文件看了很多遍, 還是沒搞清除這些是什麼,就手動寫了一個例子幫助自己理解:
home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" proper="1" @custome="handler">
<template v-slot:one> {{ home }} - 子组件插槽的数据: </template>
</HelloWorld>
</div>
</template>
<script>
import HelloWorld from "@/components/HelloWorld.vue";
export default {
name: "Home",
data() {
return {
home: "主页",
};
},
components: { HelloWorld },
methods: {
handler(args) {
console.log("子组件传递的参数:", args);
},
},
};
</script> Helloworld.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<span>这里是插槽内容:</span>
<slot slotone="01" name="one"></slot>
<slot slottwo="02" name="two"></slot>
<hr />
<button @click="$emit('custome', '参数')">点击传递参数</button>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
setup(props, context) {
console.log("props:", props);
console.log("context:", context);
const { attrs, slots, emit } = context;
console.log("attrs:", attrs);
console.log("slots:", slots);
console.log("emit:", emit);
},
};
</script>控制台輸出:
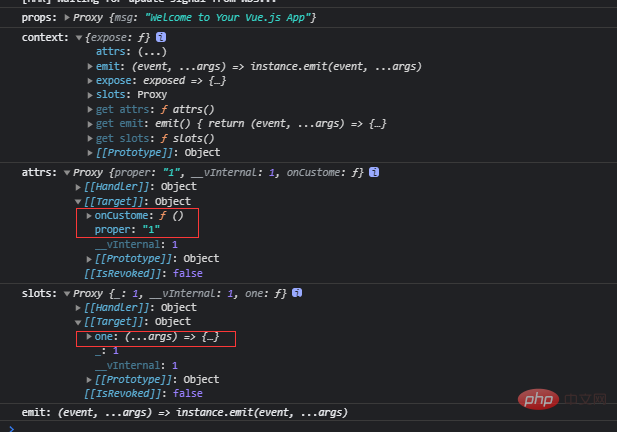
props: Proxy {msg: "Welcome to Your Vue.js App"}
context: {expose: ƒ}
attrs: Proxy {proper: "1", __vInternal: 1, onCustome: ƒ}
slots: Proxy {_: 1, __vInternal: 1, one: ƒ}
emit: (event, ...args) => instance.emit(event, ...args)繼續展開:
結合圖中圈起來的部分,我大概得出的結論
context#上下文這裡應該是指helloworld這個元件
# #attrs也就元件的是那個$attrs(不含props,但是包含函數方法)
slots是元件插槽,並且是有被「使用」的插槽,因為另一個插槽"two"沒有對應的模板渲染
emit感覺是元件的自訂事件到底是什麼呢?但是,這裡看控制台輸出其實也得不出什麼內容。
context 不是這個組件的真正對象,只是在setup 時帶了其中一部分資訊的玩意兒,執行setup 時這個元件物件還沒被創建出來。
this.$attrs、this.$slots、this.$emit,因為setup 時還沒有this 呢,所以變成這樣寫了。
vue.js影片教學】
以上是實例說明vue3中setup參數attrs,slots,emit是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


