本篇文章分享一個Vue實戰,介紹下使用Vue的自訂指令實作滑鼠拖曳元素的效果以及解決行動端適配的問題。

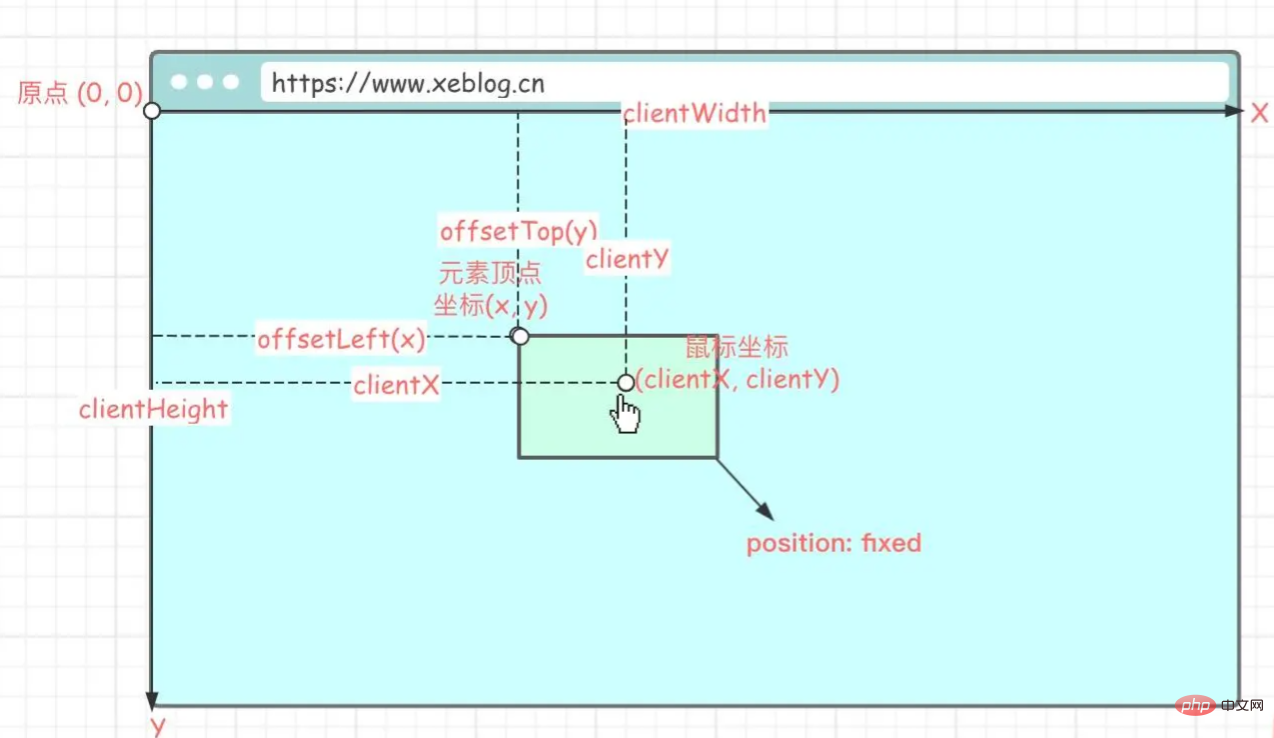
#Element.clientWidth:元素可視寬度。 Element.clientHeight:元素可視高度。 MouseEvent.clientX:滑鼠相對於瀏覽器左上頂點的水平座標。 MouseEvent.clientY:滑鼠相對於瀏覽器左上頂點的垂直座標。 Touch.clientX:觸點相對於瀏覽器左上頂點的水平座標(行動端屬性)。 Touch.clientY:觸點相對於瀏覽器左上頂點的垂直座標(行動端屬性)。 HTMLElement.offsetLeft:目前元素左上角相對於父節點(HTMLElement.offsetParent)的左邊偏移的距離。當元素脫離文件流時(position: fixed)則相對於原點(瀏覽器左上頂點)偏移。 【相關推薦:vuejs影片教學】HTMLElement.offsetTop:目前元素左上角相對於父節點(HTMLElement. offsetParent)的頂部偏移的距離。當元素脫離文件流時(position: fixed)則相對於原點(瀏覽器左上頂點)偏移。 Element.style.top:可讀可寫,值為 offsetTop。 Element.style.left:可讀可寫,值為 offsetLeft。 
#待滑動元素必須設定
position: fixed or absolute
元素滑動需要依賴滑鼠的移動,滑鼠的移動位置決定了元素滑動的位置,元素的位置是透過調整左上頂點座標來的,所以我們要知道元素滑動後的左上頂點座標,這樣才能將元素移動到指定位置(滑鼠懸停的位置)。
首先要計算滑鼠在移動元素前相對元素的位置(x, y) :
// 鼠标当前的位置减去元素当前的位置 (x, y) = (e.clientX - el.offsetLeft, e.clientY - el.offsetTop)
滑鼠相對元素位置是指相對於元素左上頂點的位置。
e 指向滑鼠事件,el 指滑動的元素。
知道了滑鼠的相對位置,後續的滑鼠移動,只要知道移動後的滑鼠座標,就能很容易的把元素的左上頂點座標算出來。
計算元素移動後的左上頂點座標(x', y') :
// 鼠标当前的位置减去滑动前的相对位置 (x‘, y’) = (e.clientX - x, e.clientY - y)
(x', y') 就是要移動的最終座標,然後調整元素位置即可
el.style.left = x' + 'px' el.style.top = y' + 'px'
<template>
<div>
<!-- 省略... -->
</div>
</template>
<script>
export default {
data() {
return {
isDrag: false
},
methods: {
click() {
if (this.isDrag) {
return
}
// 省略...
}
},
directives: {
drag(el, binding, vnode) {
/**
* 获取客户端可见内容的高度
*
* @returns {number}
*/
const getClientHeight = () => {
return window.innerHeight || Math.min(document.documentElement.clientHeight, document.body.clientHeight)
}
/**
* 获取客户端可见内容的宽度
*
* @returns {number}
*/
const getClientWidth = () => {
return window.innerWidth || Math.min(document.documentElement.clientWidth, document.body.clientWidth)
}
/**
* startX = null:获取鼠标相对于元素(左上顶点)的x轴坐标(移动前坐标)
* startX != null:获取移动后的左上顶点x轴坐标
*
* e.clientX:鼠标相对客户端(客户端左上顶点)的x轴坐标
* el.offsetLeft:元素顶点(左上顶点)相对客户端(客户端左上顶点)的x轴坐标(元素必须脱离文档流,position: fixed or absolute)
* el.clientWidth:元素宽度
*
* @param el
* @param e
* @param startX
* @returns {number}
*/
const getX = (el, e, startX) => {
if (startX === null) {
// 返回鼠标相对于元素(左上顶点)的x轴坐标
return e.clientX - el.offsetLeft
}
// 客户端可视宽度
const clientWidth = getClientWidth()
// 元素自身宽度
const elWidth = el.clientWidth
// 移动到x轴位置
let x = e.clientX - startX
// 水平方向边界处理
if (x <= 0) {
// x轴最小为0
x = 0
} else if (x + elWidth > clientWidth) {
// x是左上顶点的坐标,是否触碰到右边边界(超出可视宽度)要通过右顶点判断,所以需要加上元素自身宽度
x = clientWidth - elWidth
}
return x
}
/**
* startY = null:获取鼠标相对于元素(左上顶点)的y轴坐标(移动前坐标)
* startY != null:获取移动后的左上顶点y轴坐标
*
* e.clientY:鼠标相对客户端(客户端左上顶点)的y轴坐标
* el.offsetTop:元素顶点(左上顶点)相对客户端(客户端左上顶点)的y轴坐标(元素必须脱离文档流,position: fixed or absolute)
* el.clientHeight:元素高度
*
* @param el
* @param e
* @param startY
* @returns {number}
*/
const getY = (el, e, startY) => {
if (startY === null) {
// 返回鼠标相对于元素(左上顶点)的y轴坐标
return e.clientY - el.offsetTop
}
// 客户端可视高度
const clientHeight = getClientHeight()
// 元素自身高度
const elHeight = el.clientHeight
// 移动到y轴位置
let y = e.clientY - startY
// 垂直方向边界处理
if (y <= 0) {
// y轴最小为0
y = 0
} else if (y + elHeight > clientHeight) {
// 同理,判断是否超出可视高度要加上自身高度
y = clientHeight - elHeight
}
return y
}
/**
* 监听鼠标按下事件(PC端拖动)
*
* @param e
*/
el.onmousedown = (e) => {
vnode.context.isDrag = false
// 获取当前位置信息 (startX,startY)
const startX = getX(el, e, null)
const startY = getY(el, e, null)
/**
* 监听鼠标移动事件
*
* @param e
*/
document.onmousemove = (e) => {
// 标记正在移动,解决元素移动后点击事件被触发的问题
vnode.context.isDrag = true
// 更新元素位置(移动元素)
el.style.left = getX(el, e, startX) + 'px'
el.style.top = getY(el, e, startY) + 'px'
}
/**
* 监听鼠标松开事件
*/
document.onmouseup = () => {
// 移除鼠标相关事件,防止元素无法脱离鼠标
document.onmousemove = document.onmouseup = null
}
}
/**
* 监听手指按下事件(移动端拖动)
* @param e
*/
el.ontouchstart = (e) => {
// 获取被触摸的元素
const touch = e.targetTouches[0]
// 获取当前位置信息 (startX,startY)
const startX = getX(el, touch, null)
const startY = getY(el, touch, null)
/**
* 监听手指移动事件
* @param e
*/
document.ontouchmove = (e) => {
// 获取被触摸的元素
const touch = e.targetTouches[0]
// 更新元素位置(移动元素)
el.style.left = getX(el, touch, startX) + 'px'
el.style.top = getY(el, touch, startY) + 'px'
}
/**
* 监听手指移开事件
*/
document.ontouchend = () => {
// 移除touch相关事件,防止元素无法脱离手指
document.ontouchmove = document.ontouchend = null
}
}
}
}
}
</script>
<style>
.ball-wrap {
position: fixed;
}
</style>drag 是我們自訂的指令,在需要滑動的元素上綁定v-drag 即可。
在自訂指令directives 內不能存取this,如果需要修改data 裡的值,需要透過vnode.context.欄位名稱= 值 修改。
滑鼠事件觸發順序:
mouseover - mousedown - mouseup - click - mouseout
滑動的前提是滑鼠必須按下再滑動,所以在我們滑動完畢放開滑鼠時,click 事件會被觸發。
解決方法:定義一個標誌變量,表示是否是滑動,點擊事件執行時,將此變數作為前置條件,如果是在滑動則不執行。
// ...
data()
return {
isDrag: false
}
}
// ...
el.onmousedown = (e) => {
// ...
vnode.context.isDrag = false
document.onmousemove = (e) => {
// 标记正在移动,解决元素移动后点击事件被触发的问题
vnode.context.isDrag = true
// ...
}
}
// ...
methods: {
click() {
if (this.isDrag) {
return
}
// ...
}
}在行動裝置滑動時會觸發預設事件,導致滑動卡頓。
在要觸發滑動的元素上加上 @touchmove.prevent,以阻止預設事件的發生。
https://github.com/anlingyi/xeblog-vue/blob/master/src/components/xe-pokeball/index. vue
以上是Vue實戰:利用自訂指令實現滑鼠拖曳元素效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




