實作步驟:1、利用dblclick()方法為按鈕元素綁定雙擊事件,並設定事件處理函數,語法「$("button").dblclick()(function() {//事件處理程式碼});”;2、在事件處理函數中,使用hide()或toggle()方法來隱藏元素,語法“指定元素物件.hide();”或“指定元素物件.toggle();” 。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
在jquery中,可以利用dblclick()和hide()(或toggle())來實作滑鼠雙擊隱藏元素。
實作步驟:
步驟1:設定滑鼠雙擊事件
利用dblclick()方法為按鈕元素綁定雙擊事件,並設定事件處理函數
按钮元素对象.dblclick()(function() {
//事件处理代码
});步驟2:在事件處理函數中,使用hide()或toggle()方法來隱藏元素
#按钮元素对象.dblclick()(function() {
指定元素对象.hide();
});實作程式碼:
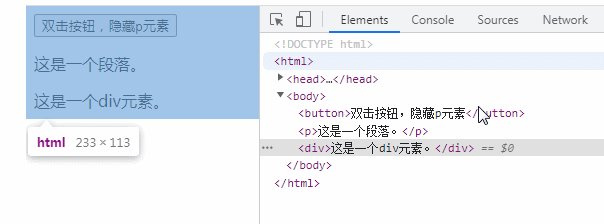
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
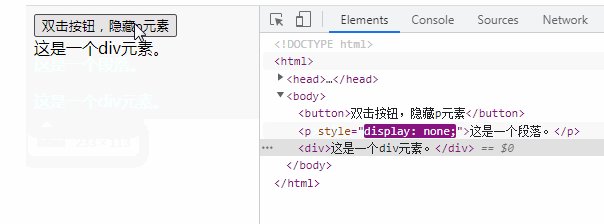
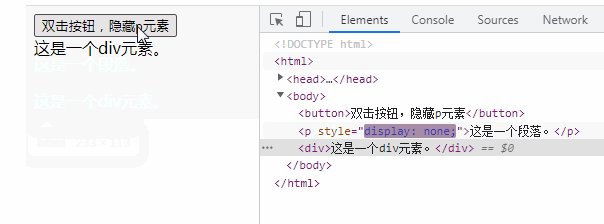
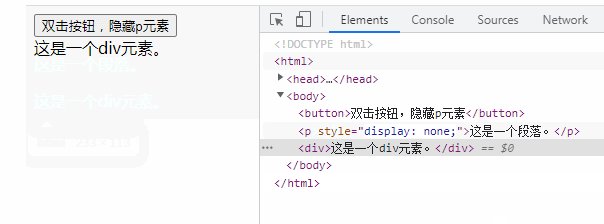
$("button").dblclick(function() {
$("p").hide();
// $("p").toggle();
});
});
</script>
</head>
<body>
<button>双击按钮,隐藏p元素</button>
<p>这是一个段落。</p>
<div>这是一个div元素。</div>
</body>
</html>
#說明:
## 1、dblclick() 方法
當雙擊元素時,會發生dblclick 事件。 當滑鼠指標停留在元素上方,然後按下並放開滑鼠左鍵時,就會發生一次 click。 在很短的時間內發生兩次 click,也就是一次 double click 事件。 dblclick() 方法觸發 dblclick 事件,或規定發生 dblclick 事件時執行的函數。 提示:如果把 dblclick 和 click 事件套用到相同元素,可能會產生問題。 語法:$(selector).dblclick(function)
2、hide() 方法
#hide() 方法隱藏被選取元素。$(selector).hide(speed,easing,callback)
3、toggle() 方法
被選元素上進行 hide() 和 show() 之間的切換。 此方法檢查被選元素的可見狀態。如果一個元素是隱藏的,則執行 show(),如果一個元素是可見的,則執行 hide() - 這會造成一種切換的效果。 註解:隱藏的元素不會被完全顯示(不再影響頁面的佈局)。 提示:此方法可用於自訂函數之間的切換。 【推薦學習:以上是jquery怎麼實現雙擊隱藏元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




