
在大前端時代,前端的各種工具鏈窮出不斷,有eslint, prettier, husky, commitlint 等, 東西太多有的時候也是trouble???,怎麼正確的使用這個是每一個前端開發者都需要掌握的內容,請上車? ??
本次前端工程化的項目是基於react來的,vue用戶也是同樣的道理,只是有個別的依賴包不一樣。
使用eslint的生態鏈來規範開發者對js/ts基本語法的規格。防止團隊的成員亂寫.
這裡主要使用到的eslint的套件有以下幾個:
"eslint": "^8.33.0", // 这个是eslint的主包 "eslint-plugin-react": "^7.32.2", // 这是react基于eslint来做的语法规范插件 "eslint-plugin-react-hooks": "^4.6.0", // 这是 react-hooks 语法基于eslint做的插件 "@typescript-eslint/eslint-plugin": "^5.50.0", // typescript 基于eslint来做的插件 "@typescript-eslint/parser": "^5.50.0", // typescript 基于eslint做的语法解析器,使得eslint可以约束ts语法
使用的以下語句來按照依賴:
pnpm i eslint eslint-plugin-react eslint-plugin-react-hooks @typescript-eslint/parser @typescript-eslint/eslint-plugin -D
接下來需要對eslint的規格寫入設定檔中,可以在專案的根目錄下方建立一個.eslintrc.cjs
module.exports = {
'env': {
'node': true, // 标志当前的环境,不然使用module.exports 会报错
'es2021': true
},
extends: [
'eslint:recommended', // 使用eslint推荐的语法规范
'plugin:react/recommended', // react推荐的语法规范
'plugin:@typescript-eslint/recommended' // ts推荐的语法规范
],
parser: '@typescript-eslint/parser', // 使用解析器来解析ts的代码,使得eslint可以规范ts的代码
parserOptions: {
ecmaFeatures: {
jsx: true // 允许使用jsx的语法
},
ecmaVersion: 'latest', // es的版本为最新版本
sourceType: 'module' // 代码的模块化方式,使用module的模块方式
},
plugins: ['react', '@typescript-eslint', 'react-hooks'], // 使用对应的react, react-hooks, @typescript-eslint 等插件
rules: {
quotes: ['error', 'single'], // 配置单引号的规则,如果不是单引号,报错
semi: 'off', // 不需要使用分号;
'react/react-in-jsx-scope': 'off' // 在jsx中不需要导入 react的包
}
}接下來在package.json 的scripts 中加入一條指令
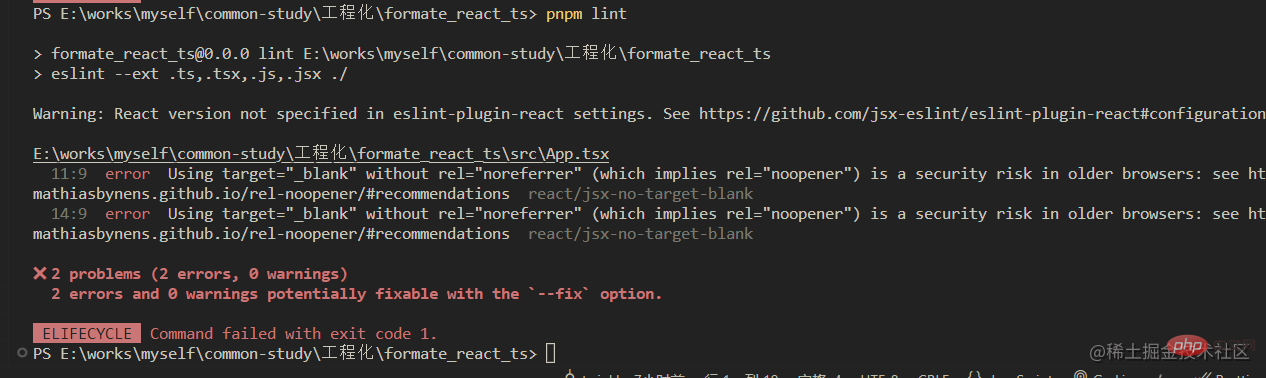
"lint": "eslint --ext .ts,.tsx,.js,.jsx ./" // 使用eslint 规范 ts,tsx,js,jsx的代码

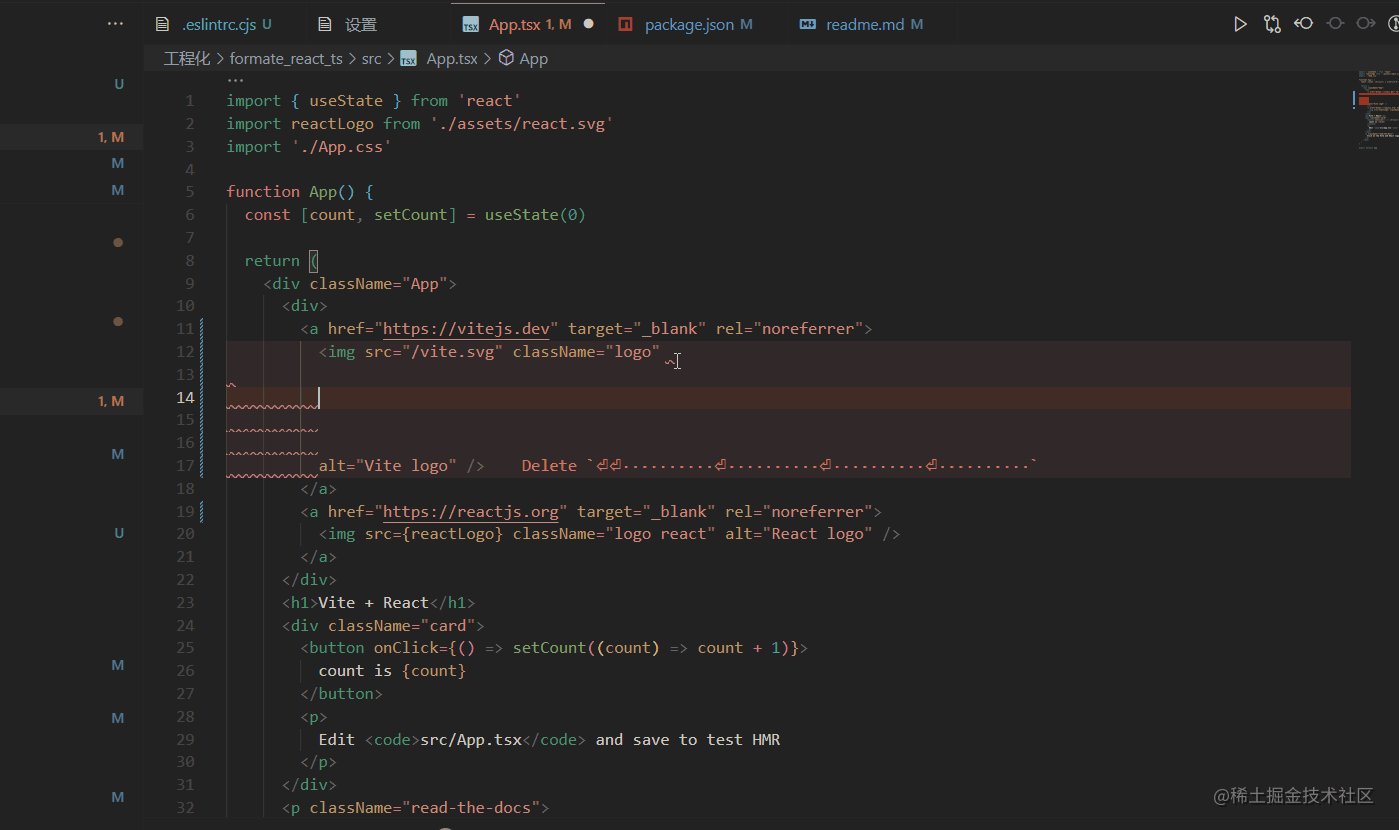
程式碼中的不規範的格式就暴露出來了,現在可以來修復並且格式化程式碼。但在格式化程式碼方面,
prettier做的更好點,所以咱們來使用prettier來進行程式碼格式化
prettier 是一款開源的程式碼格式化包,支援多種程式碼編寫工具,常見的vscode, webstorm 等,他都是支援的,那麼怎麼給他集成起來呢?
使用下面語句來安裝依賴:
pnpm i prettier eslint-plugin-prettier eslint-config-prettier
下面來解釋下,這些套件是乾啥用的,不然稀里糊塗安裝了它
"prettier": "^2.8.3", // prettier 主包 "eslint-config-prettier": "^8.6.0", // eslint 和prettier的共同配置 "eslint-plugin-prettier": "^4.2.1", // 在eslint当中,使用prettier为插件,才能一起使用
安裝好依賴後,咱們也需要在eslitrc.cjs中加入prettier的設定如下:
{
extends:[
...,
+ 'prettier', // prettier
+ 'plugin:prettier/recommended' // prettier推荐的配置
],
+ plugins:[...,'prettier'],
rules: {
+ 'prettier/prettier': 'error', // eslint 和prettier 用prettier的错误
}
}接下來在package.json中加入一段腳本
+ "prettier": "eslint --fix --ext .ts,.tsx,.js,.jsx --quiet ./"
此時,咱們還需要配置哪些檔案是不需要進行程式碼格式化的,所以在根目錄下方建立.prettierignore增加如下:
node_modules package.json pnpm-lock.yaml dist

修復成功,但這裡也報了一個警告,這個的解決方法如下:
#在eslintrc.cjs的最後增加上一段配置如下:
+ settings: {
+ react: {
+ version: 'detect'
+ }
+ }
每次都需要在終端機執行腳本,有點小複雜,能不能設定自動格式化呢?
答案是可以的

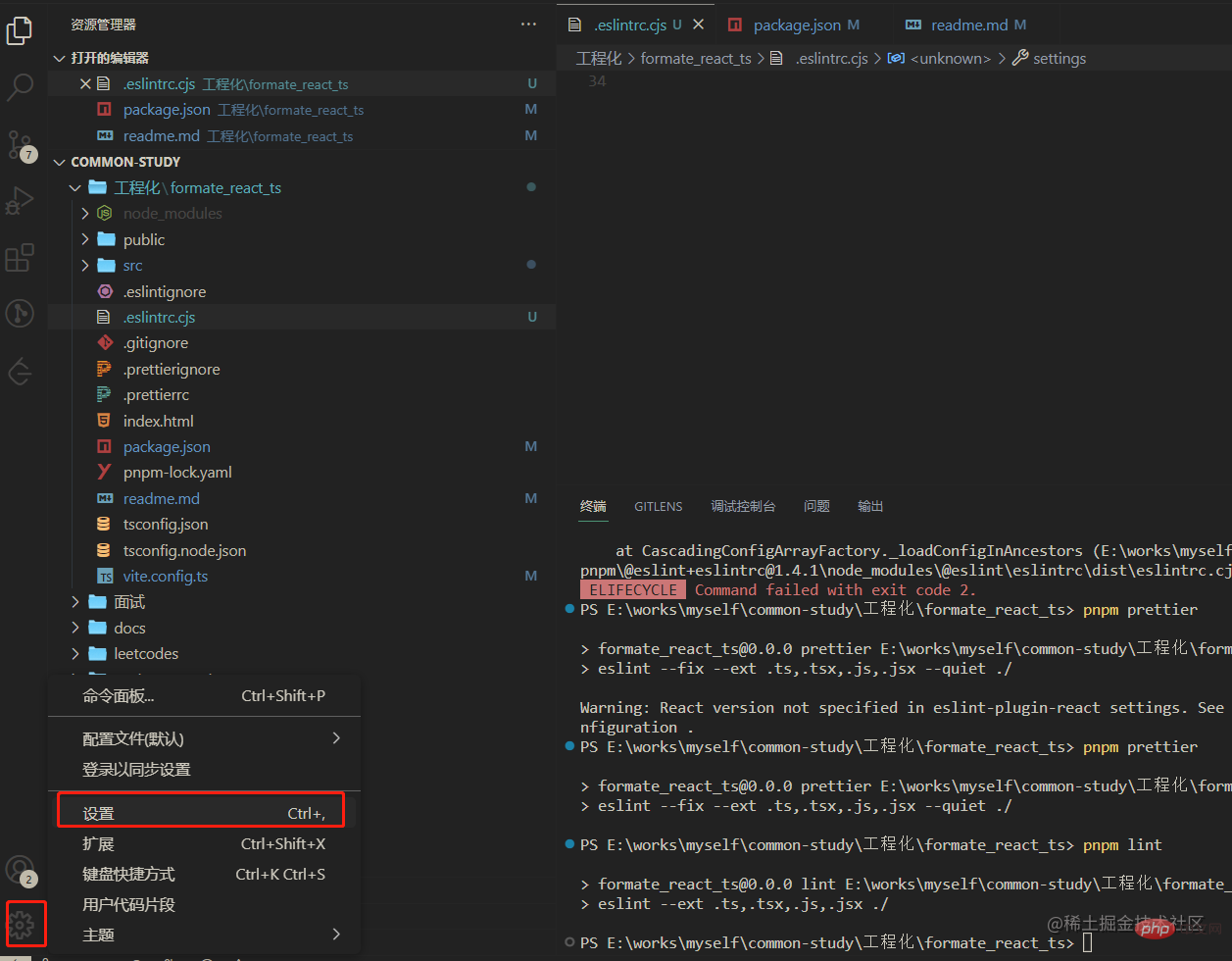
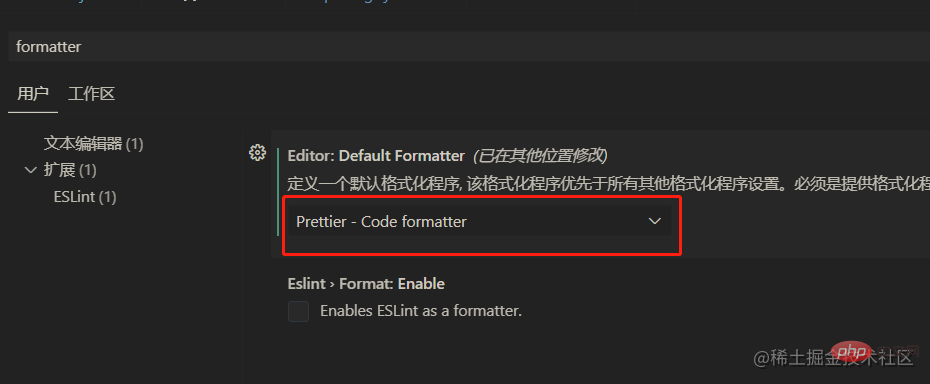
##fomatter,然後選取文字編譯器後,選擇prettier-Code formatter


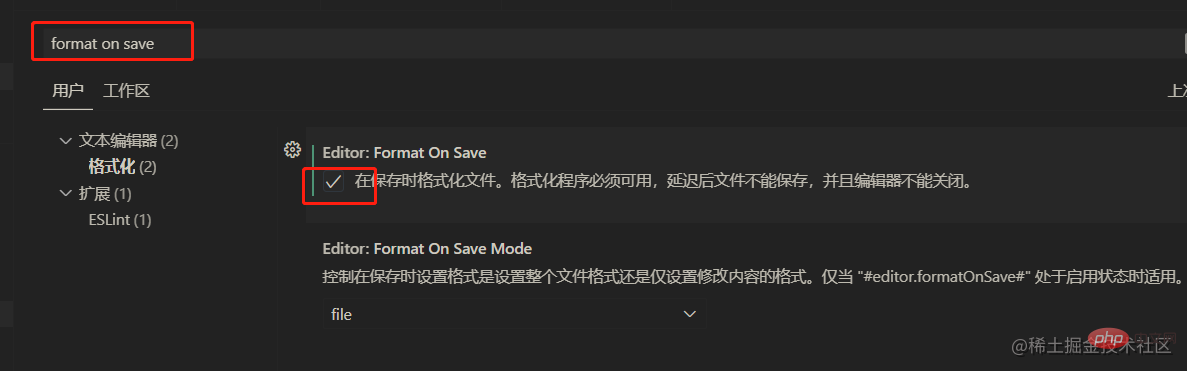
##然後搜尋formate on save,選取即可

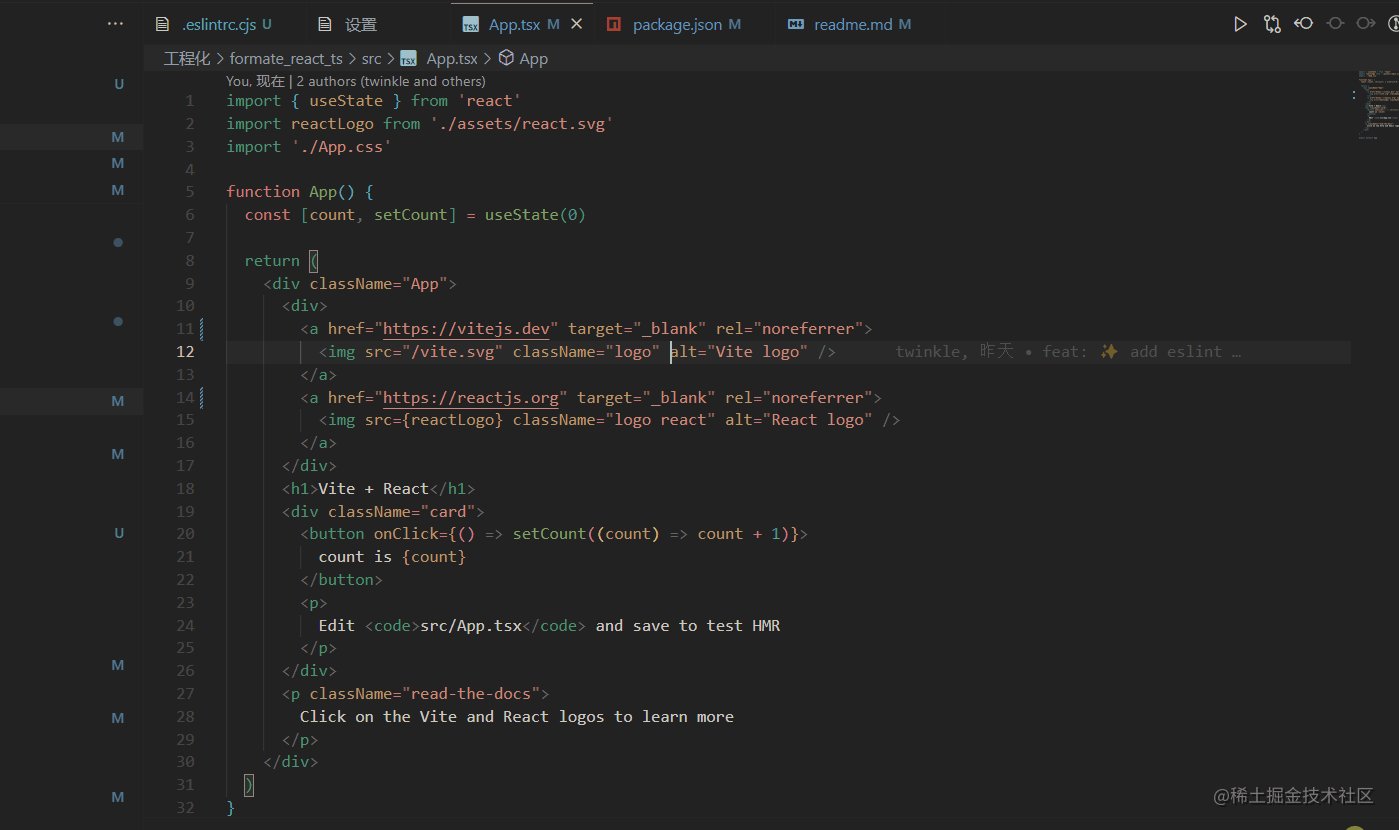
#就可以出現下面的效果了:
按ctrl s 會自動的格式化程式碼喔???
 husky
husky
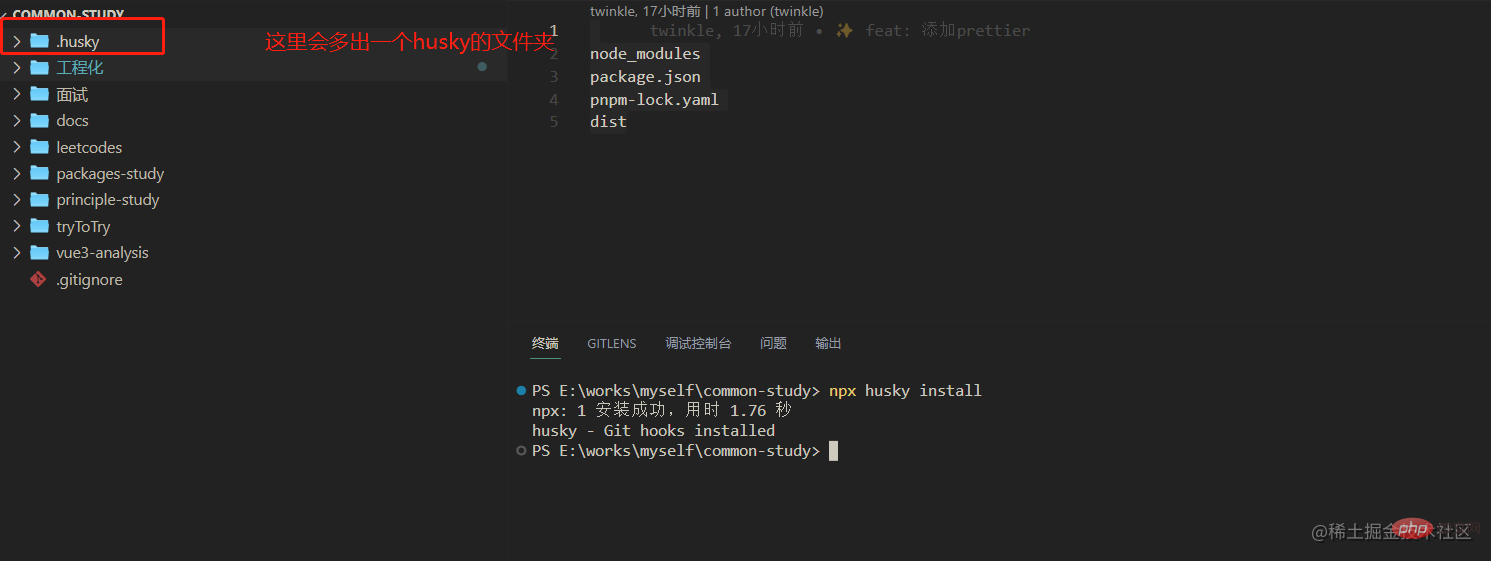
到上面為止,代碼的格式化工具和代碼規範檢查就好了,這是本地的,所以咱們還需要在提交代碼的時候,在commit 之前,進行prettier 操作,就不需要手動啦。 使用腳本安裝下面的依賴套件<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">pnpm i husky -D</pre><div class="contentsignin">登入後複製</div></div>我們在終端機透過 npx husky install 來初始化 husky
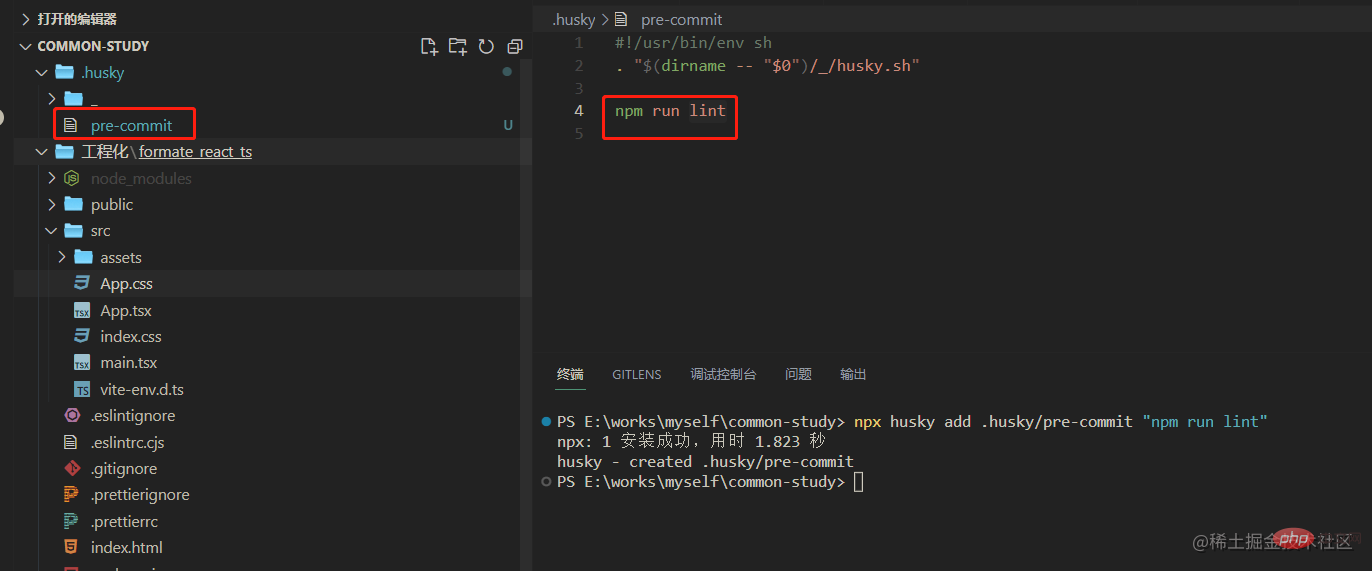
npx husky add .husky/pre-commit "npm run lint" // 这句话的意思是说,在commit之前先执行 npm run lint脚本
+ "prepare": "husky install"
上面咱们是自己手动
npx husky install的,我们需要让后面使用咱们配置的人自动来初始化husky
但是大家如果再深入一步,就会想到???。既然我内容都管控好了,是不是需要把 commit -m 'xxx' 中的msg 也管控下呀???
使用下面的命令来安装包:
pnpm i commitlint @commitlint/cli @commitlint/config-conventional -D
包意思解析
"@commitlint/cli": "^17.4.2", // 规范提交信息 "@commitlint/config-conventional": "^17.4.2", // commitlint 常用的msg配置 "commitlint": "^17.4.2" // commitlint 主包
安装好这些包后,需要在根目录添加一个 .commitlintrc.cjs来配置咱们的commitlint的配置:
module.exports = {
extends: ['@commitlint/config-conventional']
}有了这些配置,commit是否生效呢?
答案是
no, 还需要在git hooks中添加一个方法
在终端执行下面的命令
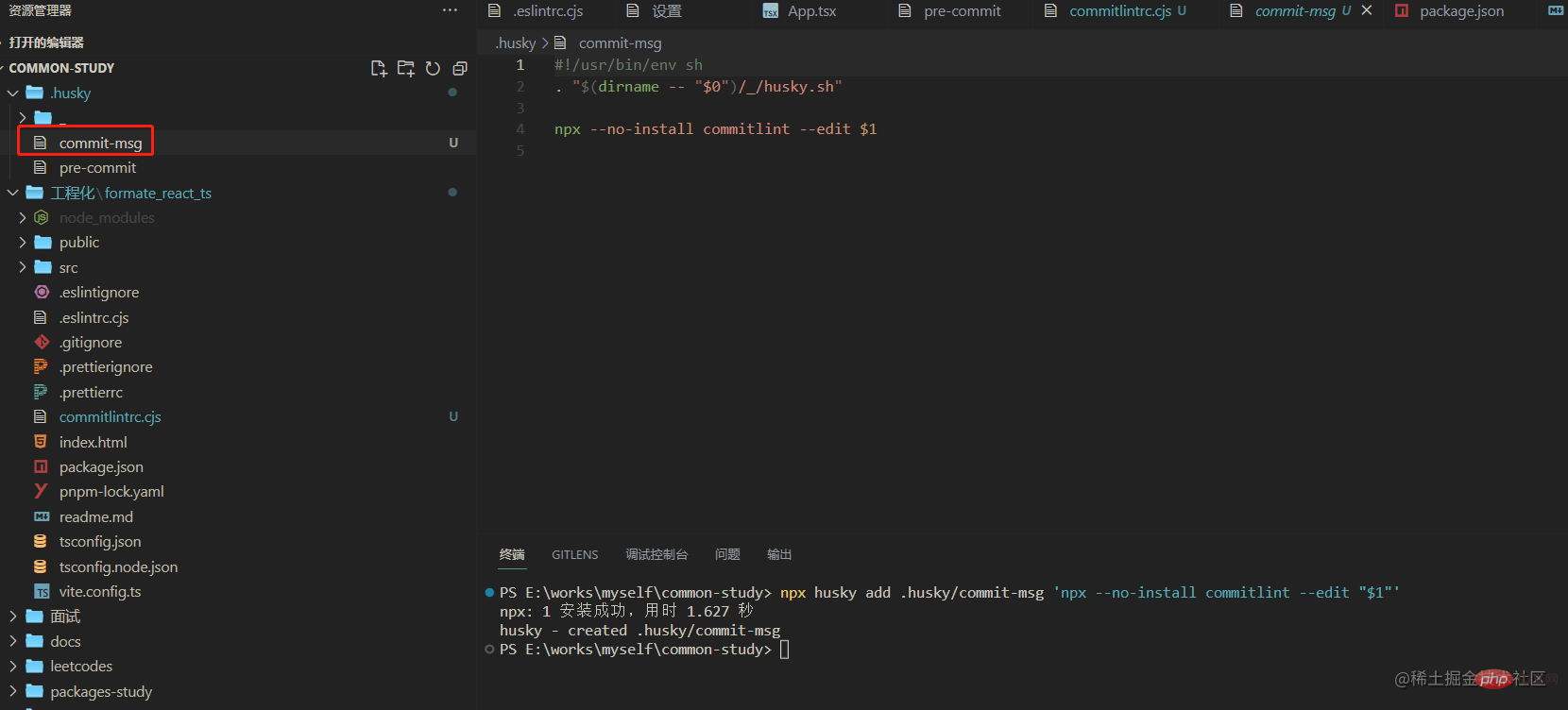
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
然后会在.husky中生成一个新的文件commit-msg

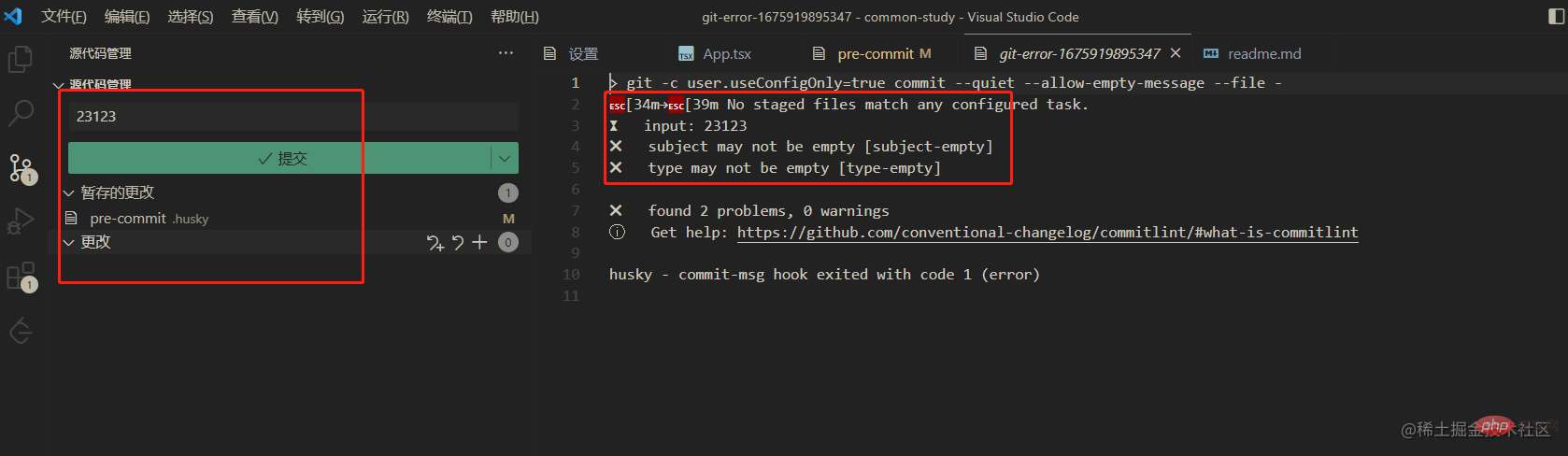
接下来就是见证奇迹的时刻???

对于乱写commit 信息就过不了哦???
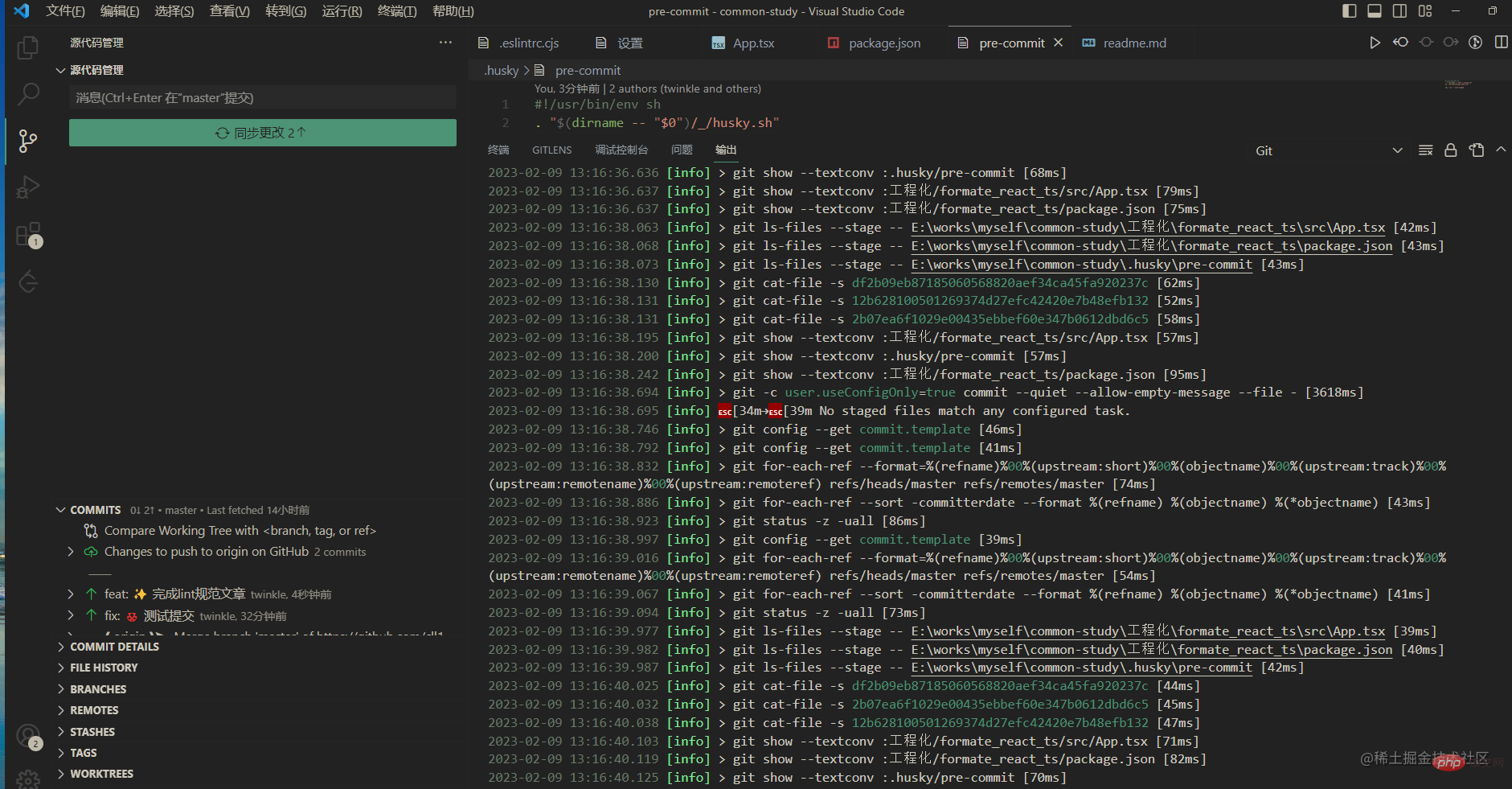
对于细心的同学可能会发现,我们每一次提交都会 prettier整个目录的所有问题,大大的降低了咱们编码的速度。所以咱们还需要做一件事情,那就是 只格式化需要提交的代码,其他的就不需要格式化了
使用下面命令安装依赖
pnpm i lint-staged -D
然后在package.json中新增如下内容
+ "lint-staged": {
+ "**/*.{js,jsx,tsx,ts}": [
+ "eslint --fix"
+ ]
+ }上面那段脚本的意思是 只对
.js,.jsx, .ts,.tsx后缀文件进行eslint的修复,其他的就不进行格式化和修复了
有了这个,还需要对 pre-commit 这个钩子就行修改内容
#!/usr/bin/env sh . "$(dirname -- "$0")/_/husky.sh" - npm run lint + npx --no -- lint-staged
如此就大功告成啦???

(学习视频分享:web前端入门)
以上是2023年值得了解的幾個前端格式化工具【總結】的詳細內容。更多資訊請關注PHP中文網其他相關文章!