在css中,可以使用display屬性將內嵌元素轉換為區塊級元素,只需要給內嵌元素新增「display: block;」樣式即可。 display屬性用於定義建立佈局時元素產生的顯示框類型,當該屬性的值為「block」時,指定元素就會以區塊級元素類型顯示。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
依css顯示分類,HTML元素被分成 三種類型:塊狀元素,內聯元素,內聯塊元素。
其中:
內聯元素:與其他行內元素並排;無法設定寬高,預設的寬度就是文字的寬度。
區塊級元素:霸占一行,不能與其他任何元素並列;能接受寬高,如果不設定寬度,那麼寬度將預設為父級的100%。

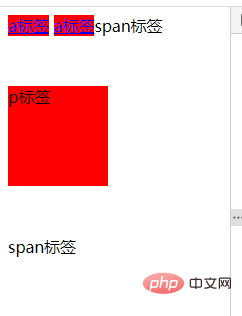
說明:a和p標籤設定了相同的樣式,但a是行內元素,height、width、margin-top、margin- bottom屬性都無法運作;而p是塊狀元素,這些屬性可以運作。
css將內聯元素轉為區塊級元素
在css中,只需要給內嵌元素設定display:block樣式即可轉換為區塊元素;當然,區塊級元素也可使用「display:inline」樣式轉為內嵌元素。
display屬性用於定義建立佈局時元素產生的顯示框類型。對於 HTML 等文件類型,如果使用 display 不謹慎會很危險,因為可能違反 HTML 中已經定義的顯示層次結構。對於 XML,由於 XML 沒有內建的這種層次結構,所有 display 是絕對必要的。
block:此元素將顯示為區塊級元素,此元素前後會帶有換行符號。
inline:預設。此元素會被顯示為內聯元素,元素前後沒有換行符號。
inline-block:行內區塊元素。 (CSS2.1 新增的值)
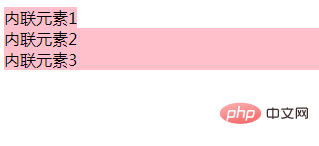
範例1:內聯元素轉為區塊級元素

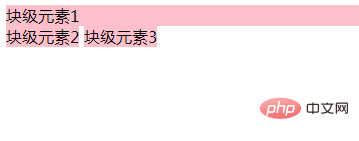
範例2 :區塊級元素轉為內聯元素

(學習影片分享:web前端入門)
以上是css怎麼將內嵌元素轉為區塊級元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!






