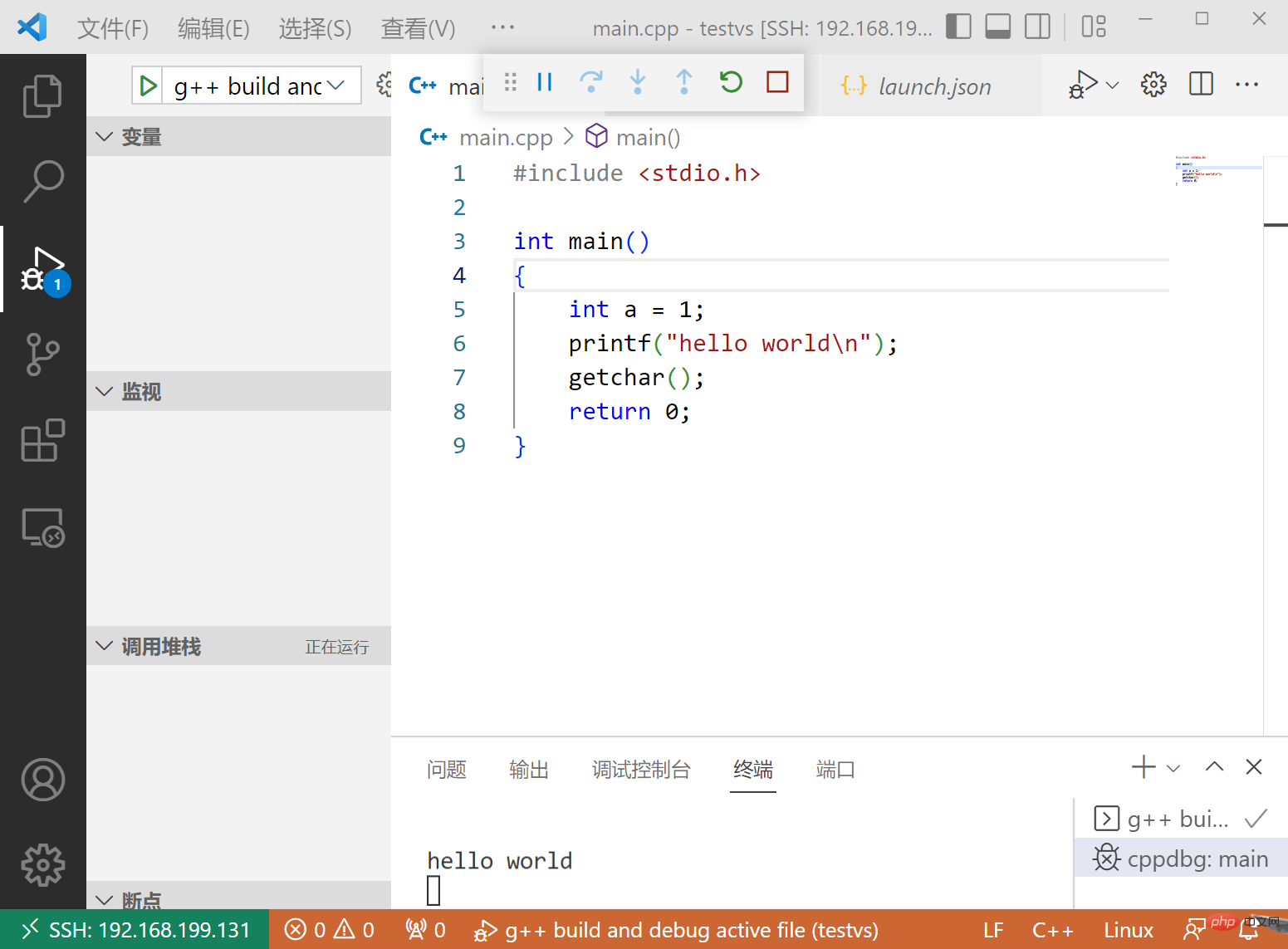
4.運行調試
以上是配置詳解:vscode中遠端偵錯c++的詳細內容。更多資訊請關注PHP中文網其他相關文章!
