這篇文章為大家介紹一個基於 CSS mask-composite 的進階切圖技巧,實現基於單張圖片的任意顏色轉換,希望對大家有所幫助!

透過掌握CSS mask-composite ,我們可以透過一張圖片,得到關於它的各種變換,甚至乎,得到各種不同顏色的變換。 【推薦學習:css影片教學】
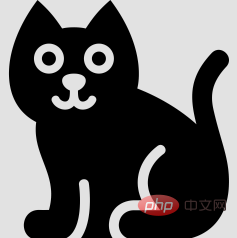
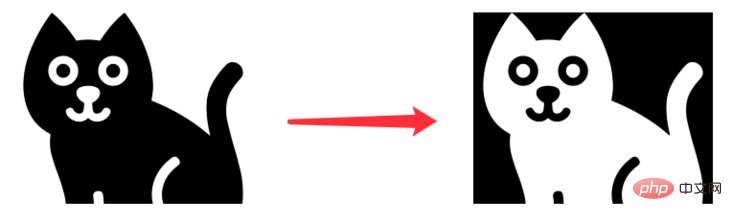
事情的經過是這樣的,某天,我們拿到了這樣一張PNG/SVG 圖片:

就這張圖片而言,它是一張PNG 圖,灰色部分透明。
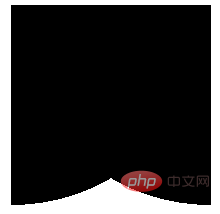
隨著需求的進行,在某一處,我們需要一張基於上述圖形的反向鏤空圖形:

emmm,要注意,這裡白色處是需要透明的,要能透出不同的背景色,像是這樣:

怎麼辦呢,通常而言,只能是找UI 再出一張鏤空圖。
當然,在今天,只需要一張 PNG/SVG,我們就可以使用 CSS 輕鬆完成上述的轉換。這裡我們需要用到 mask-composite。
mask-composite? 那麼,何為 mask-composite,當然,現階段還需要加上瀏覽器前綴,-webkit-mask-composite。
首先,要學會使用 mask-composite,得先知道 CSS 中另外一個非常重要且有用的屬性 -- mask。
如果,你對mask 還比較陌生,建議你先看看這篇-- 奇妙的CSS MASK
在運用mask 對圖片進行遮罩切割處理的同時,我們可以同時運用到mask-composite 屬性。這個是非常有趣的元素。
-webkit-mask-composite:屬性指定了將應用於相同元素的多個蒙版影像相互合成的方式。
通俗點來說,他的作用就是,當一個元素存在多重 mask 時,我們就可以運用 -webkit-mask-composite 進行效果疊加。
舉個栗子:
<div></div>
.original {
background: #000;
mask: radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
}我們用一個 radial-gradient 作為 mask,切割原本的矩形,得到一個新的圖形。

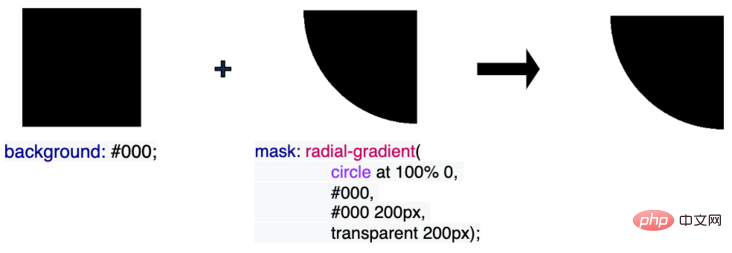
如果再換一個方向:
<div></div>
.original {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px);
}
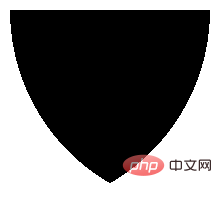
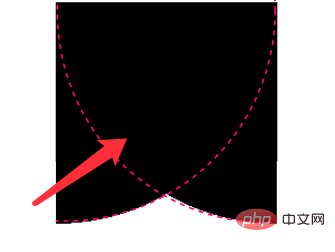
#如果我想得到這樣一個效果:

該怎麼做呢?
我們試著合併上述兩個mask 的效果:
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
}效果如下:

與我們想像的不太一樣,這是因為,兩個mask 的圖形疊加,就是上述圖形的效果,所以上述效果是沒有問題的。
只是,我們想得到的是兩個mask 圖形的重疊部分:

#這時,我們可以使用mask-composite:
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
-webkit-mask-composite: source-in;
}加入了-webkit-mask-composite: source-in 後,我們就可以得到兩個mask 圖形的重疊部分,再基於這個重疊部分作用到整個mask遮罩:

CodePen Demo -- mask-composite Demo:
https://codepen.io/Chokcoco/pen/KKQjxMP
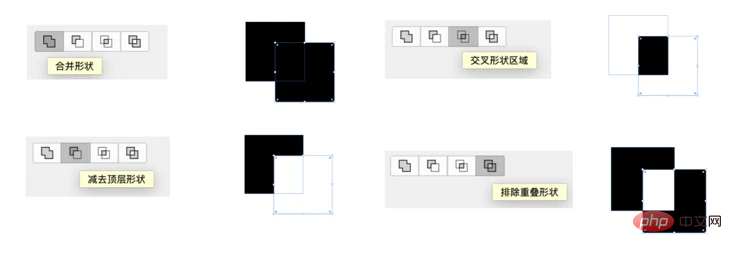
-webkit-mask-composite 還可以實現非常多不同的功能,包括但不限於:
-webkit-mask-composite: clear; /*清除,不显示任何遮罩*/ -webkit-mask-composite: copy; /*只显示上方遮罩,不显示下方遮罩*/ -webkit-mask-composite: source-over; -webkit-mask-composite: source-in; /*只显示重合的地方*/ -webkit-mask-composite: source-out; /*只显示上方遮罩,重合的地方不显示*/ -webkit-mask-composite: source-atop; -webkit-mask-composite: destination-over; -webkit-mask-composite: destination-in; /*只显示重合的地方*/ -webkit-mask-composite: destination-out;/*只显示下方遮罩,重合的地方不显示*/ -webkit-mask-composite: destination-atop; -webkit-mask-composite: xor; /*只显示不重合的地方*/
看看这张图,就一目了然(图片源自 CSS mask 实现鼠标跟随镂空效果)

-webkit-mask-composite 实现图片的扩展基于上述的知识铺垫,回到我们的主题,在我们有了一张透明图片(PNG/SVG)之后,我们可以轻松的利用 -webkit-mask-composite 得到它的反向镂空图:
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
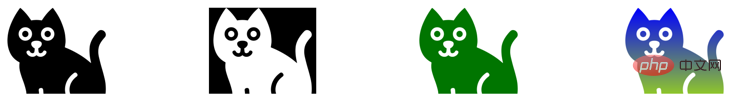
不仅如此,我们还可以利用这个技巧,使用图片本身作为 mask 遮罩,配合 -webkit-mask-composite,从而将一张纯色图片,扩展到各类不同颜色,甚至是渐变色!
<div></div> <div></div> <div></div> <div></div>
.original {
background: url($img);
background-size: cover;
}
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
.mask-color {
background: green;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
.mask-gradient {
background: linear-gradient(blue, yellowgreen);
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
CodePen Demo -- Power of mask-composite:
https://codepen.io/Chokcoco/pen/YzaKLEr
这样,仅仅是利用一张 PNG/SVG 原图,我们就可以得到它的
反向镂空图
其他纯色图
渐变色图
可以有效的节省图片资源,起到一定的优化效果!
在之前,我也写过一种基于白底黑图的任意颜色转换,但是存在非常大的局限性:两行 CSS 代码实现图片任意颜色赋色技术,但是今天这个技巧是纯粹的,对原图没有要求的任意色彩转换!
当然,唯一的缺点,目前会受限于 mask-composite 和 -webkit-mask-composite 的兼容性,而且两者的语法存在一定的差异,实际使用的话需要注意。根据业务场景灵活选择。
(学习视频分享:web前端)
以上是CSS mask-composite進階技巧:單張圖片的任意顏色轉換的詳細內容。更多資訊請關注PHP中文網其他相關文章!






