web前端三大技術是:1、HTML(超文本標記語言),是一種用來建立網頁的標準標記語言,HTML使用標記標籤來描述網頁;2、CSS(層疊樣式表),可以用來為網頁建立樣式表,透過樣式表可以裝飾網頁;3、JavaScript,是一種輕量級的程式語言,用於控制網頁的行為、回應使用者操作,用於即時更新網頁中的內容,讓網頁更加生動。

本教學操作環境:windows7系統、Dell G3電腦。
web前端的三大技術
web前端的三大技術是:HTML、CSS、JavaScript
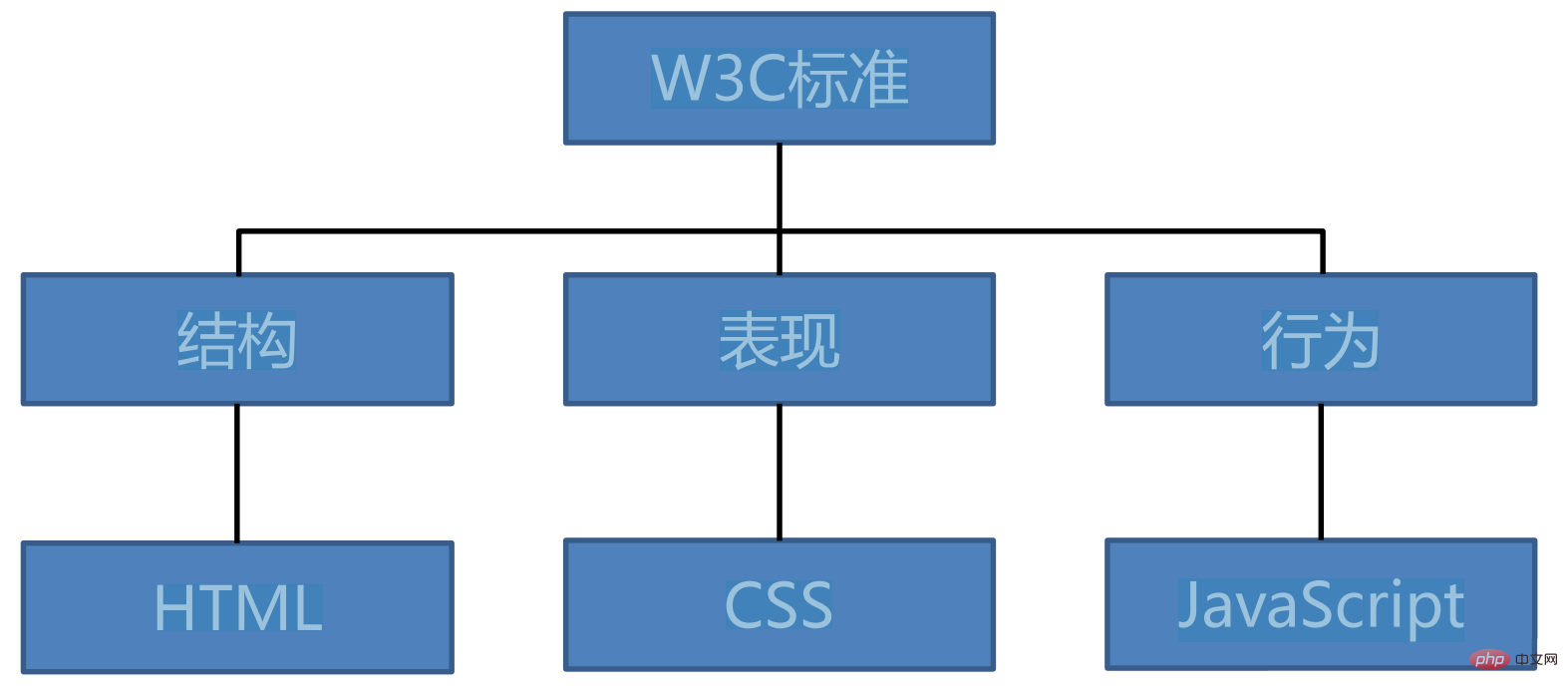
根據W3C 標準,一個網頁主要由三個部分組成:結構、表現和行為

1、結構層
結構層為頁面的骨架,由HTML 或XHTML 標記語言創建,用於建立文件的結構。
HTML 用來定義網頁的內容,例如標題、內文、圖片等;
什麼是 HTML? HTML是超文本標記語言(HyperText Markup Language)是一種用來建立網頁的標準標記語言。 HTML負責網頁三個組成部分中的結構,HTML使用標籤的形式來識別網頁中的不同組成部分。所謂的超文本指的是超鏈接,使用超鏈接可以讓我們從一個頁面跳到另一個頁面。
(markup language)
(markup tag)
來描述網頁
什麼是CSSCSS 是指層疊樣式表(Cascading Style Sheets),樣式定義如何顯示HTML 元素,用於控制web頁面的外觀。 CSS負責網頁三個組成部分中的表現,樣式通常保存在外部的 .css 檔案中。我們只需要編輯一個簡單的 CSS 文件就可以改變所有頁面的佈局和外觀。
什麼是 JavaScript#JavaScript,直譯式腳本語言,是一種動態類型、弱型、基於原型的語言,內建支援類型。廣泛用於網頁應用程式開發,常用來為網頁添加各式各樣的動態功能,為使用者提供更流暢美觀的瀏覽效果。通常JavaScript腳本是透過嵌入在HTML中來實現自身的功能。
JavaScript 是世界上最受歡迎的程式語言。這門語言可用於 HTML 和 web,更可廣泛用於伺服器、PC、筆記型電腦、平板電腦和智慧型手機等裝置。
JavaScript 是腳本語言JS編寫位置 (學習影片分享:web前端入門)
標籤中。
以上是web前端的三大技術是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!






