兩種增加方法:1、使用addClass()將被選元素新增一個或多個類別名,語法“$(selector).addClass("類別名稱列表")”,如需新增多個個類別名,需要用空格分隔類別名。 2.使用toggleClass()為被選元素增加類別名,語法「$(selector).toggleClass("類別名稱",true);」。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery為元素增加類別名稱的兩種方法
#使用addClass()增加類別名稱
使用toggleClass()增加類別名稱
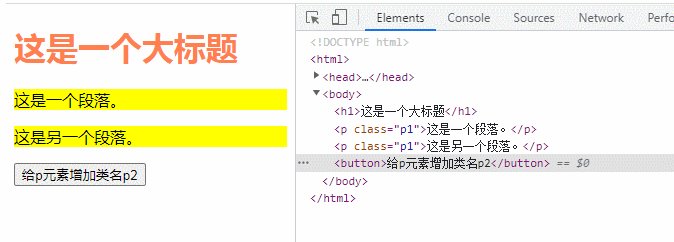
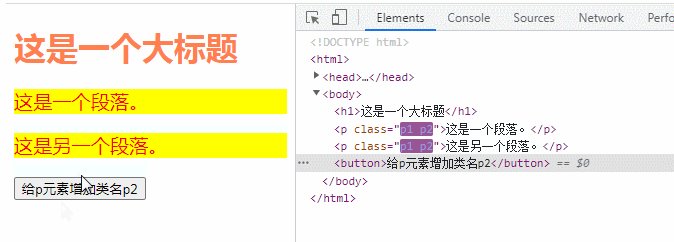
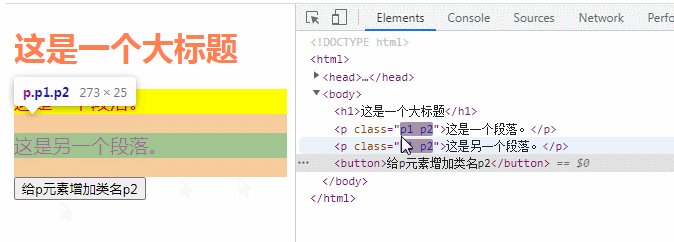
#1、使用addClass()增加類別名稱
addClass () 方法將被選元素新增一個或多個類別。
此方法不會移除已存在的 class 屬性,只新增一個或多個 class 屬性。
提示:如需新增多個類,請使用空格分隔類別名稱。
$(selector).addClass(class)
| 參數 | 描述 |
|---|---|
| class | ##必要。規定一個或多個 class 名稱。
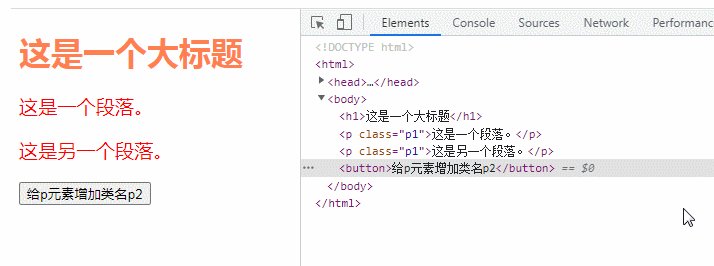
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
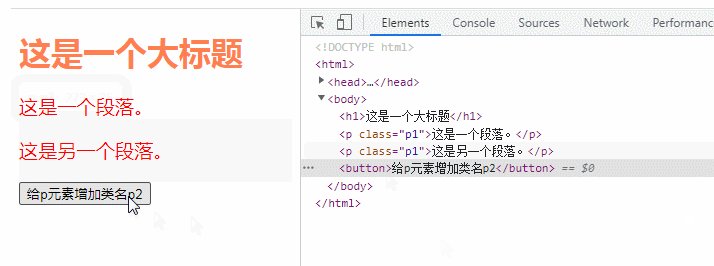
$("button").click(function() {
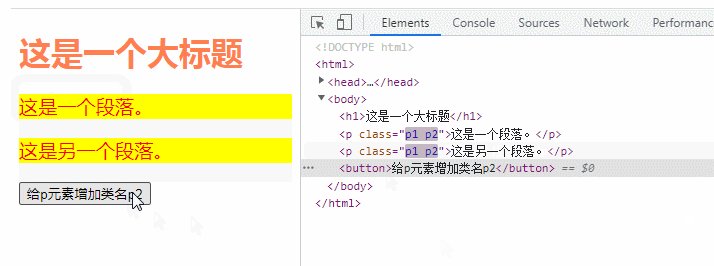
$("p").addClass("p2");
});
});
</script>
<style>
h1{
color: coral;
}
.p1{
background-color: yellow;
}
.p2{
font-size: 120%;
color: red;
}
</head>
<body>
</style>
<h1>这是一个大标题</h1>
<p class="p1">这是一个段落。</p>
<p class="p1">这是另一个段落。</p>
<button>给p元素增加类名p2</button>
</body>
</html>
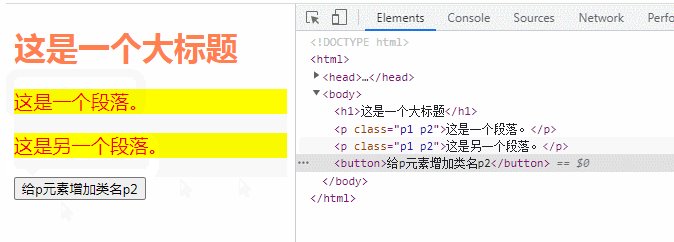
2、使用toggleClass( )增加類別名稱
toggleClass() 方法對新增和移除被選元素的一個或多個類別進行切換。 該方法檢查每個元素中指定的類別。如果不存在則新增類,如果已設定則刪除之。這就是所謂的切換效果。$(selector).toggleClass(class,switch)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
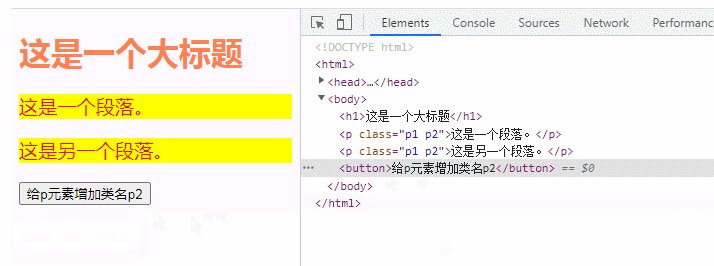
$("p").toggleClass("p2",true);
});
});
</script>
<style>
h1{
color: coral;
}
.p1{
font-size: 120%;
color: red;
}
.p2{
background-color: yellow;
}
</head>
<body>
</style>
<h1>这是一个大标题</h1>
<p class="p1">这是一个段落。</p>
<p class="p1">这是另一个段落。</p>
<button>给p元素增加类名p2</button>
</body>
</html>
以上是jquery怎麼為元素增加類別名的詳細內容。更多資訊請關注PHP中文網其他相關文章!



