這篇文章為大家帶來了關於vue的相關知識,其中主要介紹了關於VUE模板插值操作的相關問題,其中包括了mustache、v-once、v-html、v -text等等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##範本語法的插值運算
{}}" ,mastache語法不只直接可以寫值,也可以寫一些簡單的表達式。
<div>
<h1>{{counter * 2}}</h1>
<h1>{{message}} kebe</h1>
<h1>{{message + ' ' + firstName + ' ' + lastName}}</h1>
<h1>{{message}}{{firstName}}{{lastName}}</h1>
<h1>{{message}} {{firstName}} {{lastName}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
counter: 100,
message: '你好!',
firstName: 'kebe',
lastName: 'bryant'
}
})
</script>
<div>
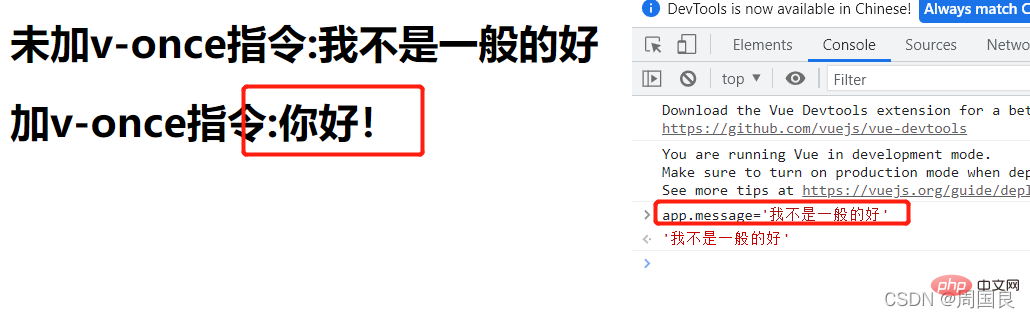
<h1>未加v-once指令:{{message}}</h1>
<h1>加v-once指令:{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
<div>
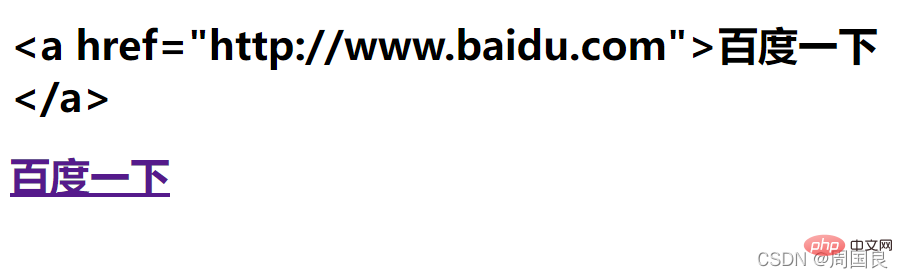
<h1>{{url}}</h1>
<h1></h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
url: '<a href="http://www.baidu.com">百度一下'
}
})
</script>
<div>
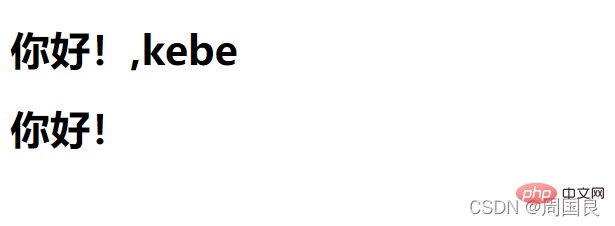
<h1>{{message}},kebe</h1>
<h1>kebe</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
<div>
<h1>{{message}}</h1>
<h1>{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>

<style>
/* 将有带有v-cloak属性的标签隐藏起来 */
[v-cloak]{
display: none;
}
</style>
<div>
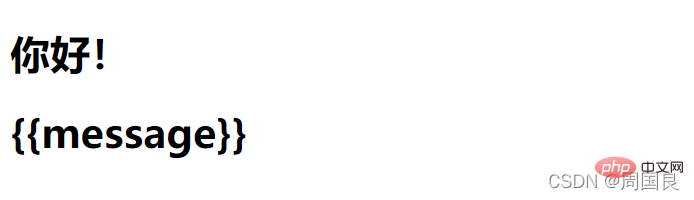
<h1>{{message}}</h1>
<h1>{{message}}</h1>
</div>
<script></script>
<script>
//延时1秒,模拟网络超时,数据无法及时插入
setTimeout(function(){
//vue解析时去掉v-cloak属性,标签显示
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
},1000)
</script>
 有v-cloak的標籤,當vue解析時去掉v-cloak,標籤顯示,值顯示
有v-cloak的標籤,當vue解析時去掉v-cloak,標籤顯示,值顯示

以上是vue範本插值操作(總結分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




