v-bind怎麼動態綁定class屬性?本篇文章帶大家詳細了解v-bind指令動態綁定class屬性的多種語法,希望對大家有幫助!

v-bind可以動態設定class屬性,以實現動態樣式。寫法:
<!--完整写法--> <标签名 v-bind:class="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :class="vue实例中的数据属性名"/>
一、v-bind動態綁定class屬性(物件語法)
動態綁定class屬性之後,class的值是一個變量,可以將它放到data中動態綁定樣式,以動態地切換class。 (學習影片分享:vue影片教學)
1、直接透過{}綁定一個或多個類別
#v-blid:class的屬性中可以傳入一個對象,對象包含一組組鍵值對
:class= "{key1:value1,key2:value2...}"類名就是對應的樣式,也就是鍵(key );value就是對應增加和移除該類,取值是true和false
true,則該key樣式起作用
false,則該key樣式不起作用
<!-- 样式 -->
<style>
.color {
color: red;
}
.background {
background-color: pink;
}
</style><div id="app">
<h2 class="color">{{message}}</h2>
<!-- 第一种:直接用style中的样式,固定写死; -->
<h2 v-bind:class="color">{{message}}</h2>
<!-- 第二种:用指令v-bind,class的属性值color为变量; -->
<!-- vue解析,变量对应data中color属性值,则用了color的样式; -->
<h2 v-bind:class="{color:isColor, background:isBackground}">{{message}}</h2>
<!-- 第三种:用指令v-bind;后面接对象{key1:value1,key2:value2} -->
<!-- isColor为false则color样式不起作用。 -->
<!-- isBackground为true则background样式起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
color:"color",
isColor:false,
isBackground:true
}
})
</script>v-bind:class 指令也可以與普通的class 屬性共存。
<div
class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }"
></div>data: {
isActive: true,
hasError: true
}isActive 或 hasError 變更時,class 清單將會相應地更新。例如,如果 hasError 的值為 false,class 清單將變為 "static active"。
data: {
isActive: true,
hasError: false
}2、已綁定的資料物件不必內聯定義在模板裡,可綁定到一個類別物件classObject
<!-- 样式 -->
<style>
.color {
color: red;
}
.background {
background-color: pink;
}
</style><div id="app">
<h2 v-bind:class="classObject">{{message}}</h2>
<!-- 如下:绑定到一个类对象classObject,对象中设置多个key:value对 -->
<!-- color为true则color样式起作用。 -->
<!-- background为false则background样式不起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
classObject: {
color: true,
background: false
}
}
})
</script>3、也可以綁定一個回傳物件的計算屬性
<div id="app">
<h2 v-bind:class="classObject">{{message}}</h2>
<!-- 如下:绑定到一个类对象classObject,对象中设置多个key:value对 -->
<!-- color为true则color样式起作用。 -->
<!-- background为false则background样式不起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
isColor: true,
isBackground: true
},
computed: {
classObject: function () {
return {
color: this.isColor,
background: this.isBackground
}
}
}
})
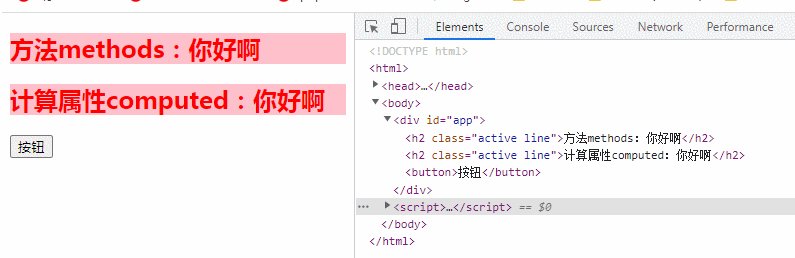
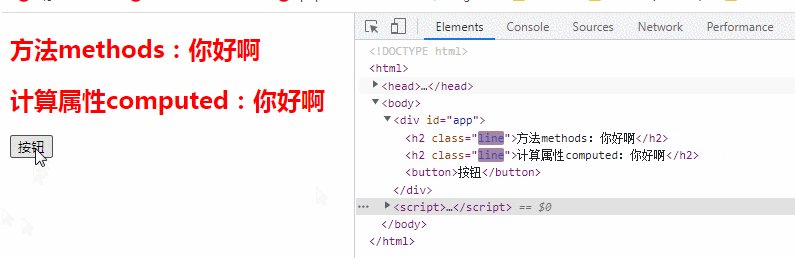
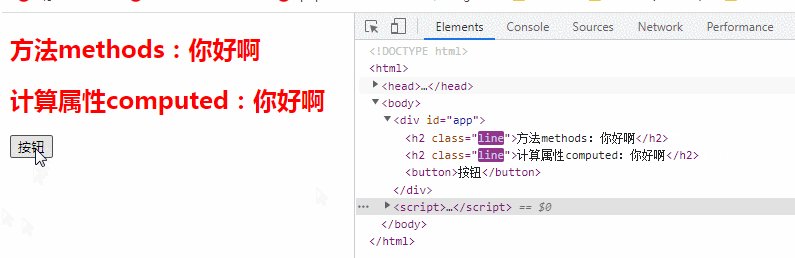
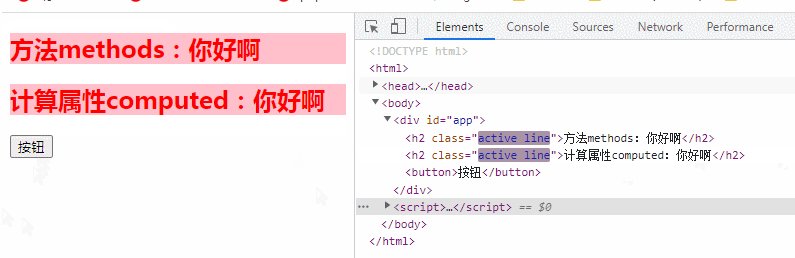
</script>4、class中的物件比較複雜,則直接放在一個methods中,然後呼叫這個函數,實作動態切換
#
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.active{
background-color: pink;
}
.line{
color: red;
}
</style>
</head>
<body>
<div id="app">
<h2 :class="getClasses()">方法methods:{{message}}</h2>
<h2 :class="classes">计算属性computed:{{message}}</h2>
<button v-on:click="btnClick">按钮</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'active',
isAcitve:true,
isLine:true
},
methods:{
btnClick: function () {
this.isAcitve = !this.isAcitve
},getClasses:function () {
return {active:this.isAcitve,line:this.isLine}
}
},
computed: {
classes: function () {
return {active:this.isAcitve,line:this.isLine}
}
}
})
</script>
</body>
</html>
##二、v-bind動態綁定class屬性(陣列語法)我們可以把一個陣列傳給
:class,以應用一個class列表;數組語法格式為:
:class="[base1,base2]"
v-bind 動態綁定class 數組語法,就是直接給其傳入一個數組,但是數組裡面都是類別名,數組中的類別名,在頁面中都會被加入到該標籤上。透過數組內元素的增加或減少來實現,樣式的改變。
注意:這裡面的類別名稱都需要用' '包裹起來,如果沒有包裹起來,Vue會將其當成data裡面的某個屬性,而去data裡面找,顯然data裡面是沒有該屬性的,那麼報錯也就來了。這一點在Vue中都是通用的,沒加引號當成data裡面的屬性來處理
#註:和物件語法一樣,可以和普通的類別同時存在,並不衝突
<h2 class="title" :class="['active','line']">{{message}}</h2>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="../js/vue.js"></script>
<style>
.active{
color: red;
}
</style>
</head>
<body>
<div id="app">
<h2 :class="['active','line']">{{message}}</h2>
<h2 :class="[active,line]">{{message}}</h2>
<h2 :class="[active,line]">{{message}}</h2>
<h2 :class="getClasses()">方法methods:{{message}}</h2>
<h2 :class="classes">计算属性computed:{{message}}</h2>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'active',
line:'bbbbbbbbbb'
},
methods:{
getClasses: function () {
return [this.active,this.line]
}
},
computed: {
classes: function () {
return [this.active,this.line]
}
}
})
</script>
</body>
</html>
<div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>
這樣寫入會永遠加入 errorClass,但是只有在 isActive 是true 時才新增 activeClass。
不過,當有多個條件 class 時這樣寫有些繁瑣。所以在陣列語法中也可以使用物件語法:
<div v-bind:class="[{ active: isActive }, errorClass]"></div>範例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.aaa{
padding: 10px;
}
.active{
background-color: pink;
}
.line{
color: red;
}
</style>
</head>
<body>
<div id="app">
<div :class="['aaa','active']">{{message}}</div>
<div :class="['aaa', nba, isActive? 'active': '']">{{message}}</div>
<div :class="['aaa', nba, {'actvie': isActive}]">{{message}}</div>
</div>
<script>
const app = new Vue({
el: '#app',
data() {
return {
message: "Hello World",
nba: 'line',
isActive: false
}
}
})
</script>
</body>
</html>
、程式設計基礎影片)
以上是詳解v-bind怎麼動態綁定class屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




