這篇文章為大家帶來了關於vue的相關知識,其中主要介紹了關於具名插槽與作用域插槽的使用相關問題,插槽就是子元件中的提供給父元件使用的一個佔位符,插槽包括預設插槽、具名插槽和作用域插槽,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、vue.js教學】
1、插槽就是子元件中的提供給父元件使用的一個佔位符,在子元件中用 表示,父元件可以在這個佔位符中填入任何範本程式碼,如HTML、元件等,填滿的內容會取代子元件的標籤。 (簡單來說就是在子組件中挖個坑讓別人來跳)
2、在 2.6.0 版本之後,slot 以及 slot-scope 由 v-slot 統一取代。
3、插槽包含預設插槽、具名插槽和作用域插槽
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
在子元件中設定好props,接收從父元件App傳來的訊息以及準備兩個slot插槽:
//category.vue
<template>
<div>
<h3>{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
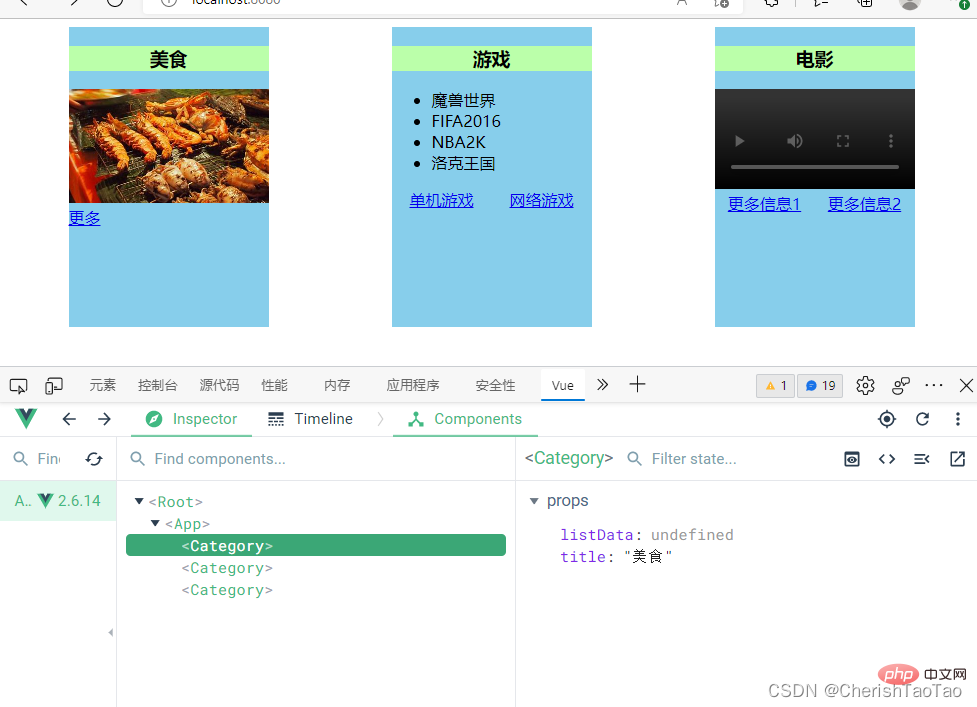
</style>透過在子元件category定義的不同的name,可以讓數據在指定的位置顯示:
//App.vue
<template>
<div>
<category>
<img alt="Vue中slot使用解析之具名插槽與作用域插槽" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
</style>
1、在定義好slot插槽後,在需要展示的標籤中加上slot=“name”,即可在指定的位置上顯示需要顯示的內容
2、同時需要注意的是,此方法的插槽資料來源game是在App父元件中提供的,而不在子元件本身提供。為了減少冗餘,可透過作用域插槽將資料儲存在定義slot插槽的元件本身
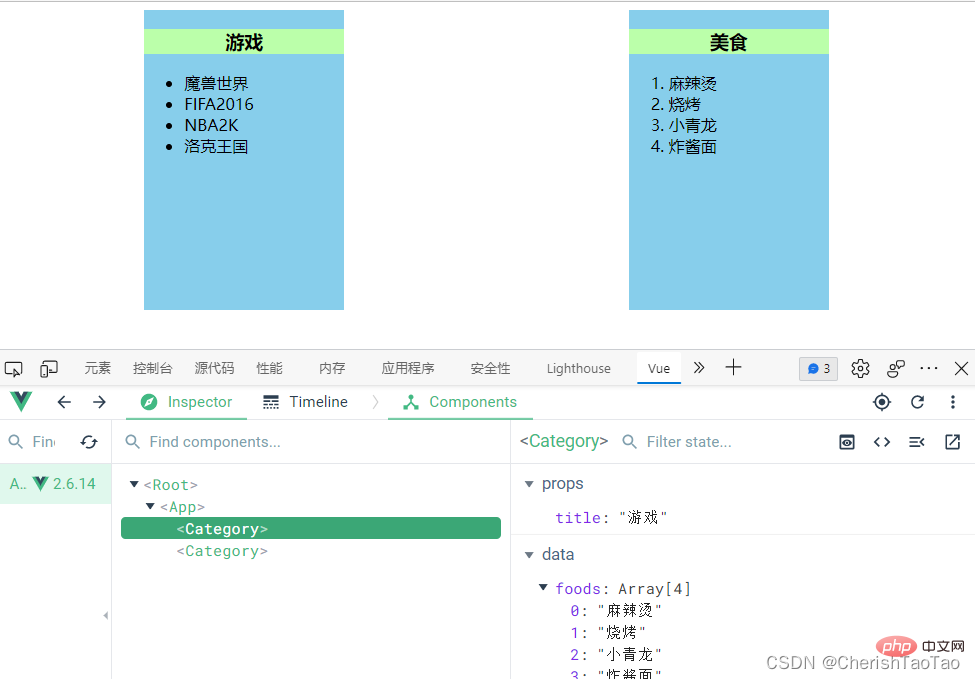
要求將要展示的資料放在定義插槽的組價中
#在子元件中配置的props只需要接收標題頭。準備兩個作用域插槽並攜帶要展示的資料:
//category.vue
<template>
<div>
<h3>{{ title }}</h3>
<slot>作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>//App.vue
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li>{{ g }}</li>
</ul></template> >
</category>
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol>
<li>{{f}}</li>
</ol>
</template>
</category>
1 、可以解決在使用者元件中沒有要展示的數據,要呼叫別的元件的數據時可以使用。
2、定義slot的元件將自身的資料傳給使用者,使用者接收到資料後進行結構的配置。
3、使用者只決定產生的結構樣式,而資料是從被使用者(定義slot的元件)傳來的。
4、可以理解為slot就是父元件向子元件的指定位置插入特定的結構。
【相關推薦:javascript影片教學、vue.js教學】
以上是Vue中slot使用解析之具名插槽與作用域插槽的詳細內容。更多資訊請關注PHP中文網其他相關文章!




