css裡能控制顯示虛線。在css中,可以使用border-style屬性來設定虛線邊框樣式,只需要給元素加上「border-style:dashed;」樣式即可;border-style屬性用來設定元素邊框的樣式,當值為「dashed ”時,可定義虛線邊框樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css裡能控制顯示虛線,使用border-style屬性即可。
border-style屬性用來設定元素邊框的樣式,當值為「dashed」時,可定義虛線邊框樣式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p.dashed {
border-style: dashed
}
p.solid {
border-style: solid
}
</style>
</head>
<body>
<p class="dashed">这是虚线边框样式!</p>
<p class="solid">这是实线边框样式!</p>
</body>
</html>border-style屬性可以設定的值
| 值 | 描述 |
|---|---|
| none | 定義無邊框。 |
| hidden | 與 "none" 相同。不過應用於表時除外,對於表,hidden 用於解決邊框衝突。 |
| dotted | 定義點狀邊框。在大多數瀏覽器中呈現為實線。 |
| dashed | 定義虛線。在大多數瀏覽器中呈現為實線。 |
| solid | 定義實線。 |
| double | 定義雙線。雙線的寬度等於 border-width 的值。 |
| groove | 定義 3D 凹槽邊框。其效果取決於 border-color 的值。 |
| ridge | 定義 3D 壟斷邊框。其效果取決於 border-color 的值。 |
| inset | 定義 3D inset 邊框。其效果取決於 border-color 的值。 |
| outset | 定義 3D outset 邊框。其效果取決於 border-color 的值。 |
| inherit | 規定應該從父元素繼承邊框樣式。 |
說明:
border-style屬性是一個簡寫屬性,可設定一個元素的四個邊框的樣式,如果是想單獨設定一個邊框的樣式,可實現:
border-top-style屬性:上邊框樣式
border-bottom-style屬性:下邊框樣式
border-left-style屬性:左邊框樣式
#border-right-style屬性:右邊框樣式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p.dashed {
border-top-style: dashed;
border-bottom-style: dashed
}
p.solid {
border-left-style: solid;
border-right-style: solid;
}
</style>
</head>
<body>
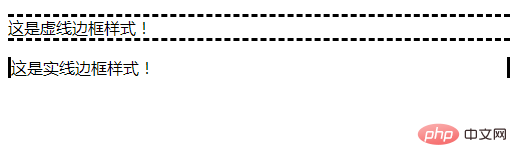
<p class="dashed">这是虚线边框样式!</p>
<p class="solid">这是实线边框样式!</p>
</body>
</html>
(學習影片分享:web前端)
以上是css裡能控制顯示虛線嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!





