 <p>【學習影片分享:css影片教學、web前端】
<p>【學習影片分享:css影片教學、web前端】
 <p>#使用
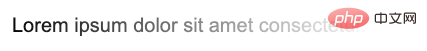
<p>#使用mask,可以輕鬆實現這樣的效果,只需要:
<p>Lorem ipsum dolor sit amet consectetur.</p>
p {
mask: linear-gradient(90deg, #fff, transparent);
} <p>#這個就會稍微複雜一點點,但是也是有多種方式可以實現的。
<p>首先我們來看看使用
<p>#這個就會稍微複雜一點點,但是也是有多種方式可以實現的。
<p>首先我們來看看使用 background 的方式。
<span style="font-size: 18px;">background</span># 實作display: inline 內嵌元素的background 展現形式與display: block 區塊級元素(或inline-block、 flex、grid)不一致。
<p>簡單看個例子:
<p>Lorem .....</p> <a>Lorem .....</a>
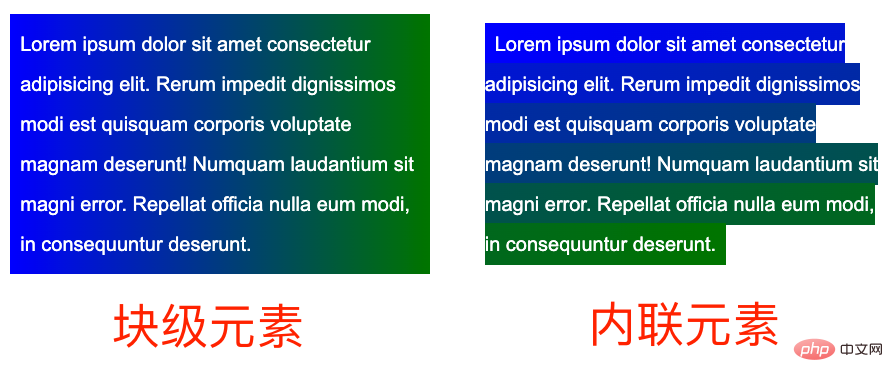
<p> 元素是區塊級元素,而< a> 是內嵌元素。
<p>我們給它們統一添加上一個從綠色到藍色的漸變背景色:
p, a {
background: linear-gradient(90deg, blue, green);
} <p>什麼意思呢?差異很明顯,區塊級元素的背景整體是一個漸變整體,而內聯元素的每一行都是會有不一樣的效果,整體連起來串成一個整體。
<p>基於這個特性,我們可以建構這樣一種佈局:
<p>什麼意思呢?差異很明顯,區塊級元素的背景整體是一個漸變整體,而內聯元素的每一行都是會有不一樣的效果,整體連起來串成一個整體。
<p>基於這個特性,我們可以建構這樣一種佈局:
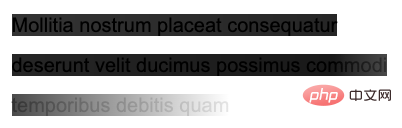
<p><a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam</a></p>
p {
position: relative;
width: 400px;
}
a {
background: linear-gradient(90deg, transparent, transparent 70%, #fff);
background-repeat: no-repeat;
cursor: pointer;
color: transparent;
&::before {
content: "Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam";
position: absolute;
top: 0;
left: 0;
color: #000;
z-index: -1;
}
}background 的特性,我們需要將實際的文本包裹在內聯元素<a> 內 進行隱藏,實際展示的文字使用了<a> 元素的偽元素,並且將它的層級設定為-1,目的是讓父元素的背景可以蓋過它
元素的漸變為從透明到白色,利用它去遮住下面的實際用偽元素展示的文字,實作文字的漸隱 #這裡,<p><a>
#這裡,<p><a> 元素的漸層為從透明到白色,利用後面的白色逐漸遮住文字。 如果我將漸層改為從黑色到白色(為了方便理解,漸變的黑色和白色都帶上了一些透明),你能很快的明白這是怎麼回事:<p>
a {
background: linear-gradient(90deg, rgba(0,0,0, .8), rgba(0,0,0, .9) 70%, rgba(255, 255, 255, .9));
} 完整的程式碼,你可以戳這裡:<p>CodePen Demo -- Text fades away當然,這個方案有很多問題,譬如利用了<p>z-index: -1
完整的程式碼,你可以戳這裡:<p>CodePen Demo -- Text fades away當然,這個方案有很多問題,譬如利用了<p>z-index: -1,如果父容器設定了背景色,則會失效,同時不容易準確定位最後一行。因此,更好的方式是使用 mask 來解決。
mask<span style="font-size: 18px;"></span># 實作 的話,問題,就會變得簡單一些,我們只需要在一個mask 中,實現兩塊mask 區域,一塊用於準確控制最後一行,一塊用來控制剩餘部分的透明。 也不需要特殊建構 HTML:<p>
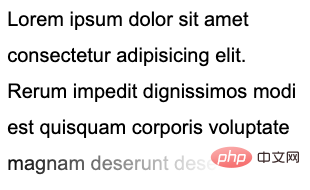
<p>Lorem ipsum dolor sit amet ....</p>
p {
width: 300px;
padding: 10px;
line-height: 36px;
mask:
linear-gradient(270deg, transparent, transparent 30%, #000),
linear-gradient(270deg, #000, #000);
mask-size: 100% 46px, 100% calc(100% - 46px);
mask-position: bottom, top;
mask-repeat: no-repeat;
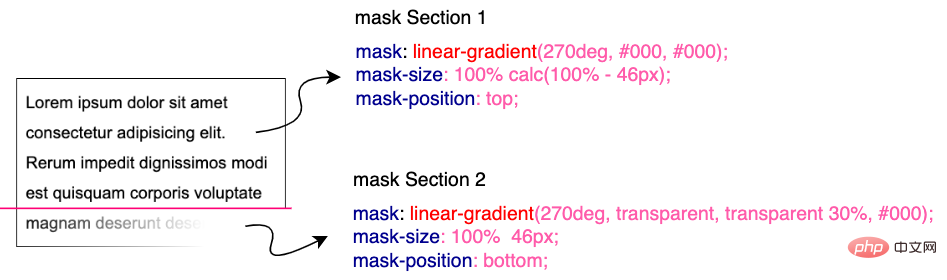
} <p>核心在于整个
<p>核心在于整个 mask 相关的代码,正如上面而言的,mask 将整个区域分成了两块进行控制:
<p> <p>在下部分这块,我们利用
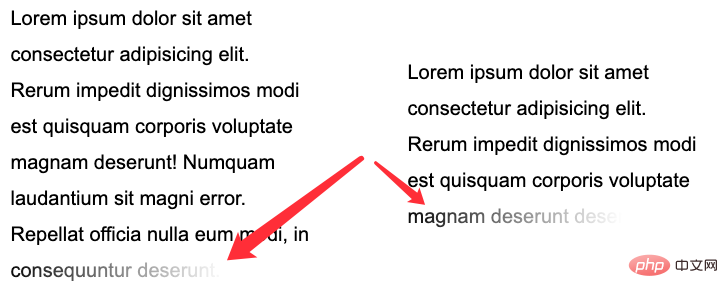
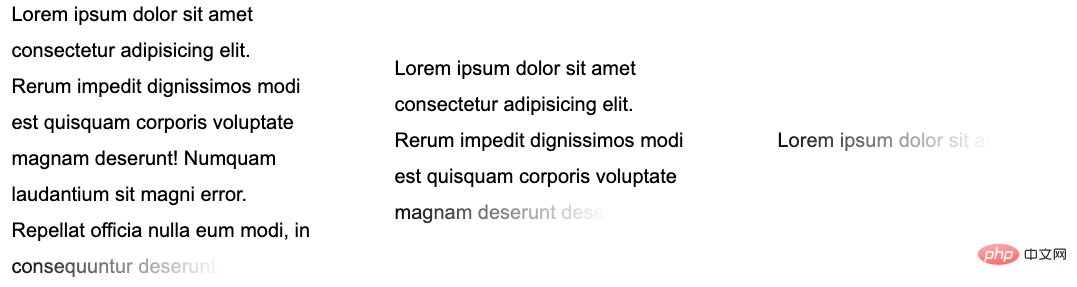
<p>在下部分这块,我们利用 mask 做了从右向左的渐隐效果。并且利用了 mask-position 定位,以及 calc 的计算,无论文本都多少行,都是适用的!需要说明的是,这里的 46px 的意思是单行文本的行高加上 padding-bottom 的距离。可以适配任意行数的文本:
<p> <p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away 2
<p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away 2
 <p>这里的核心在于,需要去适配不同的行数,不同的宽度,而且文字是一行一行的进行消失。
<p>这里核心还是会运用上内联元素
<p>这里的核心在于,需要去适配不同的行数,不同的宽度,而且文字是一行一行的进行消失。
<p>这里核心还是会运用上内联元素 background 的特性。在 妙用 background 实现花式文字效果 这篇文章中,我们介绍了这样一种技巧。
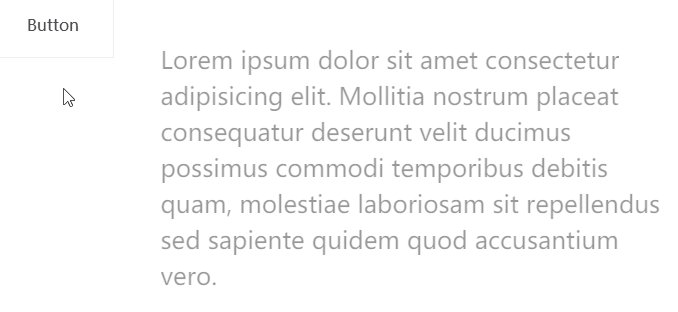
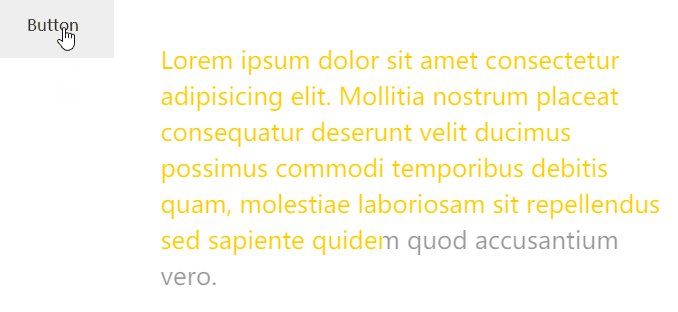
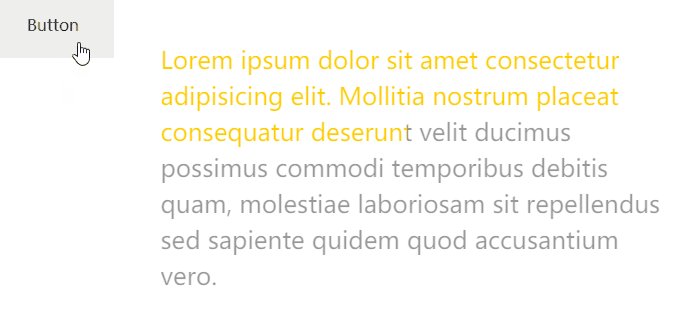
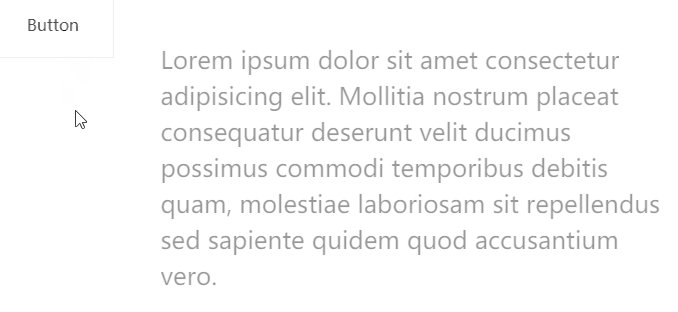
<p>实现整段文字的渐现,从一种颜色到另外一种颜色:
<div class="button">Button</div> <p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>
a {
background:
linear-gradient(90deg, #999, #999),
linear-gradient(90deg, #fc0, #fc0);
background-size: 100% 100%, 0 100px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
color: transparent;
background-clip: text;
}
.button:hover ~ p a {
transition: .8s all linear;
background-size: 0 100px, 100% 100%;
}color: transparent,但是文字默认还是有颜色的,默认的文字颜色,是由第一层渐变赋予的 background: linear-gradient(90deg, #999, #999), linear-gradient(90deg, #fc0, #fc0),也就是这一层:linear-gradient(90deg, #999, #999)。
<p> <p>当 hover 触发时,
<p>当 hover 触发时,linear-gradient(90deg, #999, #999) 这一层渐变逐渐消失,而另外一层 linear-gradient(90deg, #fc0, #fc0)` 逐渐出现,借此实现上述效果。
<p>CodePen -- background-clip 文字渐现效果
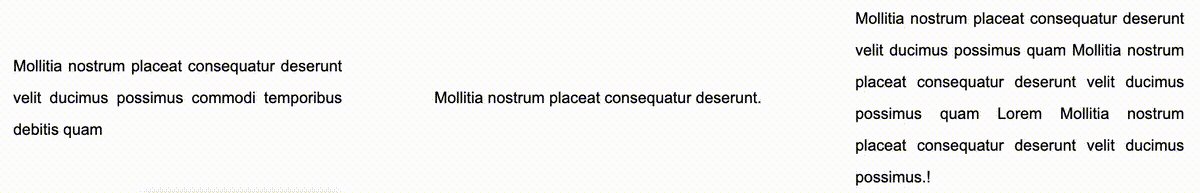
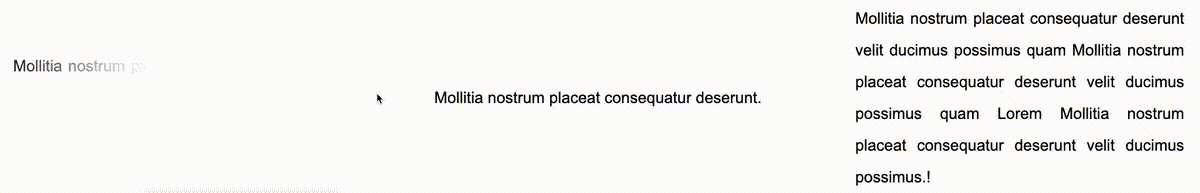
<p>好,我们可以借鉴这个技巧,去实现文字的渐隐消失。一层为实际的文本,而另外一层是进行动画的遮罩,进行动画的这一层,本身的文字设置为 color: transparent,这样,我们就只能看到背景颜色的变化。
<p>大致的代码如下:
<p> <a class="word">Mollitia nostrum placeat consequatur deserunt.</a> <a class="pesudo">Mollitia nostrum placeat consequatur deserunt.</a> </p>
p {
width: 500px;
}
.word {
position: absolute;
top: 0;
left: 0;
color: transparent;
color: #000;
}
.pesudo {
position: relative;
background: linear-gradient(90deg, transparent, #fff 20%, #fff);
background-size: 0 100%;
background-repeat: no-repeat;
background-position: 100% 100%;
transition: all 3s linear;
color: transparent;
}
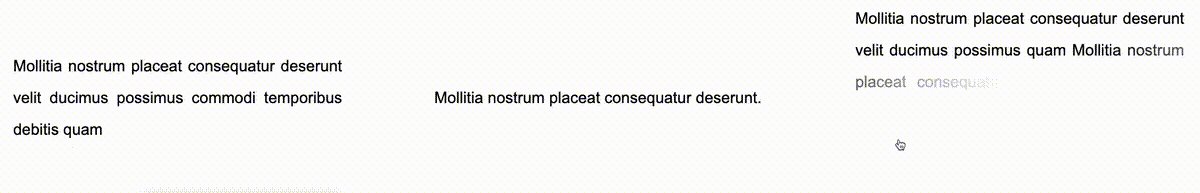
p:hover .pesudo,
p:active .pesudo{
background-size: 500% 100%;
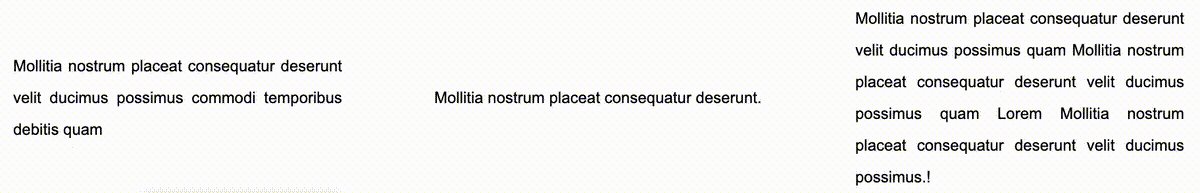
}.word 为实际在底部,展示的文字层,而 pesudo 为叠在上方的背景层,hover 的时候,触发上方元素的背景变化,逐渐遮挡住下方的文字,并且,能适用于不同长度的文本。
<p> <p>当然,上述方案会有一点瑕疵,我们无法让不同长度的文本整体的动画时间一致。当文案数量相差不大时,整体可以接受,文案相差数量较大时,需要分别设定下
<p>当然,上述方案会有一点瑕疵,我们无法让不同长度的文本整体的动画时间一致。当文案数量相差不大时,整体可以接受,文案相差数量较大时,需要分别设定下 transition-duration 的时长。
<p>完整的 DEMO,你可以戳:CodePen -- Text fades away Animation
<p>原文地址:https://www.cnblogs.com/coco1s/p/16590809.html <p>作者:ChokCoco<p>更多编程相关知识,请访问:编程视频!!
以上是詳解怎麼使用純CSS實作多行文字的漸隱動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




