這篇文章跟大家介紹怎麼不使用一行 JS 程式碼,只使用 無需JS, 用 無需JS, 用 Laravel Livewire建立即時搜尋功能 Livewire建立即時搜尋功能 Livewire 來建立即時搜尋功能,希望對大家有幫助!

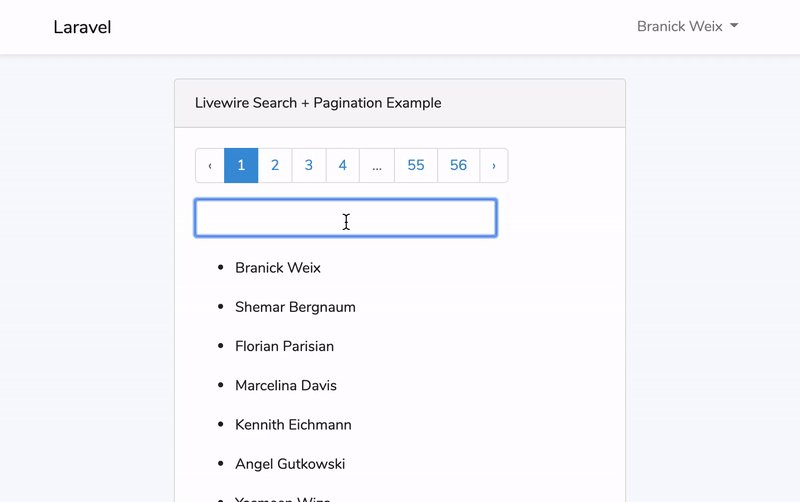
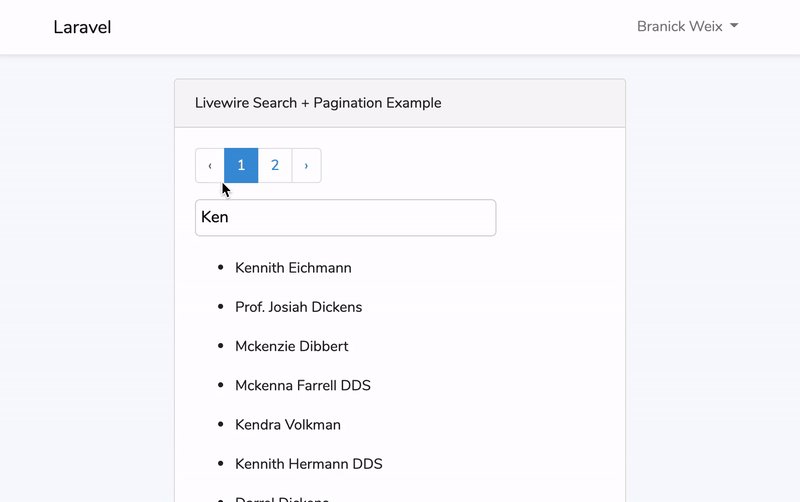
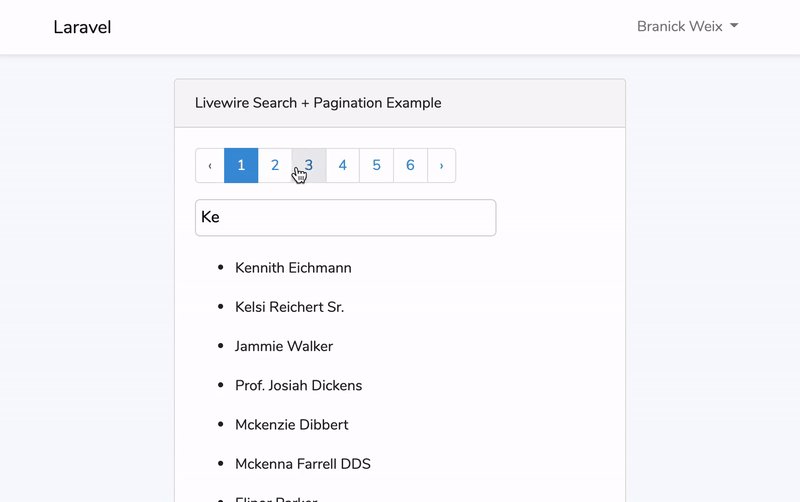
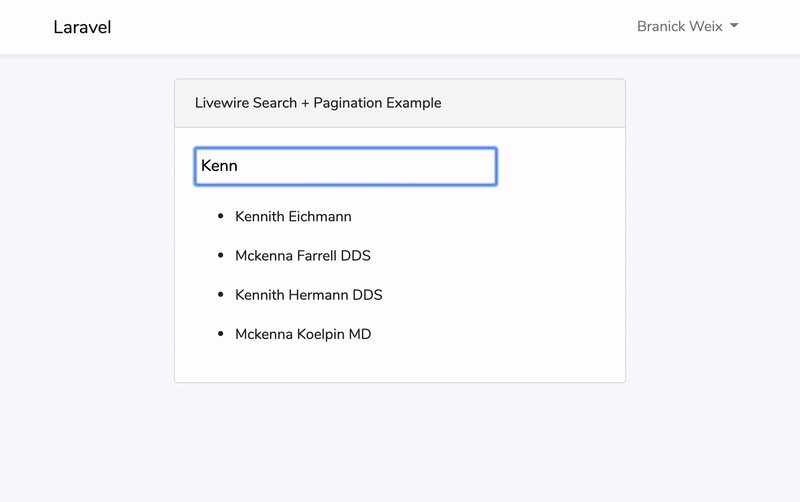
最終結果-完全互動搜尋和分頁,無需Javascript
對於關注Laracon 2019年的人來說,你們可能已經看到了來自Caleb Porzio被稱為Livewire.的令人驚嘆的新套餐。正如他的網站上所描述的那樣:
livewire是一個針對無需JS, 用 無需JS, 用 Laravel Livewire建立即時搜尋功能 Livewire建立即時搜尋功能的全棧框架,它使構建動態前端變得像編寫普通PHP一樣簡單(從字面上看)。
我兩年前開始使用無需JS, 用 無需JS, 用 Laravel Livewire建立即時搜尋功能 Livewire建立即時搜尋功能,我最大的挑戰之一就是建立互動頁面。 無需JS, 用 無需JS, 用 Laravel Livewire建立即時搜尋功能 Livewire建立即時搜尋功能讓我很容易跳入Web開發,但我發現跳到使用Vue.js或Reaction太令人困惑,總是導致另一層複雜性。當Caleb展示他的簡單計數器時,我立即認為Livewire將是搜尋的理想選擇。我已經在下面概述瞭如何使用Livewire透過分頁互動式搜尋雄辯的記錄。
composer require calebporzio/livewire
將其包含在你要搜尋的所有頁面結束正文標籤之前:
@livewireAssets
以上是無需JS, 用 Laravel Livewire建立即時搜尋功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!


