增加步驟:1、利用「:nth-child(n)」選擇器選取中間位置的子節點,語法「父元素物件.find(":nth-child(中間元素的位置值) ")”,會傳回一個包含指定元素的jQuery物件;2、使用after()在中間元素後插入新節點,語法“中間元素物件.after(子節點元素)”。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
在jquery中,可以利用:nth-child(n)和after()來增加子節點到中間位置。
實作步驟
步驟1:利用:nth-child(n) 選擇器選取中間位置的子節點
父元素对象.find(":nth-child(中间元素的位置值)")會傳回一個包含指定元素的jQuery物件。
步驟2:使用after()函數在中間元素後面插入新節點
after()可以指定元素後插入兄弟節點
$(A).after(B)
表示往A節點外部的後面插入B兄弟節點。
實作範例程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function() {
$("button").click(function() {
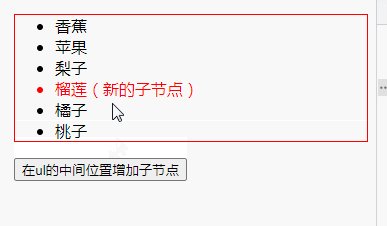
var a = "<li style='color:red;'>榴莲(新的子节点)</li>";
$("ul").find(":nth-child(3)").after(a);
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
<li>桃子</li>
</ul>
<button>在ul的中间位置增加子节点</button>
</body>
</html>
#說明::nth-child() 選擇器
:nth-child(n) 選擇器選取屬於其父元素的不限類型的第 n 個子元素的所有元素。
:nth-child(n|even|odd|formula)
| 參數 | 描述 |
|---|---|
| #n | ##要匹配的每個子元素的索引。
必須是一個數字。第一個元素的索引號是 1。 |
| 選取每個偶數子元素。 | |
| 選取每個奇數子元素。 | |
| formula | 規定哪個子元素需透過公式 (an b) 來選取。 實例:p:nth-child(3n 2) 選取每個第三段,從第二個子元素開始。 |
以上是jquery怎麼增加子節點到中間位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!


