這篇文章為大家介紹在Vue專案中如何新建一個路由頁面,希望對需要的朋友有幫助!
【相關推薦:vue.js影片教學】
具體方法步驟如下:
我們現在要新建一個測試頁面,命名為Test.vue
#1:在components底下新建Test.vue

<template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
</style><template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
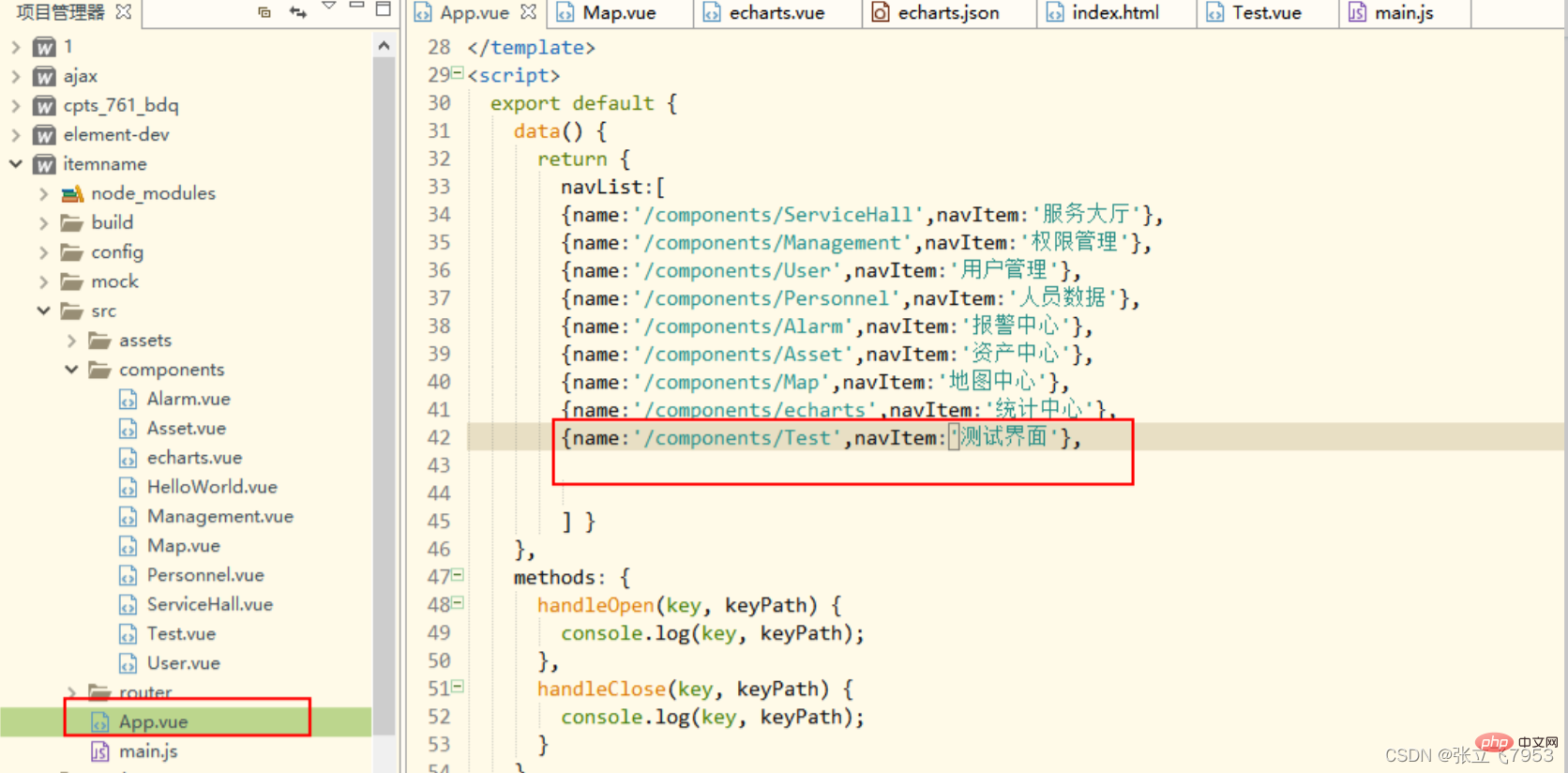
</style>2:開啟App.vue {name:'/components/Test',navItem:'測試介面'},

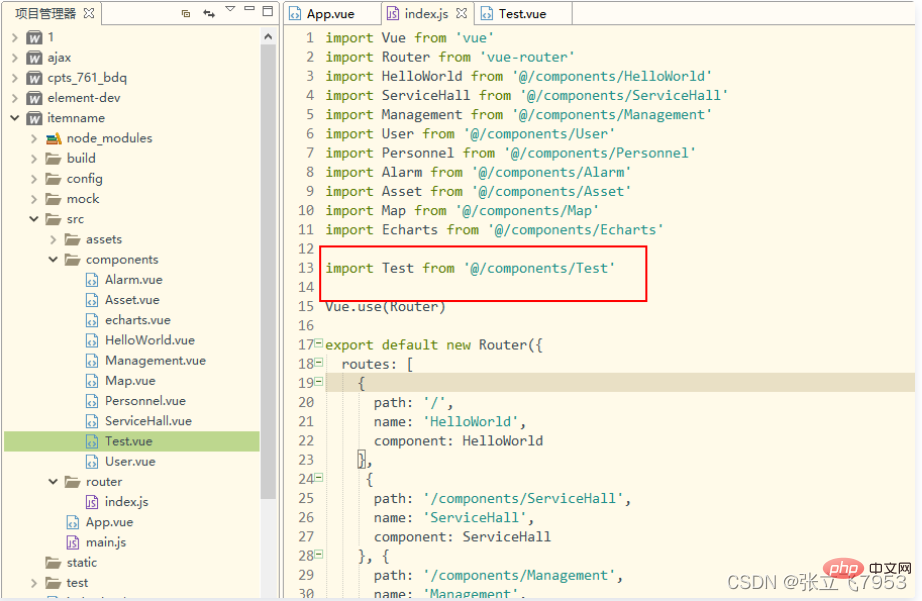
3:開啟路線來,匯入元件index.js
import Test from '@/components/Test'
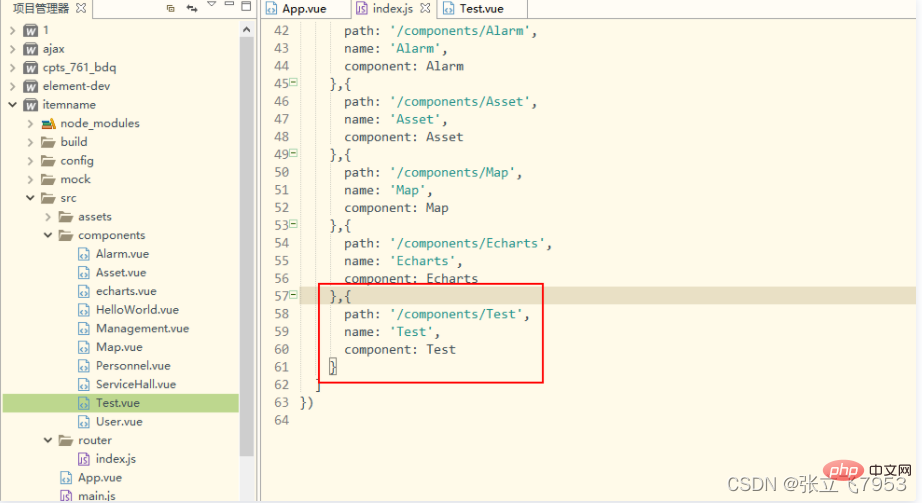
{
path: '/components/Test',
name: 'Test',
component: Test
}

# 就可以了。
以上是詳解Vue專案如何建立路由頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!




