一、 基本知識
#1、不要再Mutation中進行非同步操作.
但是某些情況, 我們確實希望在Vuex中進行一些非同步操作, 例如網路請求, 必然是異步的. 這時候怎麼處理呢?
Action類似於Mutation, 但是是用來代替Mutation進行非同步操作的.
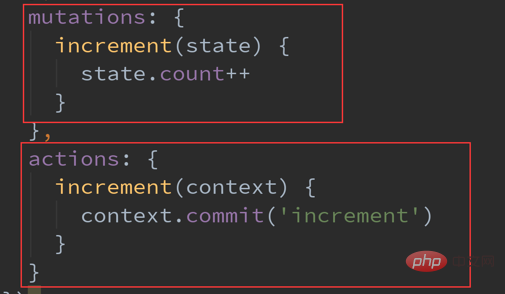
Action的基本使用程式碼如下:

#【相關推薦:vue.js影片教學】
context是什麼?
(1)context是和store物件具有相同方法和屬性的物件.
(2)也就是說, 我們可以透過context去進行commit相關的操作, 也可以取得context.state等.
2、action的方法呼叫
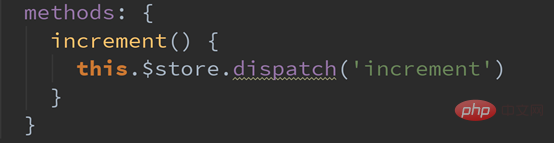
在Vue元件中, 如果我們呼叫action中的方法, 那麼就需要使用dispatch

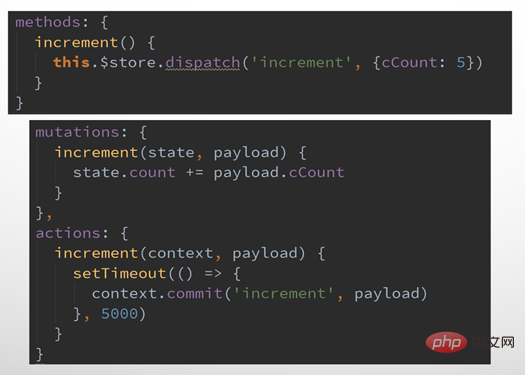
同樣的, 也是支援傳遞payload

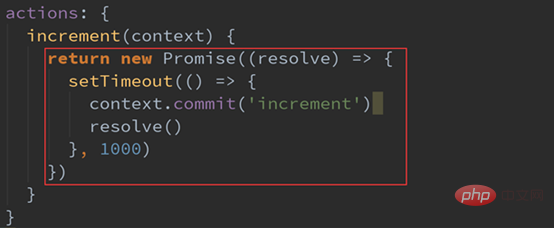
3、 Action與Promise
在Action中, 我們可以將非同步操作放在一個Promise中, 並且在成功或失敗後, 呼叫對應的resolve或reject


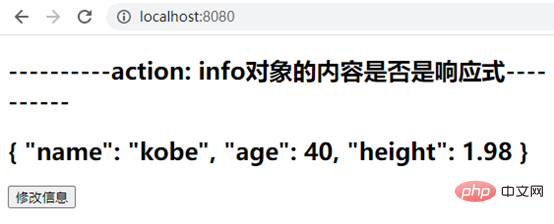
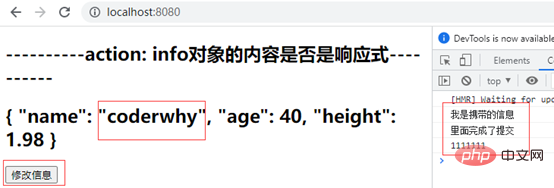
二、在效果
#頁面中呼叫action中的方法



################################################################## # ############三、目錄結構######### ############四、原始碼######### index.js###
import { createStore} from 'vuex'
export default createStore({
state: {
counter: 0,
info: {
name: 'kobe',
age: 40,
height: 1.98
}
},
mutations: {
updateInfo(state) {
state.info.name = 'coderwhy'
}
},
actions: {
aUpdateInfo(context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
context.commit('updateInfo');
console.log(payload);
resolve('1111111')
}, 1000)
})
}
},
getters: { },
modules: {}
})<template>
<div >
<h2>----------action: info对象的内容是否是响应式----------</h2>
<h2>{{$store.state.info}}</h2>
<button @click="updateInfo">修改信息</button>
</div>
</template>
<script>
import { computed } from 'vue'
import { useStore } from 'vuex'
export default {
components: {
},
methods: {
updateInfo() {
this.$store.dispatch('aUpdateInfo', '我是携带的信息')
.then(res => {
console.log('里面完成了提交');
console.log(res);
})
},
},
setup() {
return {
}
}
}
</script>以上是Vuex狀態管理之Action非同步操作詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!