這篇文章帶大家聊聊VSCode Git操作,介紹一下VSCode中git的相關配置與使用,希望對大家有幫助!

(本文操作皆在Gitee 上進行,Gitee 與Github 操作方式基本上基本相同。)
#1. 先下載安裝GIt, 隨後註冊Git 使用者名稱與信箱,此步驟在下面文章已有敘述,此處不再贅述;
https://blog.csdn.net/weixin_53072519/article/details/122824860
詳細介紹了GIT的使用方式,包括GIT介紹、安裝、相關的命令解釋,還有項目上傳至雲端與複製至本地。
【推薦學習:《vscode入門教學》】
2 . 產生SSH 公鑰與密鑰;
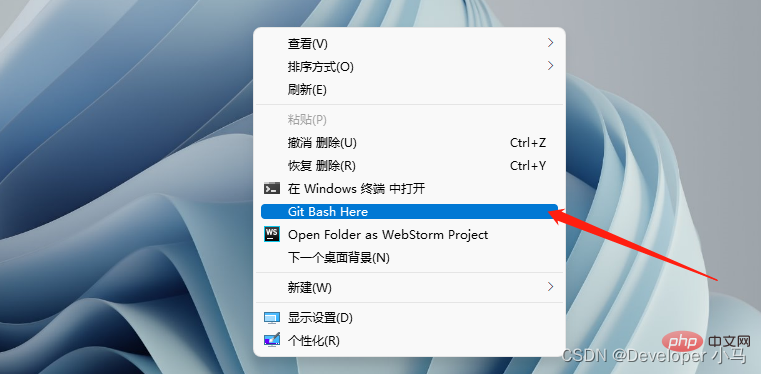
以滑鼠開啟Git Bash Here;

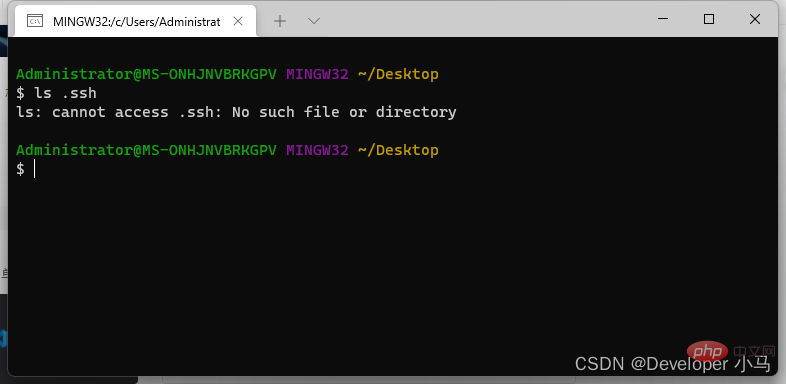
使用指令 ls .ssh 檢查我們的目錄下是否已經有公鑰和私鑰(如下是沒有的);

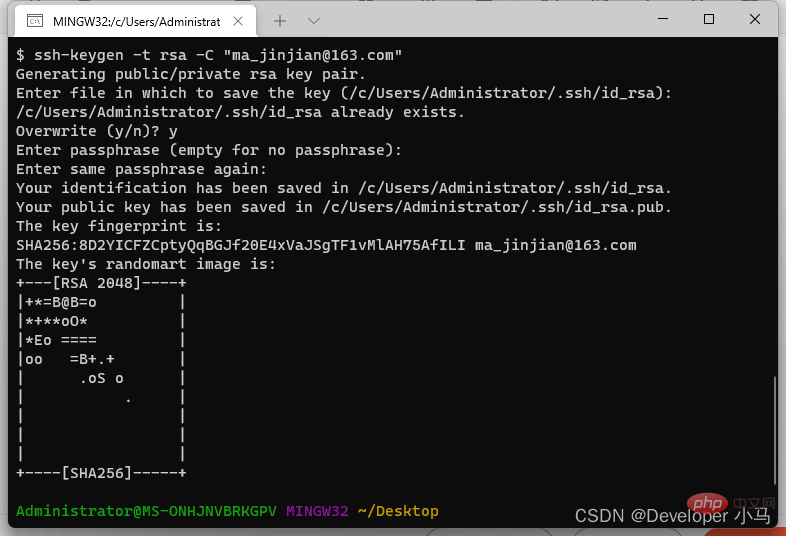
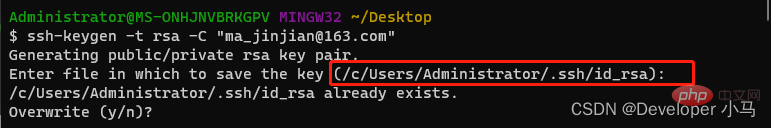
建立公鑰和私鑰,使用指令 ssh-keygen -t rsa -C "郵箱";





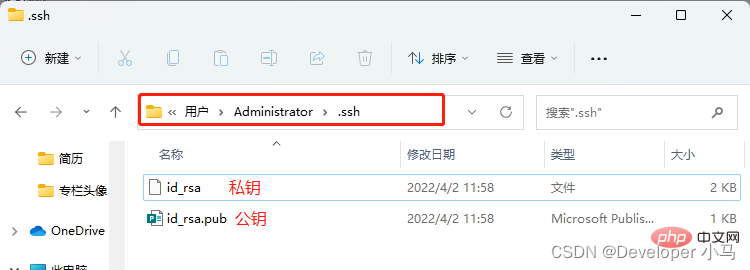
此時公鑰私鑰已經生成,注意提示的路徑;
3.將公鑰加入GitHub/Gitee;## 複製公鑰;
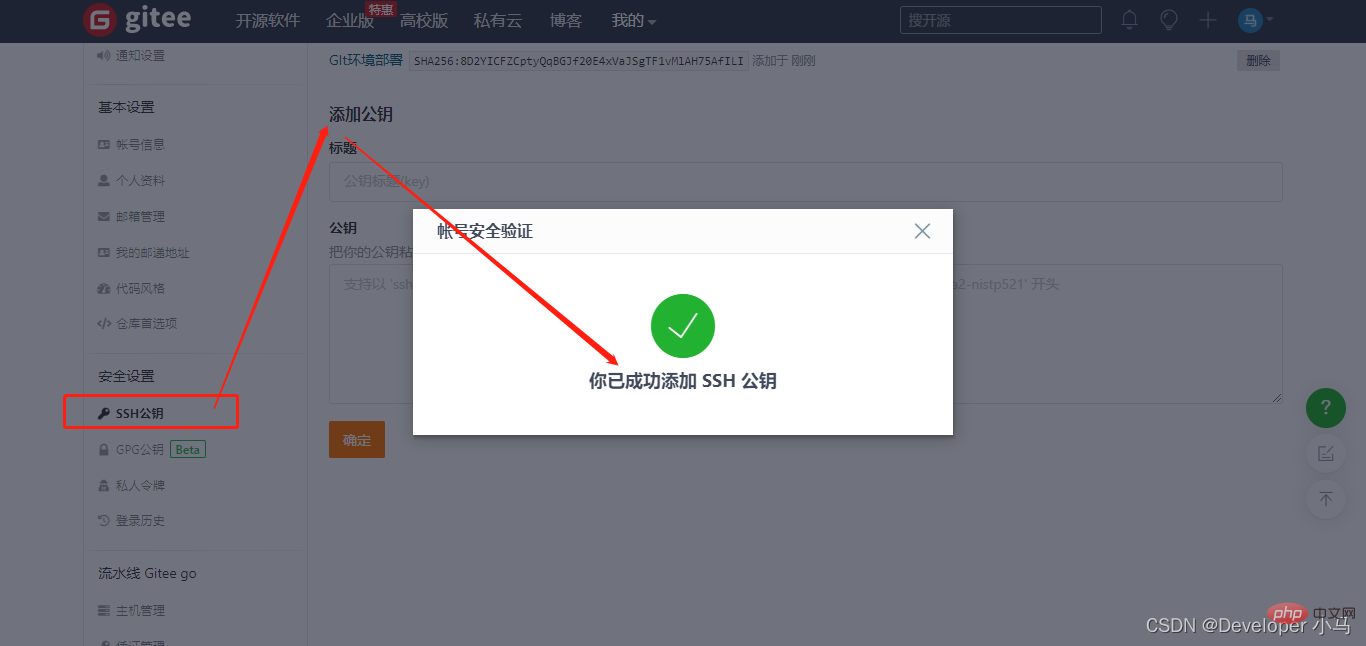
##進入Gitee --> "設定" --> “SSH 公鑰”,新增新的公鑰;新增成功後如下;

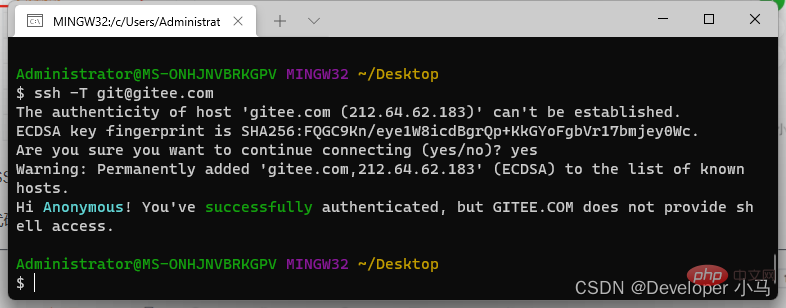
ssh -T git@gitee.com
# 進行測試,出現hi.. . 字樣,即連結成功; 同樣在使用GIthub 時使用指令 ##ssh -T git@github.com
#二、VS Code 中GIt 相關操作
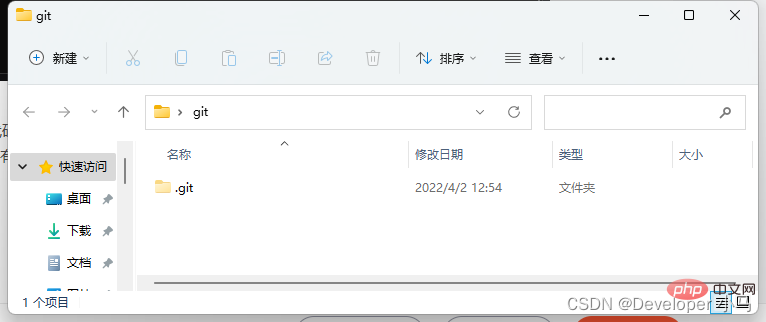
vs code 中進入原始碼管理,點選儲存庫的初始化。這一步驟也就完成了git 倉庫的初始化,此時可以看到資料夾已有.git 資料夾(預設隱藏,需要設定顯示隱藏檔即可看到);

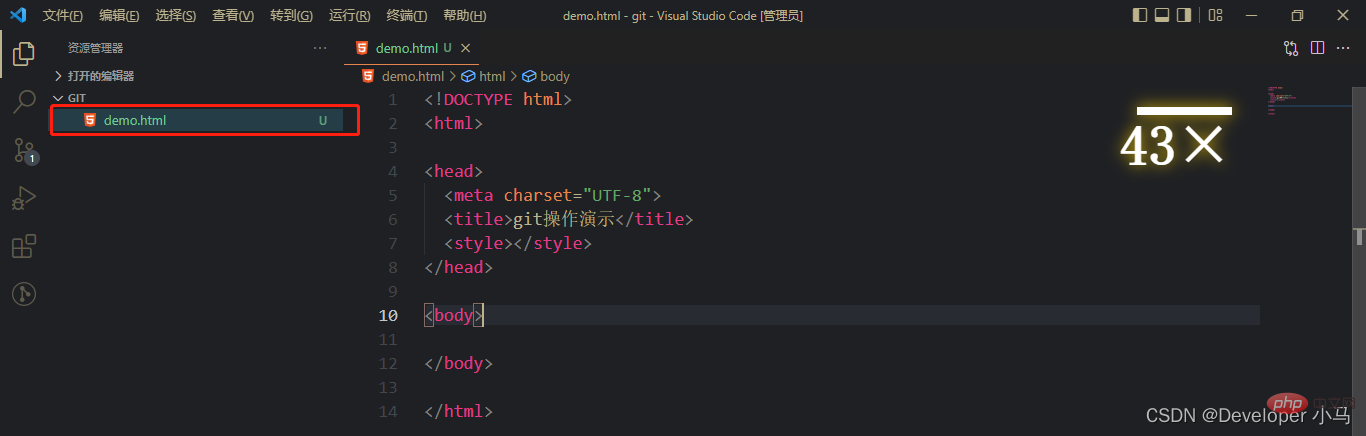
接著在專案檔案git 中新建檔案demo.html;

#此時我們可以看到新建的檔案為綠色,且後面有U 字提示;U 意為Untracked 未追踪,也就是說此文件目前僅在我們本地,未被git 進行跟踪。
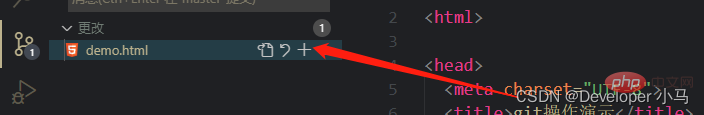
進入原始碼管理,點選所需操作檔案後方的“ ”,即可將檔案新增至暫存區,相當於執行指令git add;

#此時檔案名稱仍為綠色,但後面的U 變成了A,A 則意為此文件已在暫存區。
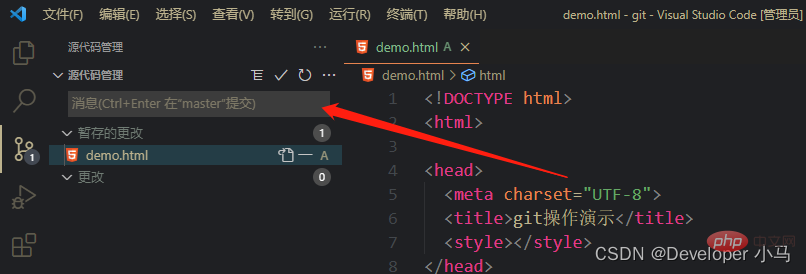
將暫存區的文件提交至git,進入原始碼管理,在訊息方塊中輸入相關備註,然後點選「√」 即可進行一次提交,也可使用Ctrl Enter 快速鍵直接提交;

此時檔案顏色變為正常,且無字母提示,說明檔案已提交至git。
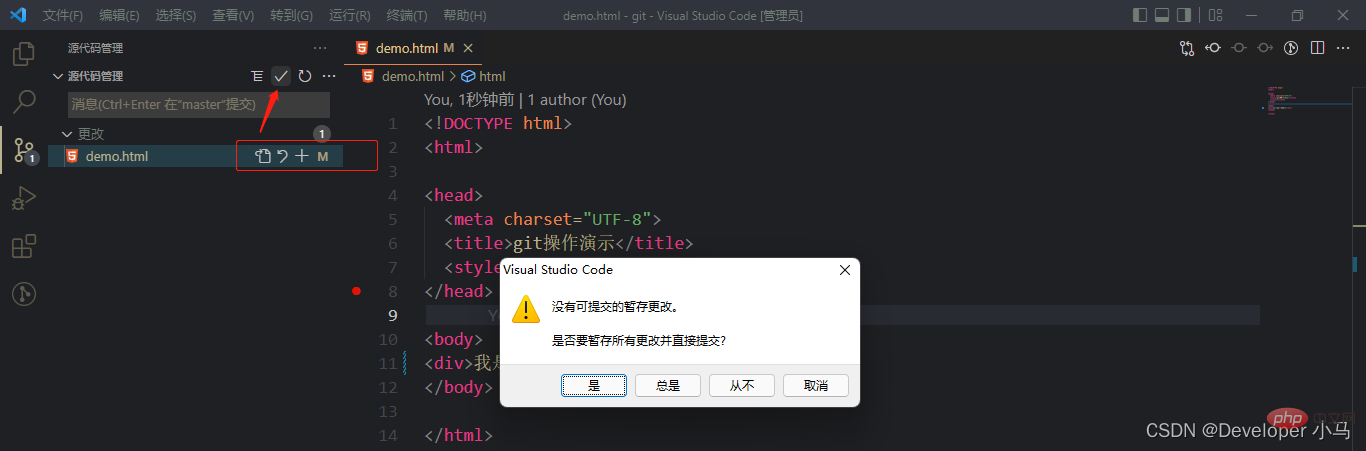
提交快速提交方式,快速提交就是快速提交新文件或修改後的文件,而不必先儲存至暫存區。省略了新增至暫存區操作;
如下,如果我們將修改後的檔案未儲存至暫存區就進行了提交,vs code 會給出警告,這時我們選擇“總是” ,即可在未來的操作中自動省略新增至暫存區操作。

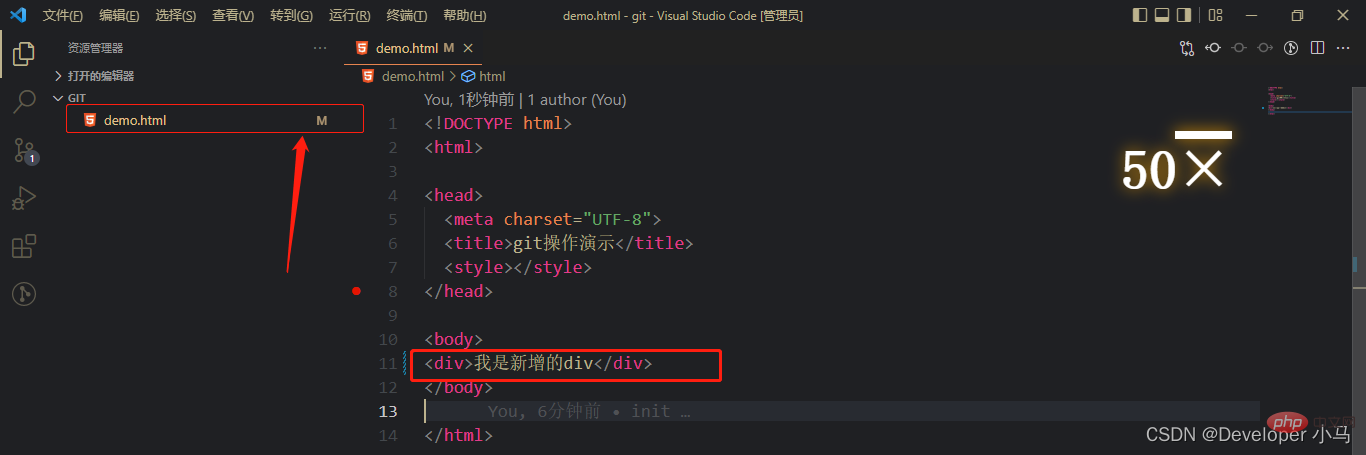
將提交後的文件內容進行修改後,檔案名稱將有以下提示;

此時檔案名稱變為黃色,且有提示字母M;M 意為 modify,即已修改。
想要撤銷修改,進入原始碼管理,點選返回箭頭放棄變更即可;
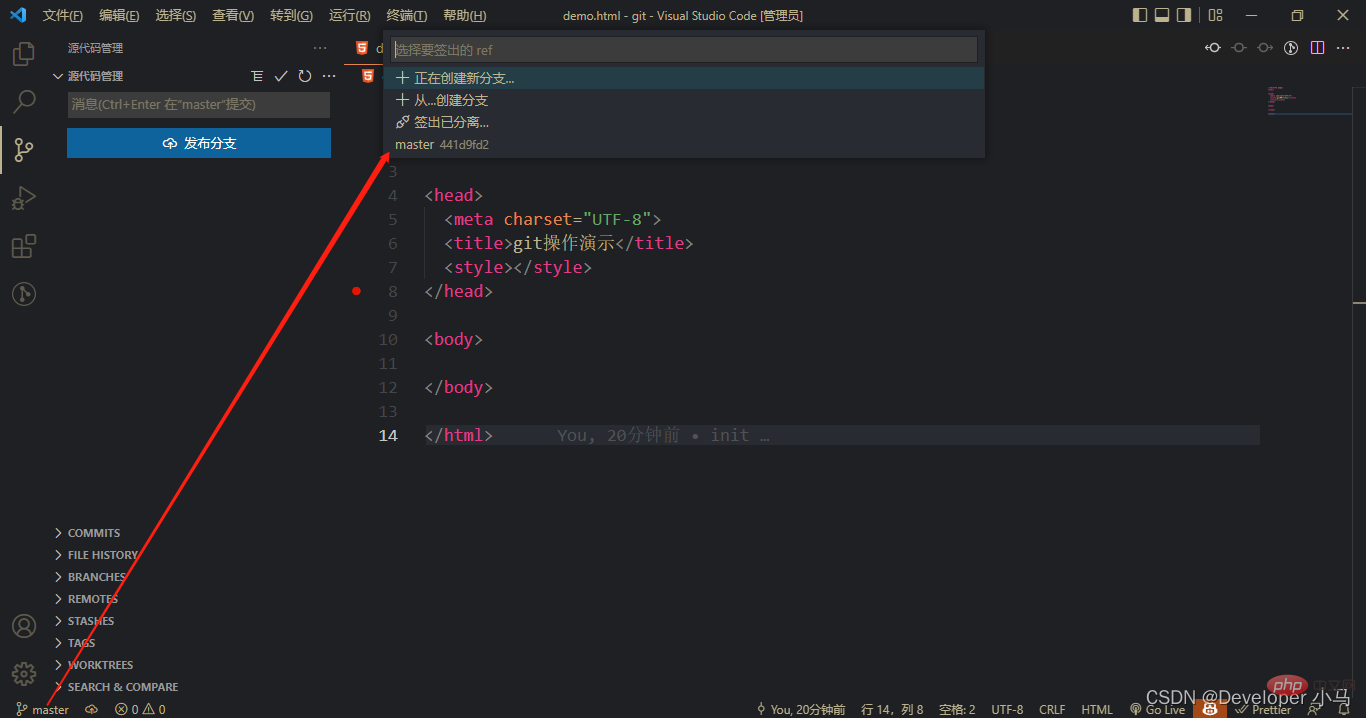
點選vs code 底部狀態列的 「master」 即可顯示專案中的分支,此處的master 意為目前所在分支為master;如下圖所示,專案中只有一個master 分支;

建立分支點選 「正在建立新分支...」;

此時項目中已有兩個分支;

切換分支只要點選對應分支名稱;
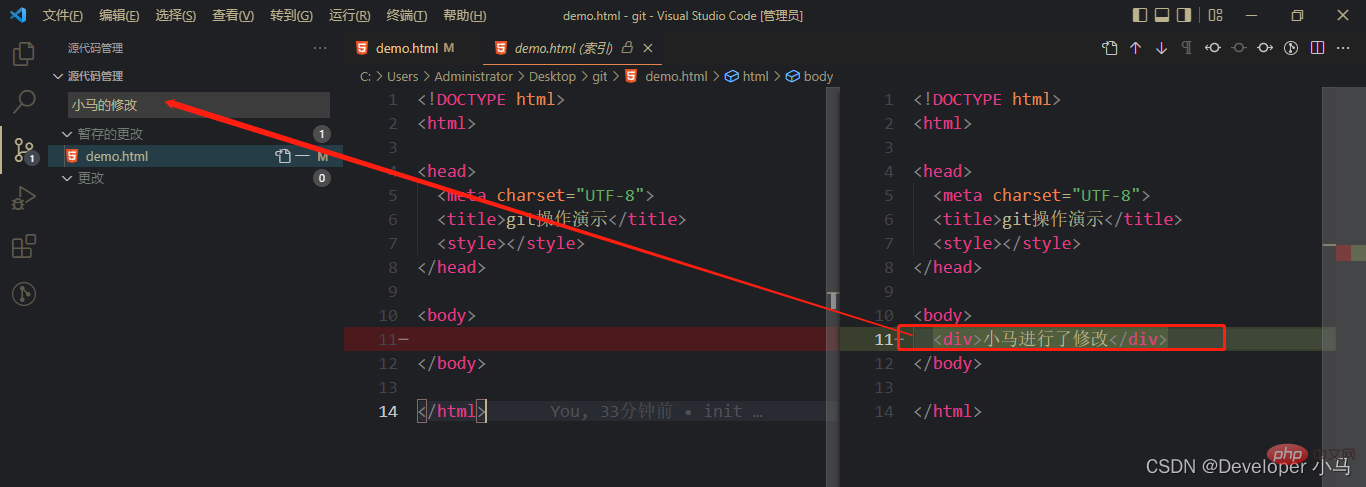
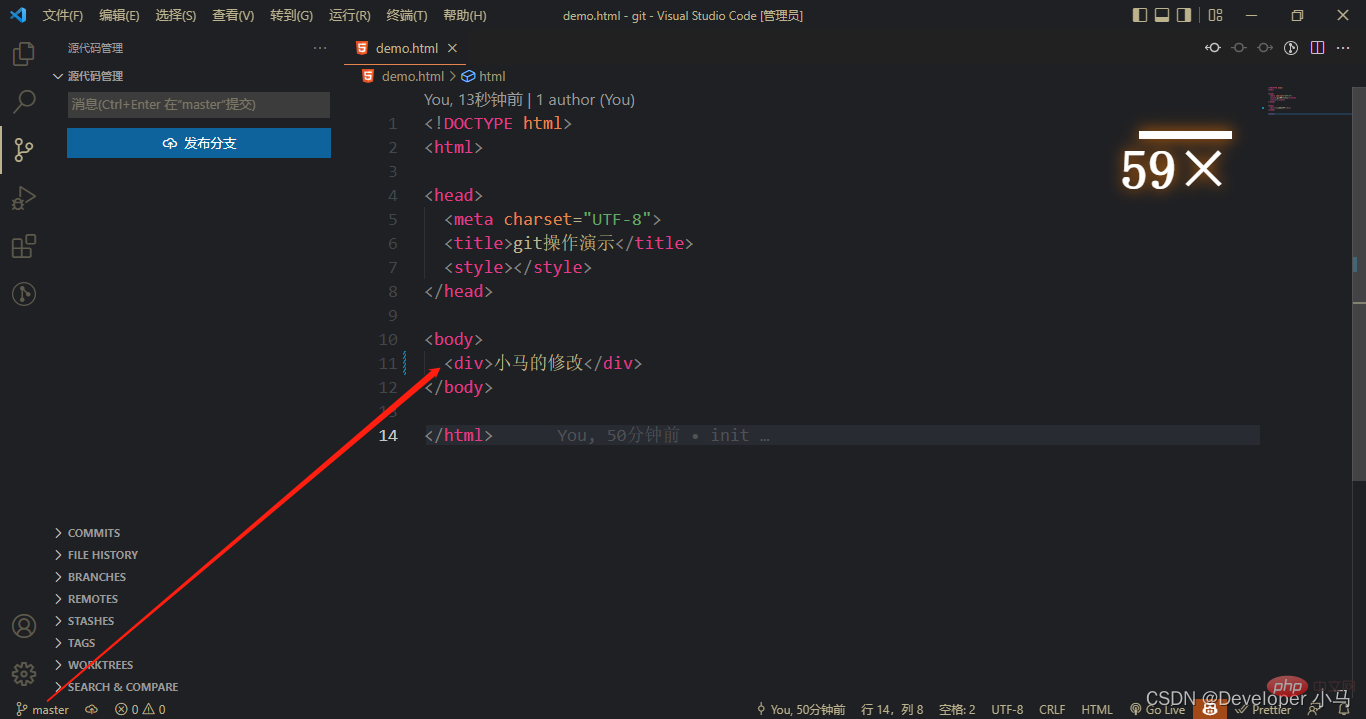
我們先在新建的xiaoma 分支中修改檔案內容並提交;

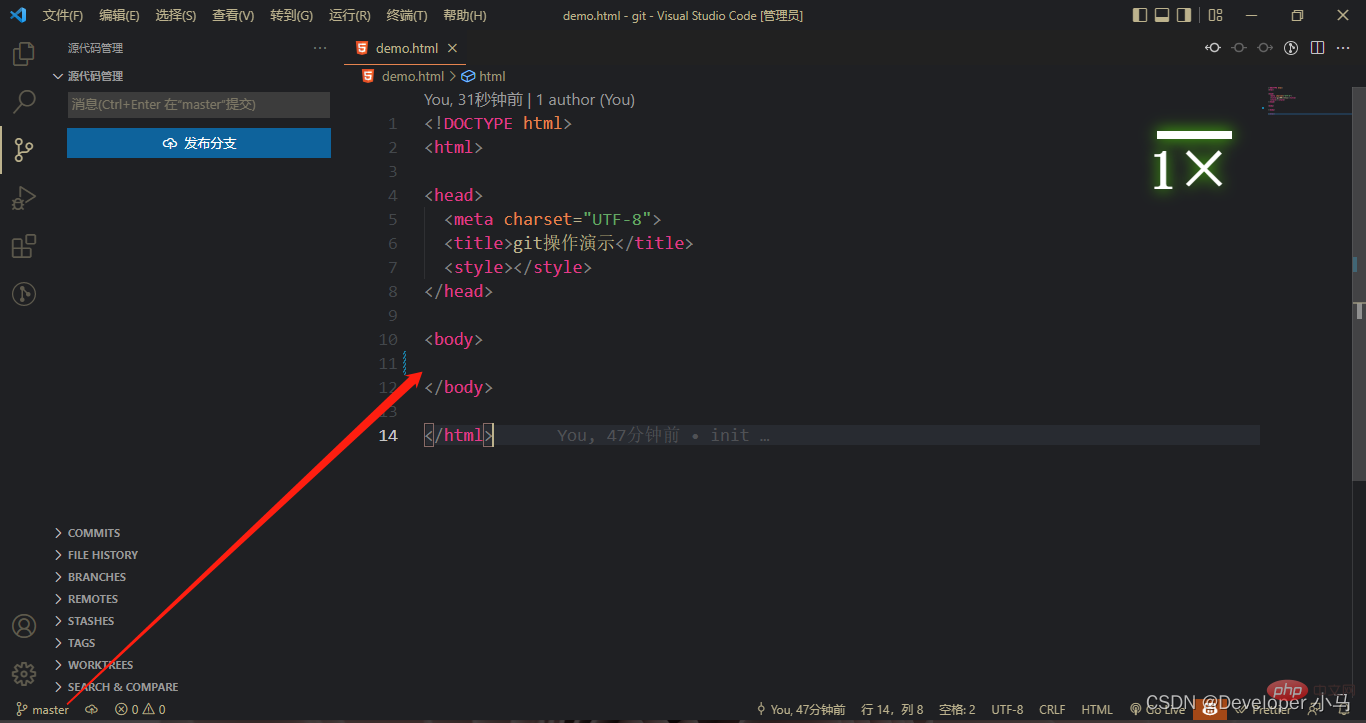
隨後切換到master 分支,此時master 分支是沒有修改後的內容的;

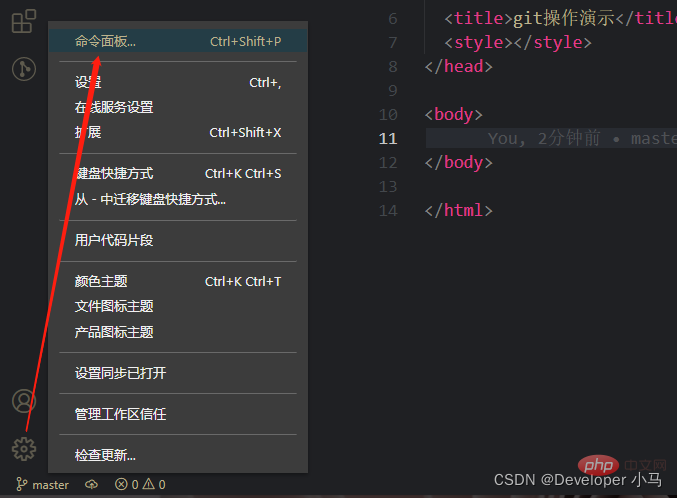
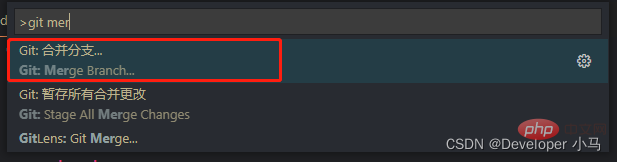
接下來進行合併,先點選設定圖示「⚙」 開啟指令面板;



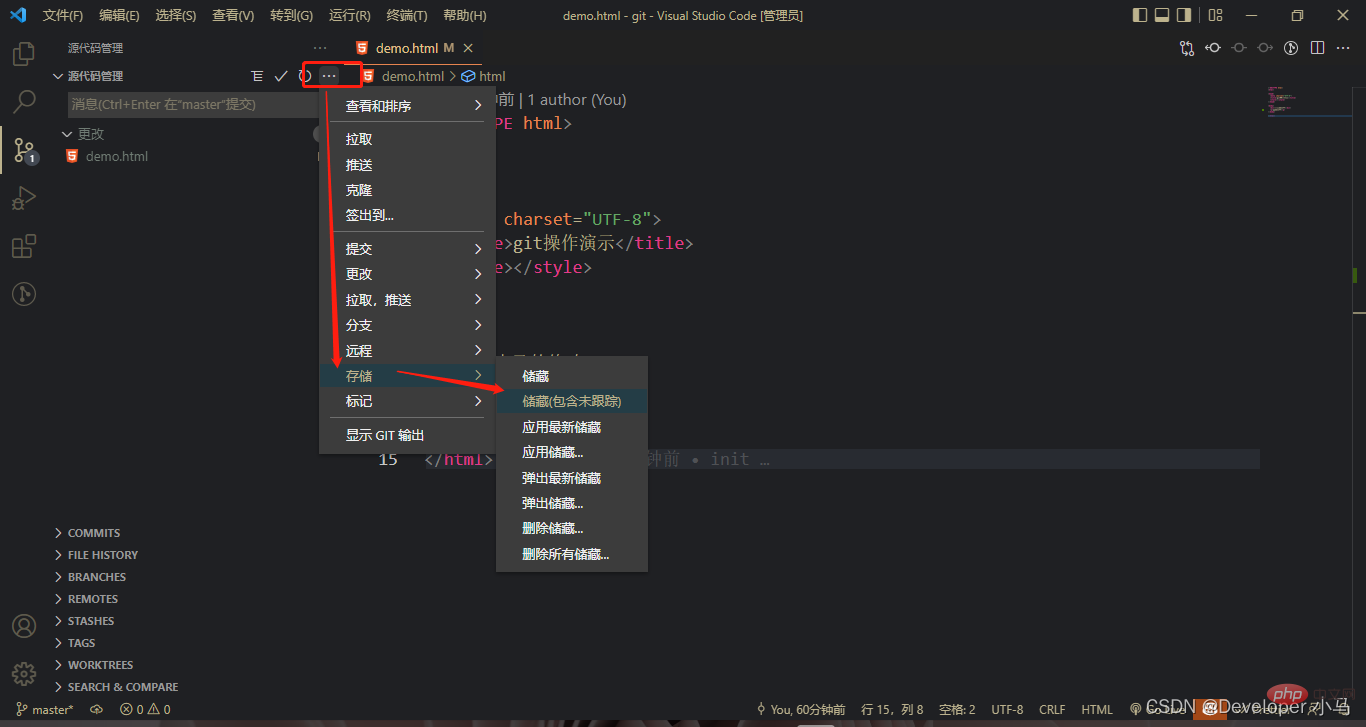
“···”,找到儲存-->儲存;

藍色代表此處已修改或刪除綠色代表此處程式碼為新增內容



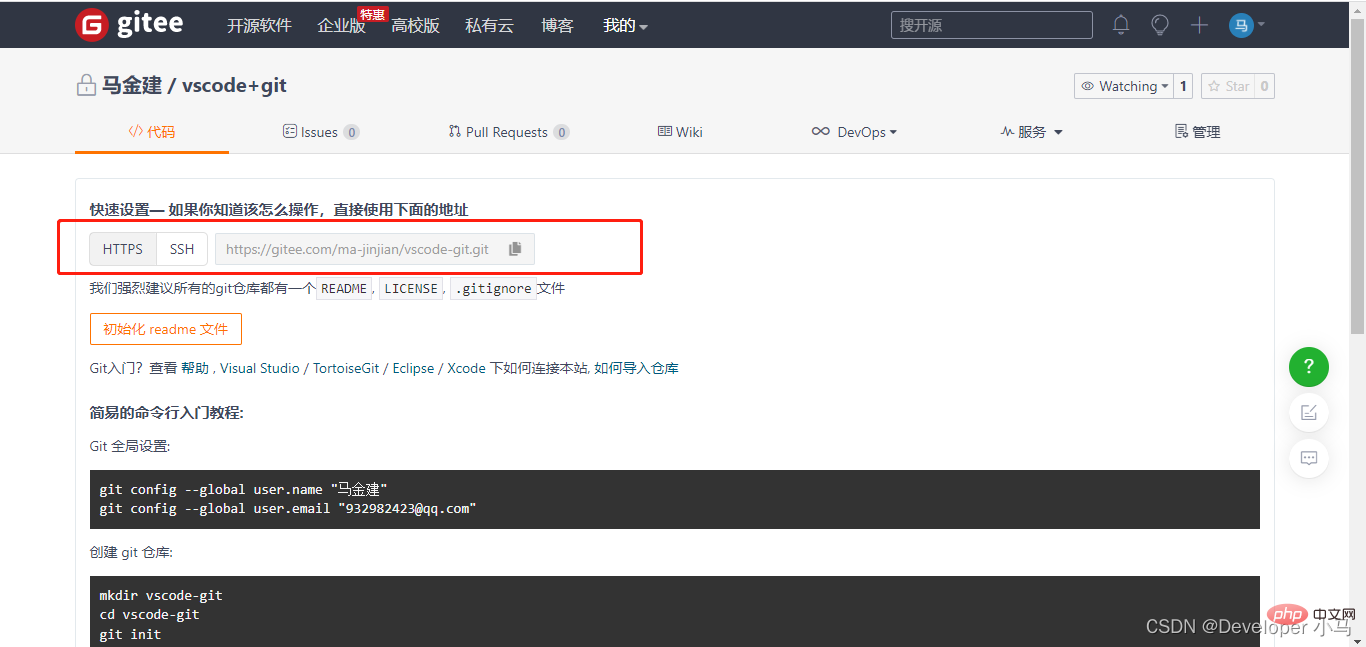
## 遠端類別作業需要結合Gitee 進行,所以我們先在gitee 中新建一個倉庫,進入gitee 首頁點擊新倉庫;

建立好的倉庫如下,我們已經有了SSH 位址;


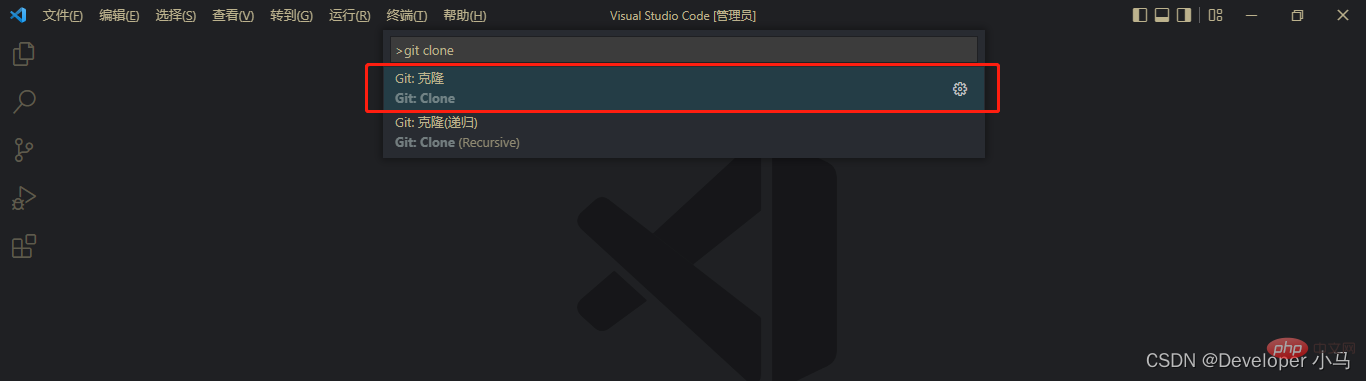
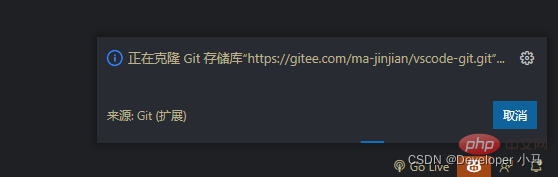
點擊後貼上我們的SSH 地址,回車,這時候vs code 會提示我們選擇一個地址用於存放克隆的項目,隨後開始克隆,如下;
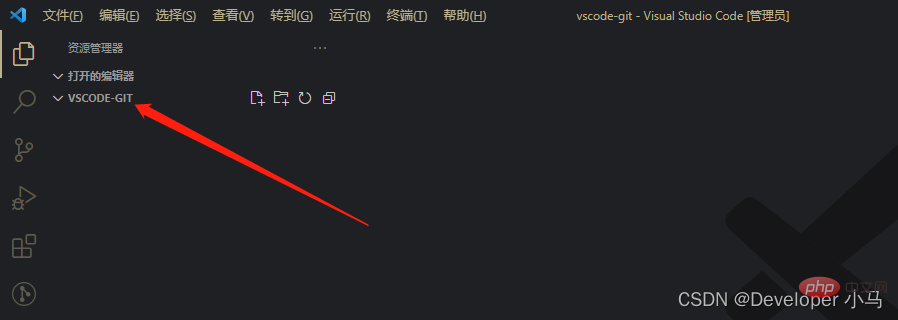
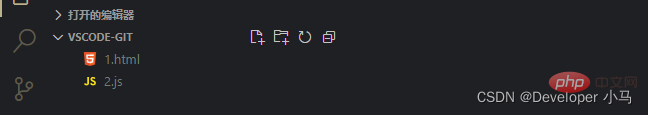
############複製成功後即可在本機開啟專案。 ##################3. 推送專案(git push)######### 我們先在剛剛複製的專案中隨意建立一些檔案並將它們提交;###
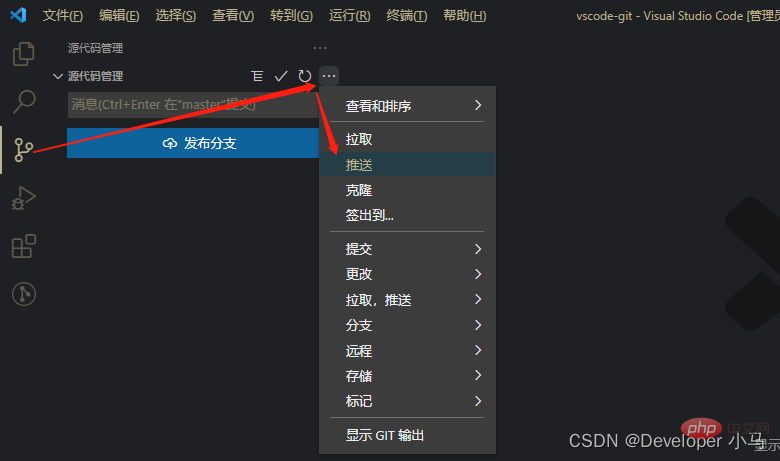
進入原始碼管理,點選更多 “···” 找到push 進行推送;

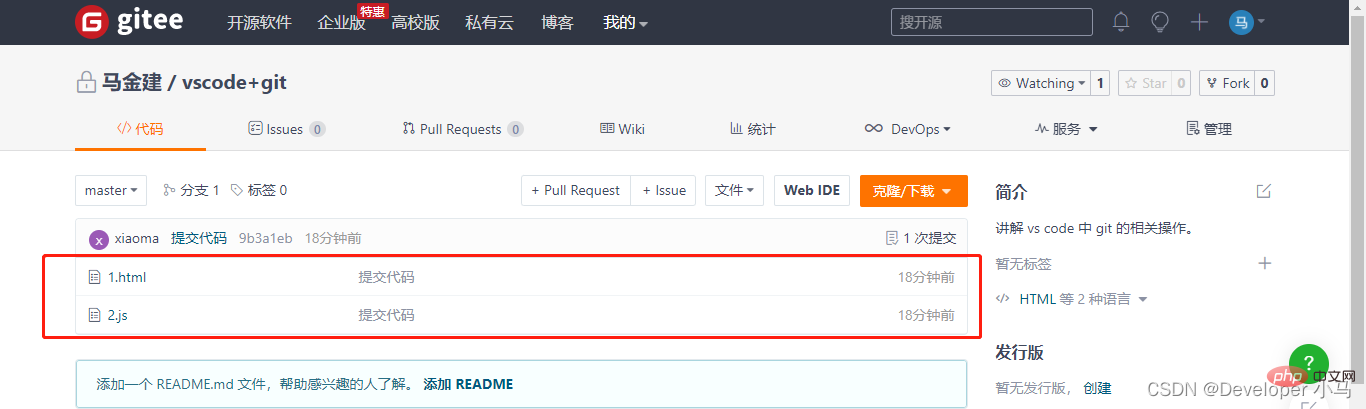
推送成功後如下,在Gitee 中可以看到我們的提交記錄;

在Vs Code 中拉取雲端項目,進入原始碼管理,選擇更多“···” ,選擇“拉取”,即可進行pull 操作;

注意:每當進行推送項目(push)時,最好先拉取雲端程式碼(pull)以確保雲端已經更新到最新狀態,防止推送項目後造成程式碼衝突;
更多關於VSCode的相關知識,請造訪:vscode教學!
以上是一文吃透VSCode中git的相關配置與使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
