火狐支援的改變捲軸的CSS屬性有兩個:1、scrollbar-color屬性,用於設定元素捲軸的顏色,可控制捲軸軌道和滾動條拇指的顏色,語法「scrollbar -color:color|dark|light;」;2、scrollbar-width屬性,用於設定顯示時元素捲軸的寬度或厚度,語法「scrollbar-width:thin|none|寬度大小值;」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
修改火狐捲軸樣式的css屬性只有scrollbar-color和scrollbar-width。
scrollbar-color屬性
#scrollbar-color屬性用來設定元素捲軸的顏色。它可用於分別控制捲軸軌道和滾動條拇指的顏色。捲軸的軌跡是滾動條的背景,它保持固定並顯示可以滾動的區域。滾動條的拇指指的是滾動條的移動部分,該部分浮點數在軌道的頂部,表示滾動條的當前位置。
track(軌道)是指捲軸,其一般是固定的而不管滾動位置的背景。
thumb(拇指)是指捲軸通常漂浮在軌道的頂部上的移動部分。
語法:
scrollbar-color:auto | color | dark | light
#auto |
在沒有任何其他相關捲軸顏色屬性的情況下,捲軸的軌道部分預設平台渲染。 |
dark |
顯示黑色捲軸,可以是平台提供的捲軸的深色變體,也可以是深色的自訂捲軸。 |
light |
顯示一個輕量捲軸,可以是平台提供的捲軸的輕微變體,也可以是帶有淺顏色的自訂捲軸。 |
|
將第一種顏色套用到捲軸拇指,第二種顏色套用到捲動條軌道。 |
scrollbar-color: auto; /* 使用浏览器默认的滚动条样式 */ scrollbar-color: dark; /* 使用浏览器默认的深色或者黑色滚动效果 */ scrollbar-color: light; /* 使用浏览器默认的浅色滚动效果 */ scrollbar-color: red #00f; /* 第一个颜色为滚动条的颜色, 第二个颜色为滚动条轨道的颜色 */
範例:
CSS | scrollbar-color GeeksforGeeks
CSS | scrollbar-colorThe container below has scrollbar-color set to 'auto'.
CSS | scrollbar-color GeeksforGeeks
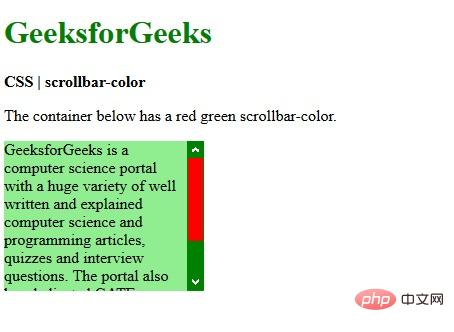
CSS | scrollbar-colorThe container below has a red green scrollbar-color.

scrollbar-width屬性
scrollbar-width 屬性允許開發者設定捲軸出現時的厚度
scrollbar-width屬性用於設定顯示時元素滾動條的寬度或厚度。此屬性可用於以下頁面上:使用者介面要求元素應更突出地顯示,並且縮小捲軸寬度可為元素提供更多空間。
語法:
scrollbar-width:auto | thin | none |len
用法:
scrollbar-width: auto; /* 使用浏览器默认的滚动宽度 */ scrollbar-width: thin; /* 设置比默认滚动条宽度更窄的宽度 */ scrollbar-width: none; /* 隐藏滚动条,但是元素还是可以滚动 */ scrollbar-width: 66px; /* 直接设置滚动条的宽度,比如 60px 3vh 4wh 5rem 6rm 等长度 */
屬性值:
auto:它用於設定滾動條寬度,以由瀏覽器自動設定。它是預設值。
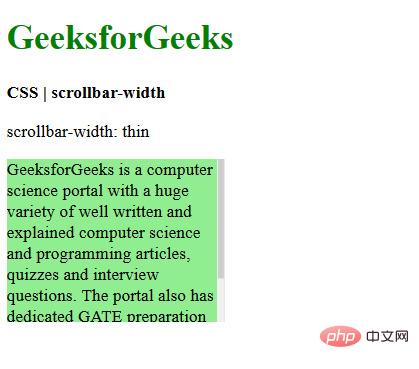
thin:用於將捲軸的寬度設定為預設捲軸的更薄的變體。

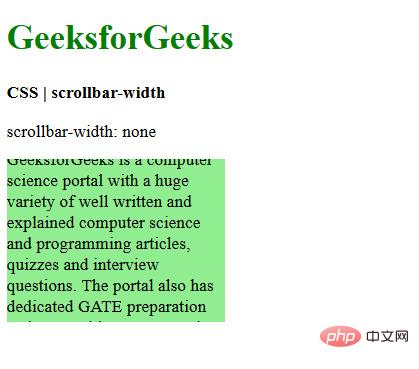
none:它用於完全隱藏捲軸,但是內容仍可捲動。

(學習影片分享:css影片教學)
以上是火狐支援css改變滾動條的屬性有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!






