將所有的資源(assets)歸攏在一起後,還需要告訴 webpack 在哪裡打包應用程式。 webpack 的 output 屬性描述如何處理歸攏在一起的程式碼(bundled code)。以下這篇文章就來帶大家深入了解一下webpack核心概念中的輸出(Output),希望對大家有幫助!

輸出(Output):設定 output 選項可以控制 webpack 如何寫入編譯檔到硬碟。請注意,即使可以存在多個入口起點,但只指定一個輸出配置。
我們先npm init初始化一個項目,本地安裝webpack和webpack -cli,然後在根目錄建立index.html、webpack.config.js和src資料夾,在資料夾內再建立一個main.js作為入口檔案
準備工作完成後如圖所示:

main. js
function Component(){
var div=document.createElement('div')
div.innerHTML="来一起学习出口配置吧~"
return div
}
document.body.appendChild(Component())index.html
<script></script>
packag.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack" //加上
},接下來就是設定部分:webpack.config.js
設定output 選項可以控制webpack 如何向硬碟寫入編譯檔。
注意,即使可以存在多個入口起點,但只指定一個輸出配置
#下面是輸出配置的幾個概念:
1、path
#path指定資源輸出的位置,要求值必須為絕對路徑,如:
const path=require('path')
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
//将资源输出位置设置为该项目的dist目录
path: path.resolve(__dirname, 'dist')
},
}在Webpack 4之後,output.path已經預設為dist目錄。除非我們需要更改它,否則不必單獨配置,所以如果是webpack4以上,你可以寫成:
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}2、filename
##filename的作用是控制輸出資源的檔名,其形式為字串。這裡我把它命名為bundle.js,意思是我希望資源輸出在一個叫bundle.js的檔案中:
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}dist資料夾,裡面有個bundle.js檔案

#filename可以不只是bundle的名字,還可以是一個相對路徑
即便路徑中的目錄不存在也沒關係,Webpack會在輸出資源時建立該目錄,例如: module.exports = {
output: {
filename: './js/bundle.js',
},
};
在多入口的場景中,我們需要對產生的每個bundle指定不同的名字,Webpack支援使用一種類似模板語言的形式動態地產生檔名
在此之前,我們再去src中建立一個新的入口檔##vender.js:
function Component(){
var div=document.createElement('div')
div.innerHTML="我是第二个入口文件"
return div
}
document.body.appendChild(Component())webpack.config.js:
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
output: {
filename: '[name].js',
},
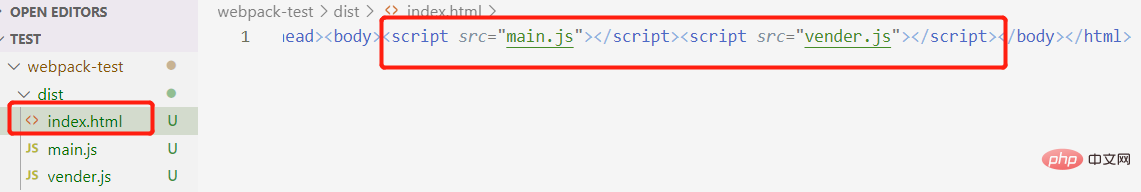
};打包後如圖:
 #filename中的
#filename中的
會被替換為chunk name即main和vender。因此最後會產生vendor.js與main.js此時如果你希望看到內容,你還需要在
#中改下內容,將路徑對應上最後打包出來的bundle<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">
<script></script>
<script></script>
</pre><div class="contentsignin">登入後複製</div></div>
index.html自動幫我們將產生的bundle加入html呢?這裡可以用到外掛HtmlWebpackPlugin,詳細看下方
#3、其他除了
[name]可以指chunk name以外,還有其他幾種模板變數可以用於filename的配置中:
[hash]
和[chunkhash]都與chunk內容直接相關,如果在filename中使用,當chunk的內容改變時,可以同時引起資源檔案名稱的更改,從而使用戶在下一次請求資源檔案時會立即下載新的版本而不會使用本地快取。
也可以起到類似的效果,但它與chunk內容無關,要由開發者手動指定。
4、publicPath# publicPath是一个非常重要的配置项,用来指定资源的请求位置 以加载图片为例 由上面的例子所示,原本图片请求的地址是 publicPath有3种形式: HTML相关 我们可以将publicPath指定为HTML的相对路径,在请求这些资源时会以当前页面HTML所在路径加上相对路径,构成实际请求的URL Host相关 若publicPath的值以“/”开始,则代表此时publicPath是以当前页面的host name为基础路径的 CDN相关 上面两个都是相对路径,我们也可以使用绝对路径的形式配置publicPath 这种情况一般发生于静态资源放在CDN上面时,由于其域名与当前页面域名不一致,需要以绝对路径的形式进行指定 当publicPath以协议头或相对协议的形式开始时,代表当前路径是CDN相关 1、单个入口 在 webpack 中配置 2、多个入口 如果配置创建了多个单独的 "chunk",则应该使用占位符来确保每个文件具有唯一的名称 这里用到了上面所讲的filename的 另外,如果想将这些资源放进指定的文件夹,可以加上 本章上方遗留的问题可以通过使用插件 安装插件 配置插件 打包 打包完成后你会发现dist中出现了一个新的 这意味着,以后初始化一个项目就不必写 源码可从这里获取: https://sanhuamao1.coding.net/public/webpack-test/webpack-test/git/files 更多编程相关知识,请访问:编程视频!!import Img from './img.jpg';
function component() {
//...
var img = new Image();
myyebo.src = Img //请求url
//...
} {
//...
query: {
name: '[name].[ext]',
outputPath: 'static/img/',
publicPath: './dist/static/img/'
}
}./img.jpg,而在配置上加上publicPath后,实际路径就变成了了./dist/static/img/img.jpg,这样就能从打包后的资源中获取图片了
//假设当前html地址为:https://www.example.com/app/index.html
//异步加载的资源名为 1.chunk.js
pubilicPath:"" //-->https://www.example.com/app/1.chunk.js
pubilicPath:"./js" //-->https://www.example.com/app/js/1.chunk.js
pubilicPath:"../assets/" //-->https://www.example.com/assets/1.chunk.js
//假设当前html地址为:https://www.example.com/app/index.html
//异步加载的资源名为 1.chunk.js
pubilicPath:"/" //-->https://www.example.com/1.chunk.js
pubilicPath:"/js/" //-->https://www.example.com/js/1.chunk.js
//假设当前html地址为:https://www.example.com/app/index.html
//异步加载的资源名为 1.chunk.js
pubilicPath:"http://cdn.com/" //-->http://cdn.com/1.chunk.js
pubilicPath:"https://cdn.com/" //-->https://cdn.com/1.chunk.js
pubilicPath:"//cdn.com/assets" //-->//cdn.com/assets/1.chunk.js
应用
output 属性的最低要求是将它的值设置为一个对象,包括以下两点:
filename 用于输出文件的文件名。path 的绝对路径module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
//webpack4以后dist会默认生成,于是这里省略了path[name]path配置module.exports={
entry: {
main: './src/main.js',
vender: './src/vender.js'
},
output: {
filename: '[name].js',
path: __dirname + '/dist/assets' //指定打包后的bundle放在/dist/assets目录下
}
}
// 打包后生成:./dist/assets/main.js, ./dist/assets/vender.jsHtmlWebpackPlugin
HtmlWebpackPlugin解决npm install --save-dev html-webpack-plugin
const HtmlWebpackPlugin=require('html-webpack-plugin') //加载模块
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
//添加插件
plugins:[
new HtmlWebpackPlugin({
title:'output management'
})
],
output: {
filename: '[name].js',
},
};index.html,上面自动帮我们添加所生成的资源,打开后会发现浏览器会展示出内容
index.html了
以上是webpack核心概念之輸出(Output)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




