javascript取得dom元素的方法:1、用getElementById()根據id取得元素;2、用getElementsByName()根據name屬性取得元素;3、用getElementsByTagName()根據標籤名稱取得元素;4、用getElementsByClassName()根據類別名稱取得元素;5、用querySelector()根據指定選擇器傳回第一個元素物件。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
js 由三個部分組成:
#ECMAScript:js 語法
DOM:文檔物件模型
BOM:瀏覽器物件模型
WebApi 是W3C組織制定的標準,在WebApi中我們主要學習DOM和BOM 而且對webapi來說也是js 獨有的部分,它既不屬於js自己獨有的範疇也隸屬於js學習的部分。不過在學習WebApi之前需要 js 的基礎作為 學習 WebApi基礎。
DOM簡介:文檔物件模型(DOM),是w3c 組指推薦的處理可擴展標記語言(HTML或XML)的標準編程接口,w3c 已經定義了一系列的DOM接口,透過這些DOM介面可以改變網頁的內容、結構和樣式。
文檔:一個頁面就是一個文檔,DOM中使用document 表示
元素:頁面中所有的標籤都是元素,DOM中使用element表示
節點:網頁中所有的內容都可以看成是節點(標籤、屬性、文字、註解等)。 DOM中使用node表示
#如何取得元素
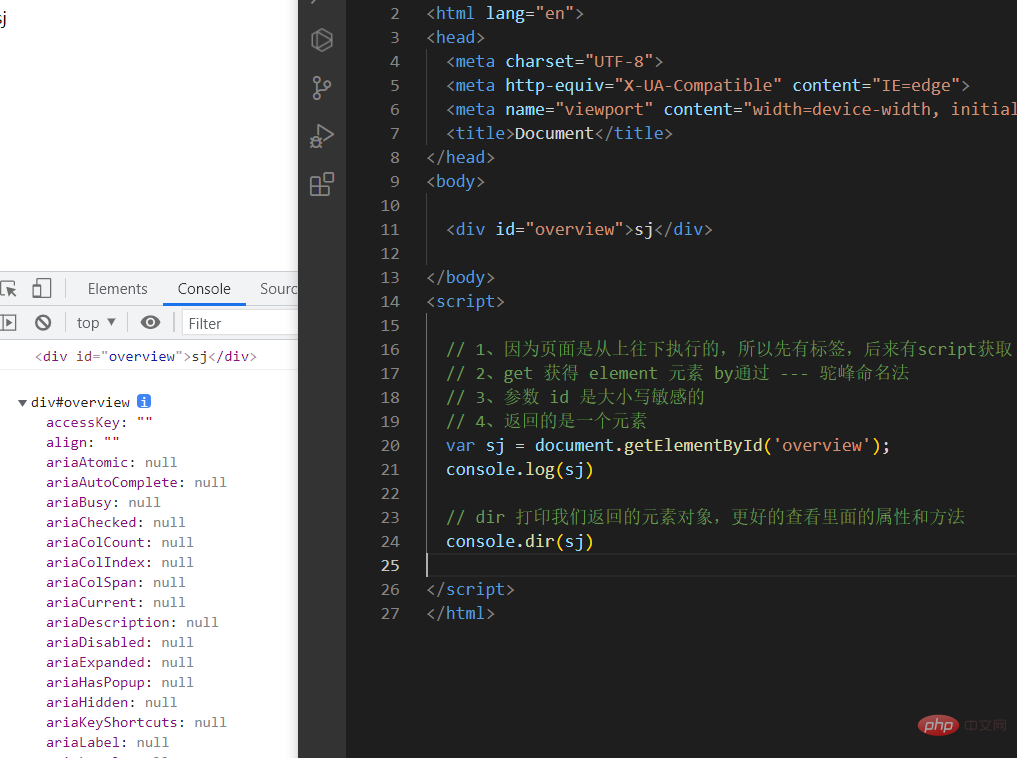
sj

根據name屬性取得:使用 getElementsByName() 方法可以傳回指定name屬性的物件集合
document.getElementsByName('name')
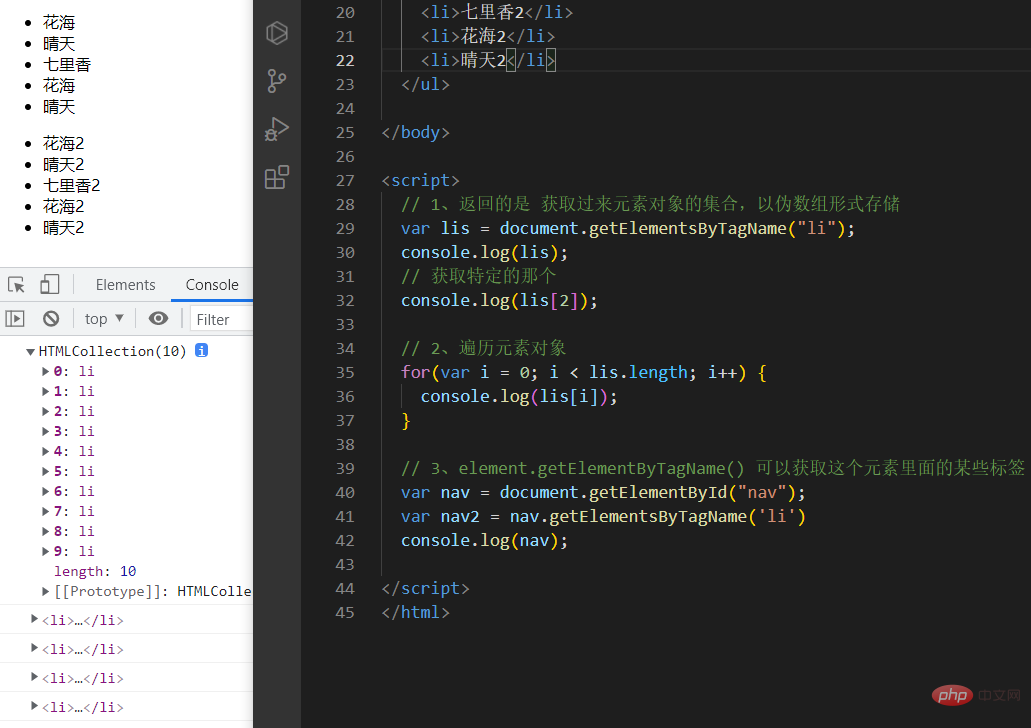
根據標籤名稱取得:使用getElementsByTagName() 方法可以傳回指定標籤名稱的物件集合。

注意:因為得到的是一個物件的集合,所以我們想要操作元素就需要遍歷。得到元素物件是動態的
透過HTML5 新增的方法取得
// 1、使用 getElementByClassName 获取 class类名元素 var box = document.getElementsByClassName("box"); // 可以获取全部的 class名为 box的元素 console.log(box);
// 2、querySelector 返回指定选择器的第一个元素对象 切记:里面选择器需要添加 .box #nav var firstBox = document.querySelector('.box') // 只能获取第一个class名为 box 的元素 console.log(firstBox); var nav = document.querySelector('#nav') console.log(nav); var li = document.querySelector('li') // 获取的也是第一个 li 元素 console.log(li);
// 3、querySelectorAll 返回 全部的 li 元素 var allBox = document.querySelectorAll('li') console.log(allBox);
特殊元素取得(body, html)
// 1. 获取 body 元素 var bodyEle = document.body; console.log(bodyEle)
// 2. 获取 HTML 元素 var htmlEle = document.documentElement; console.log(htmlEle)
注意:重點需要記住取得普通元素的幾種方法。 body、html這些不常用,僅作了解即可。
【相關推薦:javascript影片教學、程式設計基礎影片】
以上是javascript用什麼來取得dom元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




