css語法由選擇器和宣告(規則)兩部分構成。選擇器告訴瀏覽器該樣式將作用於頁面中哪些對象,而聲明告訴瀏覽器如何去渲染選擇器指定的對象;聲明可以有一個或無數個,而所有聲明被放置在一對大括號“{} 」內,然後整體緊鄰選擇器的後面。聲明必須包括兩個部分:屬性和屬性值,屬性和值之間需要使用冒號來分隔,並用分號來識別一個聲明的結束。 css語法的完整格式「選擇器{屬性:屬性值;...}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
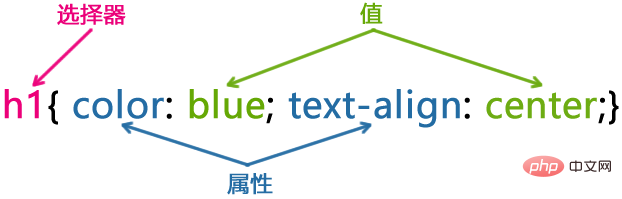
樣式是 CSS 最小語法單元,每個樣式包含兩部分內容:選擇器和宣告(規則),如下圖所示。

1、選擇器(Selector)
選擇器由HTML 元素的id、class 屬性或元素名稱本身以及一些特殊符號構成,用來指定要為哪個HTML 元素定義樣式,例如選擇器p就表示為頁面中的所有
標籤定義樣式;
2、宣告(Declaration)
聲明可以有一個或無數個,這些聲明告訴瀏覽器如何去渲染選擇器指定的物件。所有宣告被放置在一對大括號{ }內,然後整體緊鄰選擇器的後面。
宣告必須包含兩個部分:屬性和屬性值,並用分號來識別一個宣告的結束,在一個樣式中最後一個宣告可以省略分號。
屬性:您希望為HTML 元素設定的樣式名稱,由一系列關鍵字組成,例如color(顏色)、border(邊框)、font(字體)等,CSS 中提供了眾多屬性,您可以透過W3C 官網查看;
值:由數值和單位或關鍵字組成,用來控制某個屬性的顯示效果,例如color 屬性的值可以是red 或#F1F1F1 等。
屬性和值之間需要使用冒號
:進行分隔,每個屬性和值的組合可以看作一個聲明,每個聲明的末尾都需要使用分號;作為結尾,屬於同一選擇器的宣告需要使用花括號{ }包起來。
selector {property: value;}
选择器{属性:属性值;}【範例1】可以依照如下圖所示的語法規則來定義CSS 樣式:

h1 表示要為網頁中所有的
標籤定義樣式;color 表示字型顏色,值blue 則表示將字型設為藍色;
text-align 表示文字的對齊方式,值center 則表示將文字的對齊方式設定為居中對齊。
h1 {
color: blue;
text-align: center;
}提示:CSS 中的屬性和大部分值都是不區分大小寫的,但CSS 中的選擇器通常區分大小寫,例如類別選擇器多個樣式可以並列在一起,不需要考慮如何分隔。.bianchengbang
和.BianChengBang就表示兩個不同的選擇器。
【範例2】定義段落文字的背景色為紫色,則可以在上面樣式基礎上定義如下樣式。
body{ font-size: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
} 來進行註釋,而CSS 使用/* 註釋語句*/來進行註釋。
body { /*页面基本属性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文本基础属性*/
p {
background-color: #FF00FF;
}CSS進階語法:選擇器的分組
你可以將選擇器分組,這樣,被分組的選擇器就可以分享相同的宣告。 用逗號將需要分組的選擇器分開。在下面的例子中,我們對所有的標題元素進行了分組。所有的標題元素都是綠色的。h1,h2,h2,h3,h5,h6 {
color: green;
}css影片教學)
以上是css語法由哪兩種構成的詳細內容。更多資訊請關注PHP中文網其他相關文章!





