用jquery前需要導入。兩種導入方式:1、在jquery官網下載jquery文件到本地,在HTML文檔中使用script標籤導入本地jquery文件,語法“”; 2.在HTML中使用script標籤導入線上jquery文件,語法「」。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery是一個用來取代JavaScript來快速書寫前端腳本語言的函式庫,jquery可以大大的簡化複雜的js程式碼,使開發人員專注於實現頁面的效果。
jquery在使用前,需要先匯入HTML文件中。 jquery的導入方式有兩種,一種是本地導入,一種是從超連結導入。
方式一:本地導入
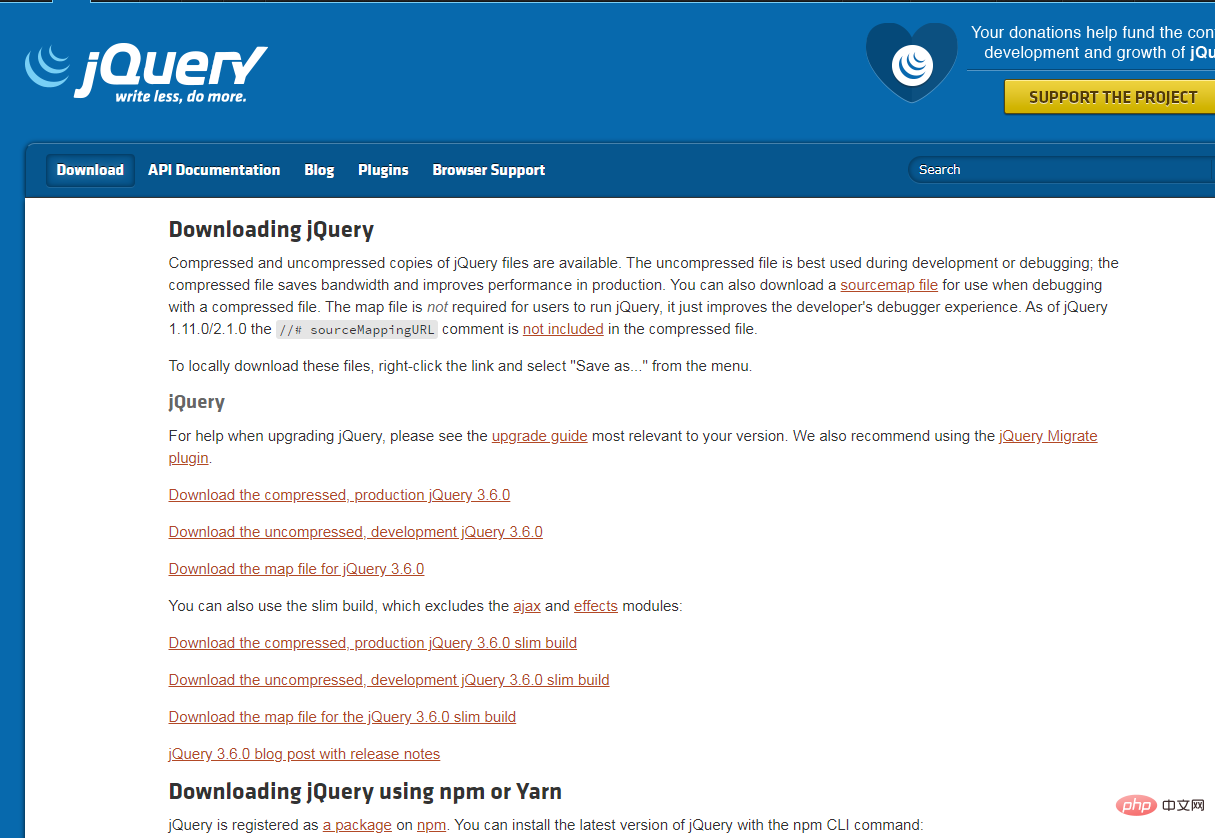
我們可以百度搜尋jquery,可以搜到jquery的官方網站:https://jquery.com /
從這裡即可下載jquery的最新版本,點擊下載圖標,會跳到下載詳情頁面:

這裡的前兩個鏈接是兩個版本的jquery下載,一個是壓縮版,一個是未壓縮版,兩個版本在功能上並沒有區別,只不過壓縮版為了在發布項目的時候jquery佔用的空間更小,對壓縮版的jquery進行了刪減多餘的空格和換行操作,以此來達到精簡的目的,我們作為開發者,還未到發布項目的環節,因此選擇第二個未壓縮版(uncompressed)就好。
點進鏈接,可以看到jquery的源碼,我們直接ctrl a,選中所有,新建一個txt文件,將源碼拷貝到其中,然後修改後綴名為.js即可。
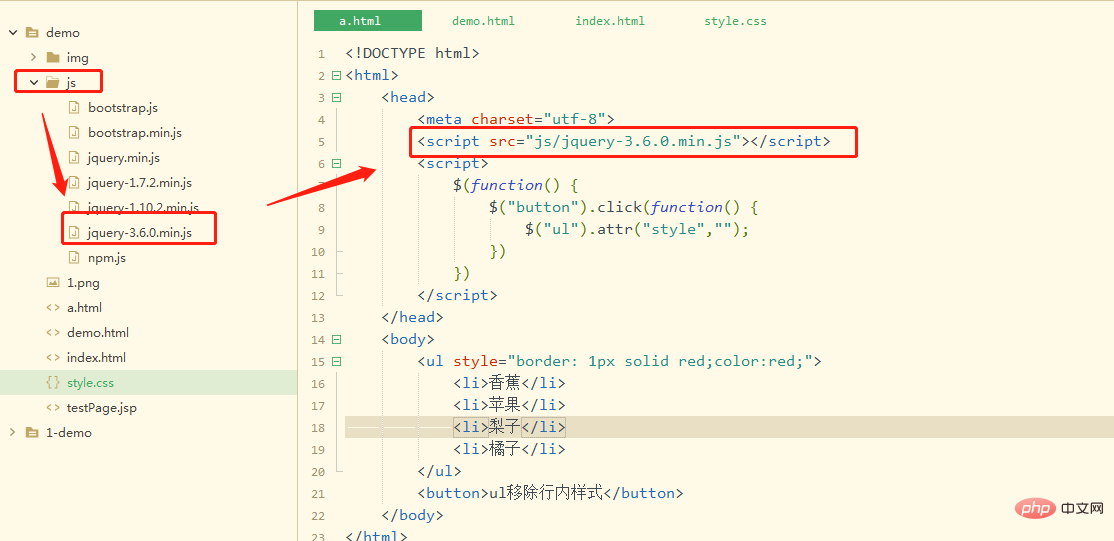
接著,我們在要使用jquery的頁面引入這個.js文件,程式碼如下:
<script></script> <script> //在此书写你的jquery代码 </script>


##注意
注意!一定要先寫引入的script再寫自己的jquery程式碼,因為頁面的載入順序是從上到下加載,瀏覽器會先載入你的jquery程式碼再載入jquery庫,造成你的jquery程式碼會被認為是錯誤書寫格式,無法達成效果。方式二:導入線上jquery
#我們可以透過在script的src屬性中寫一個網址來導入線上的jquery程式碼,有人可能要問了,這樣做不是會在網頁載入的時候有一個下載jquery的時間嗎?會不會下載很長時間,導致你的jquery程式碼一直無法載入,影響使用者體驗? 事實上,現在應用jquery的網站非常非常多,瀏覽器會在加載之前使用jquery的網站時就預先下載過jquery,因此到了我們這裡就不用再次下載了,就算我們的jquery版本是一個新的沒被瀏覽器載入過的版本,jquery的程式碼下載也會進行的很快,不過,如果你還是擔心影響載入速度,本地匯入jquery檔案確實是最好的辦法。 例如jquery官網的線上JQ檔:https://code.jquery.com/jquery-3.6.0.min.js<script></script> <script> //在此书写你的jquery代码 </script>
以上是用jquery前要導入麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

