css中用來清除浮動的屬性有兩種:1、clear屬性,可定義元素哪一邊不允許出現浮動,通常寫成「clear:both;」表示該元素兩邊都不允許出現浮動,這樣即可清除浮動。 2.overflow屬性,為父級元素定義「overflow:hidden;」樣式也能清除浮動。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
什麼是CSS清除浮動?
在非IE瀏覽器(如Firefox)下,當容器的高度為auto,且容器的內容中有浮動(float為left或right)的元素,在這種情況下,容器的高度無法自動伸長以適應內容的高度,使得內容溢出到容器外面而影響(甚至破壞)佈局的現象。這個現象叫浮動溢出,為了防止這個現象的出現而進行的CSS處理,就叫CSS清除浮動。
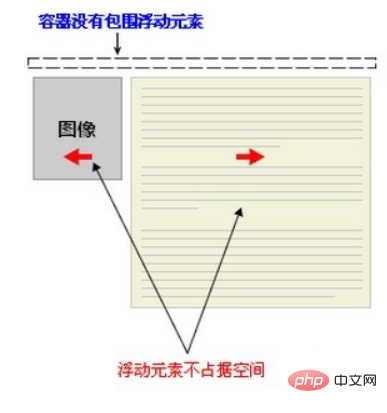
引用W3C的例子,news容器沒有包圍浮動的元素。
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } ![在css中什麼屬性用於清除浮動]()
some text

#清除浮動方法
方法一:使用帶有clear屬性的空元素
在浮動元素後使用一個空元素如
,並在CSS中給予.clear{clear:both;}屬性即可清理浮動。亦可使用
或
來進行清理。
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clear { clear: both; } ![在css中什麼屬性用於清除浮動]()
some text
優點:簡單,程式碼少,瀏覽器相容性好。
缺點:需要增加大量無語意的html元素,程式碼不夠優雅,後期不容易維護。
方法二:使用CSS的overflow屬性
為浮動元素的容器新增overflow:hidden;或overflow:auto;可以清除浮動,另外在IE6 中還需要觸發hasLayout ,例如為父元素設定容器寬高或設定zoom:1。
在加入overflow屬性後,浮動元素又回到了容器層,把容器高度撐起,達到了清理浮動的效果。
.news { background-color: gray; border: solid 1px black; overflow: hidden; *zoom: 1; } .news img { float: left; } .news p { float: right; } ![在css中什麼屬性用於清除浮動]()
some text
方法三:為浮動的元素的容器添加浮動
#給浮動元素的容器也添加上浮動屬性即可清除內部浮動,但是這樣會使其整體浮動,影響佈局,不建議使用。
方法四:使用鄰接元素處理
什麼都不做,為浮動元素後面的元素加入clear屬性。
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .content{ clear:both; } ![在css中什麼屬性用於清除浮動]()
some text
方法五:使用CSS的:after偽元素
#結合:after 偽元素(注意這不是偽類,而是偽元素,代表一個元素之後最近的元素)和IEhack ,可以完美相容於當前主流的各大瀏覽器,這裡的IEhack 指的是觸發hasLayout。
為浮動元素的容器加入一個clearfix的class,然後在這個class上加上一個:after偽元素實作元素末端加上一個看不見的塊元素(Block element)來清理浮動。
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clearfix:after{ content: "020"; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* 触发 hasLayout */ zoom: 1; } ![在css中什麼屬性用於清除浮動]()
some text
透過CSS偽元素在容器的內部元素最後加上了一個看不見的空格"020"或點".",並且賦予clear屬性來清除浮動。要注意的是為了IE6和IE7瀏覽器,要給clearfix這個class增加一條zoom:1;觸發haslayout。
總結
透過上面的例子,我們不難發現清除浮動的方法可以分成兩類:
#一是利用clear 屬性,包括在浮動元素末尾添加一個帶有clear: both 屬性的空div 來閉合元素,其實利用:after 偽元素的方法也是在元素末尾添加一個內容為一個點並帶有clear: both 屬性的元素實現的。
二是觸發浮動元素父元素的 BFC (Block Formatting Contexts, 區塊層級格式化上下文),使到該父元素可以包含浮動元素,關於這一點。
以上是在css中什麼屬性用於清除浮動的詳細內容。更多資訊請關注PHP中文網其他相關文章!





