css包含選擇器的符號是空格「 」。包含選擇器又稱為“後代選擇器”,可以選擇作為某元素後代的所有元素;只需將對父元素的選擇放在前面,對子元素的選擇放在後面,中間加一個空格分開即可,語法“父標籤後代標籤{樣式聲明}”。包含選擇器是對「元素選擇器」的擴展,對一個標籤內部所有後代標籤進行過濾。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css 包含選擇器
後位選擇器(descendant selector)又稱為包含選擇器,可以選擇作為某元素後代的所有元素。
簡單來說,就是將某個元素當作祖先元素,定位該元素的所有後代元素。
css包含選擇器的符號是空格「 」;只要將對父元素的選擇放在前面,對子元素的選擇放在後面,中間加一個空格分開。當標籤發生嵌套時,內層標籤就成為外層標籤的後代。
元素1 元素2{ 样式声明 }上述語法表示選擇元素1裡面的元素2 (後代元素)。
包含選擇器,是對"元素選擇器"的擴展,對一個標籤內部所有後代標籤進行過濾。
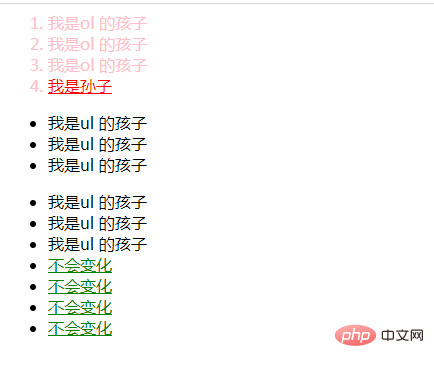
範例:
<head>
<style>
/*我想要把 ol 里面的小 li 选出来改为 pink*/
ol li {
color: pink;
}
/*把 链接a改为红色*/
ol li a {
color: red;
}
/*想要把第二个 ul 里面的li的链接a 变成绿色,为了区分第一个和第二ul,给第二个ul取个类名*/
.nav li a {
color: green;
}
</style>
</head>
<body>
<ol>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li><a href="#">我是孙子</a></li>
</ol>
<ul>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
</ul>
<ul class="nav">
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
</ul>
</body>
(學習影片分享:web前端)
以上是css包含選擇器的符號是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!





