本篇文章為大家帶來了關於vue的相關知識,其中主要介紹了關於scoped屬性的相關問題,在style上加入scoped屬性, 就會在此組件的標籤上加上一個隨機產生的data-v開頭的屬性,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、vue.js教學】
目的: 解決多個元件樣式名稱相同, 衝突問題
#: p標籤名稱選擇器, 設定背景色
問題:發現組件裡的p和外面的p都生效了
解決: 給Pannel.vue組件裡style標籤上加scoped屬性即可
<style></style>
// style 添加 scoped 属性后,可以实现样式独立作用域<style>p{
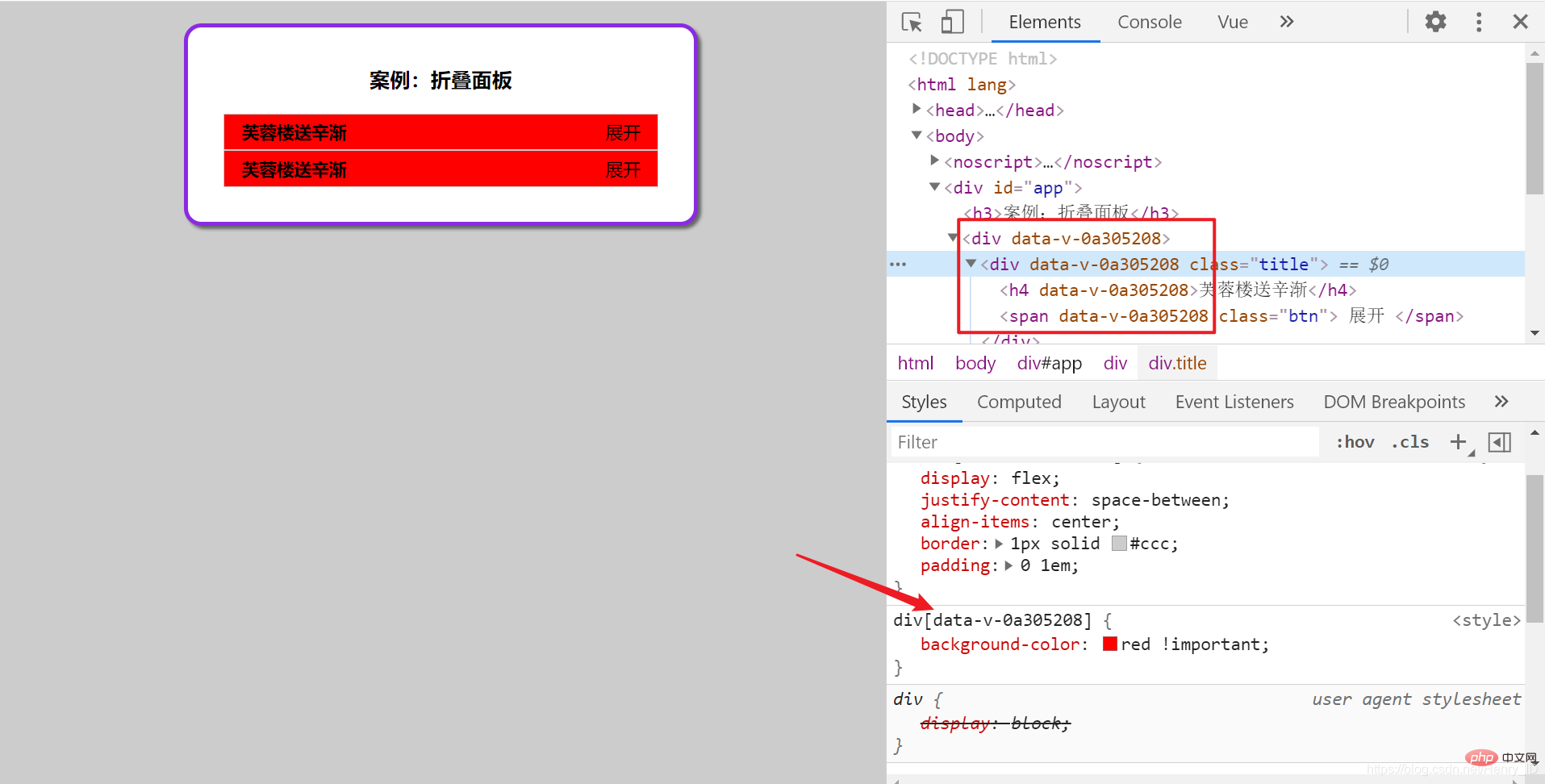
background-color: pink;}</style>在style上加入scoped屬性, 就會在此元件的標籤上加上一個隨機產生的data-v開頭的屬性
而且必須是目前元件的元素, 才會有這個自訂屬性, 才會被這個樣式作用到

總結: style上加上scoped, 元件內的樣式只在目前vue元件生效
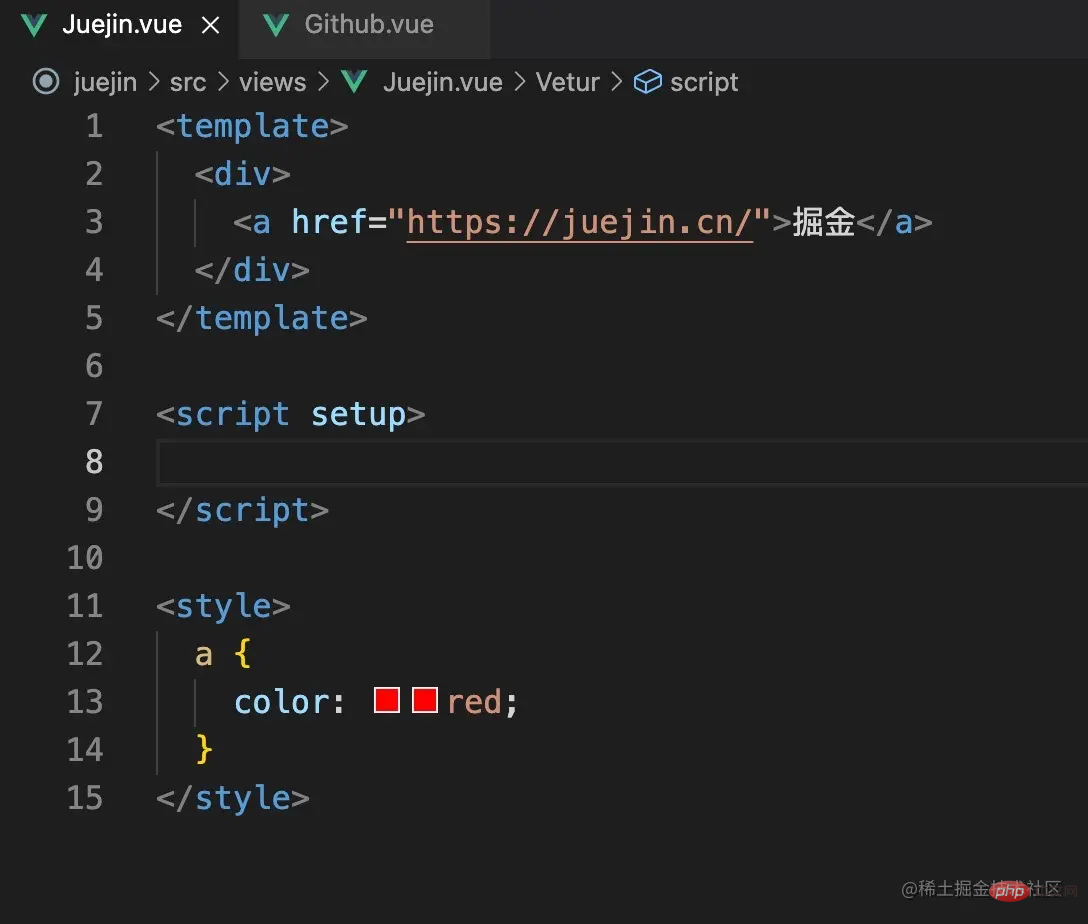
#這裡用vue做了一個demo,兩個頁面,一個頁面中是掘金的a標籤,一個頁面是vue的a標籤,我們一起看下scoped的作用,給其中一個頁面的a標籤加上紅色,另外一個沒有加任何樣式,也沒有在style中使用scoped,如下圖

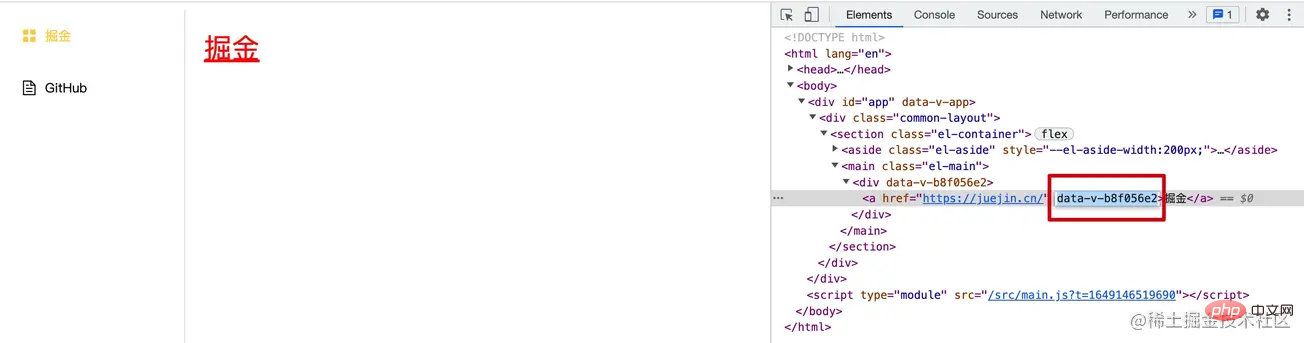
答案大家應該都知道,沒錯!兩個頁面中的連結文字都變成了紅色,當我們點擊juejin這個頁面的時候,瀏覽器會自動引入目前頁面的樣式,再去點擊github時瀏覽器會復用這個樣式,所以a連結的顏色都會變紅,因為Vue是單頁應用,所以我們打開的每一個頁面的樣式都會被夾在成全局的樣式,解決辦法就是加上scoped,這時a標籤的顏色就不同了,我們打開頁面看下a標籤(下圖)

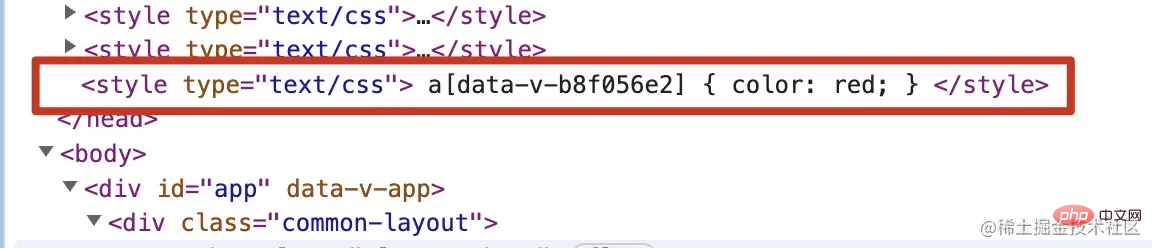
這時候的a標籤多了一個data-v-xxxxxxx這個東西,這個就是Vue替我們加上的, Vue在建構建構這個項目的時候會提我們以元件單位,不同的元件下所有的元素都會加上同一個類似元件ID的東西,同時會在我們寫的樣式上以屬性選擇器的方式拼接上這個唯一標識,我們來驗證一下,(下圖)

對的,我們加上scoped之後Vue會在這段樣式的最後一段加上這個屬性,然後透過屬性選擇器選取這個元素,從而實現元素樣式的隔離,接下來我們一起看下scoped的副作用
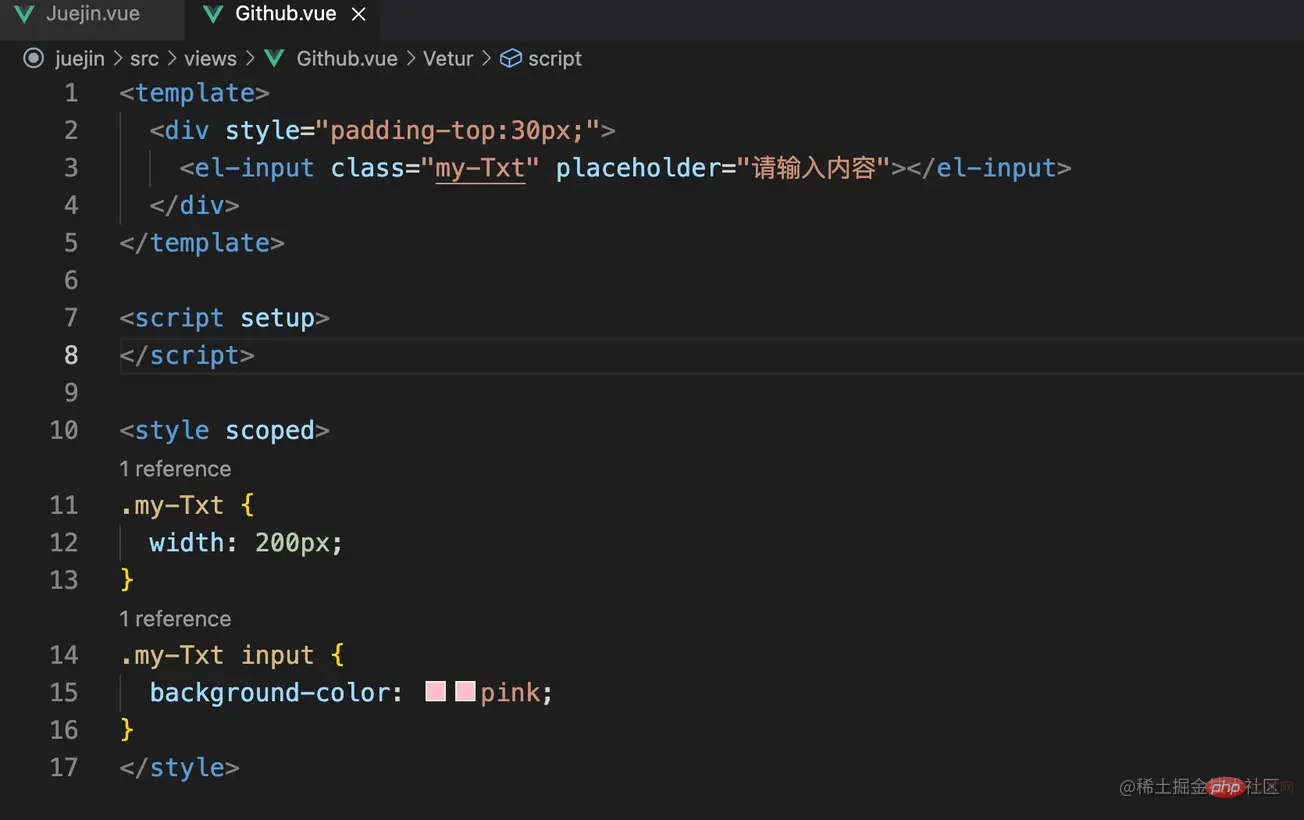
這時我們引入element-ui驗證一下scoped的副作用,這裡寫了一個demo(下圖),這裡也使用了scoped

注意這裡的input元素是沒有例如data-v- xxxxxx的唯一標識的
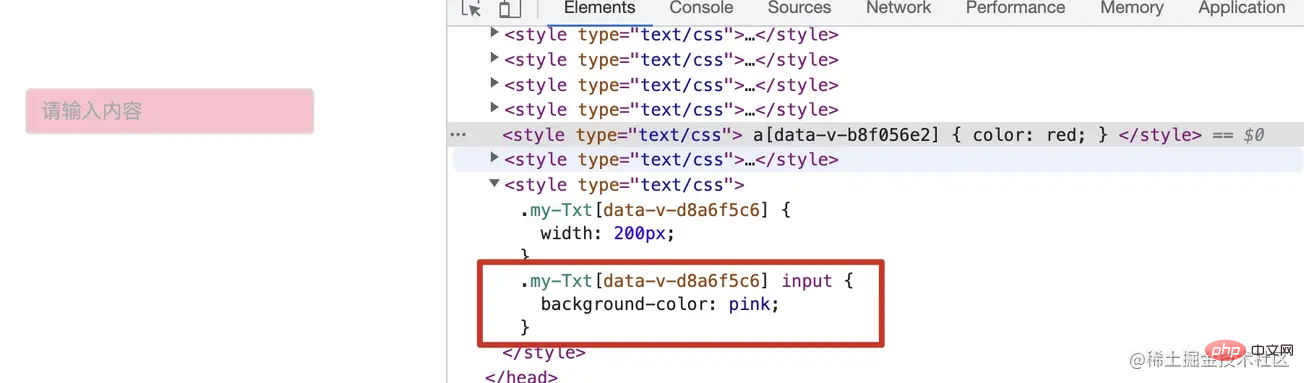
但是我們自己寫的樣式(my-Txt input)在被建構之後是什麼樣子的呢? (下圖)

如上圖所示,我們自己寫的樣式卻被拼接了這個唯一的標識,所以我們再怎麼操作也是沒法命中這個元素的,也就是說Vue並沒有給這個input加上這個標識,但是卻在我們的樣式中加上了這個標識,但是我們如果把scoped去掉,那麼就能命中目標,但是這樣我們是不推薦的,樣式會被打包到統一的樣式中,這就是scoped的副作用,那我們要怎麼解決它呢?樣式穿透
<style>
.my-Txt {
width: 200px;
}
.my-Txt ::v-deep input {
background-color: pink;
}
</style>
We can see that this unique identifier runs from the back of the input to the back of my-Txt, which means that if we don’t add this::v-deep, Vue will always splice this unique identifier into the style we wrote. In the last paragraph, if we want to change the position of this unique identifier, we need to specify it with style penetration. Then the above picture means that the my-Txt element with this unique identifier will be applied to the input in its child elements. This style, and the my-Txt we wrote also has this unique identifier, as you can see from the picture above.
【Related recommendations: javascript video tutorial, vue.js tutorial】
以上是簡單分析vue組件scoped的作用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




