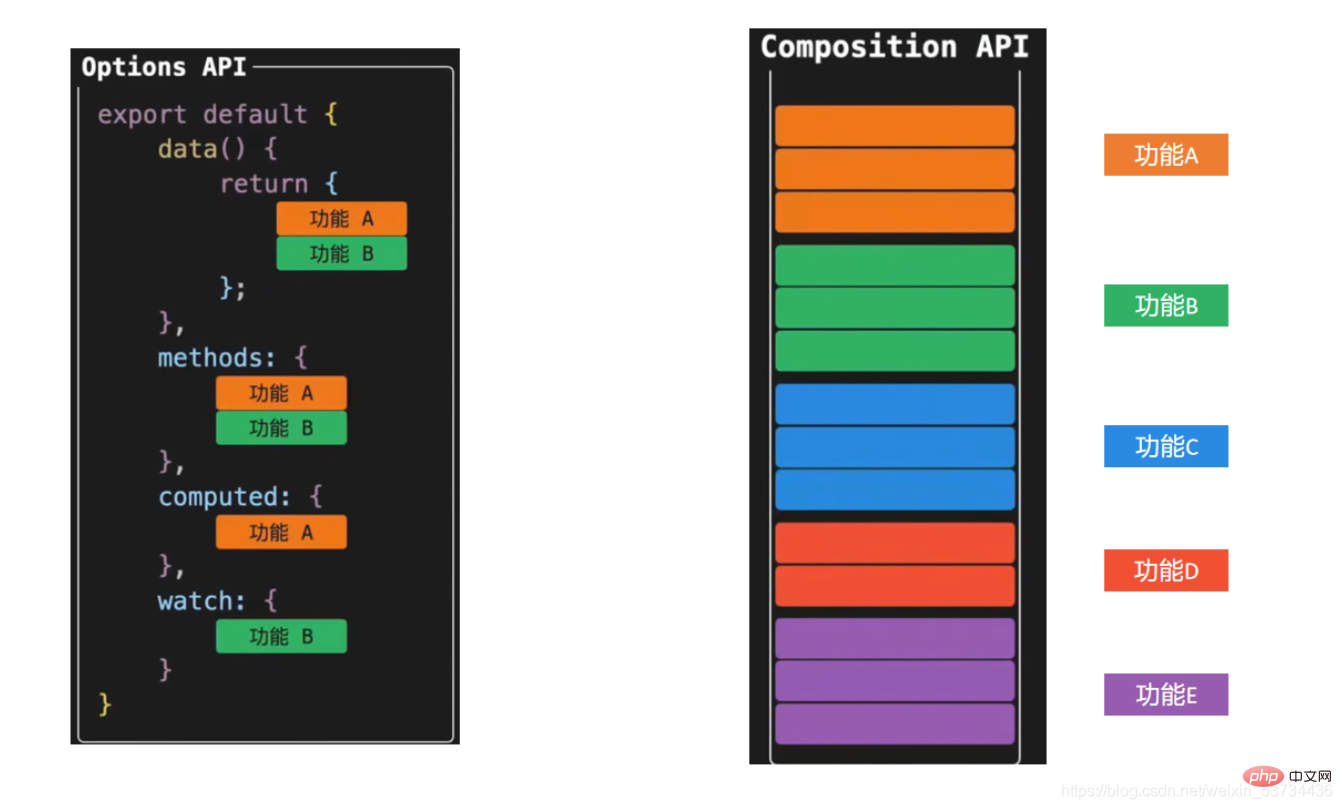
- 組合式api(Composition API)算是vue3對我們開發者來說非常有價值的一個api更新,我們先不專注於具體語法,先對它有一個大的感知


#選項式api和組合式api兩個種風格是並存的關係並不是非此即彼
需要大量的邏輯組合的場景,可以使用compition API進行增強
上面我們透過圖示簡單了解了一下vue3帶來的全新的api形式,下面我們透過一個具體的小案例更加深入的體會一下倆種api下的開發模式對比,我們先暫時忽略語法細節,只關注程式碼編寫形式

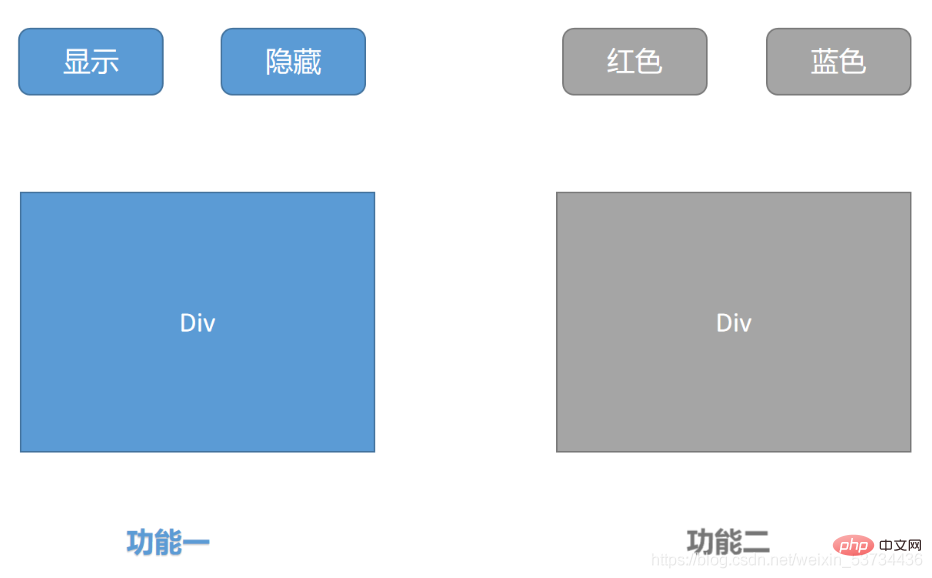
# 兩個獨立的功能:
透過點擊按鈕來控制p的顯示和隱藏
透過點擊按鈕控制p內字體顏色的變化
一个被控制显隐的div一个被控制字体颜色的的div
一个被控制显隐的div一个被控制字体颜色的的div
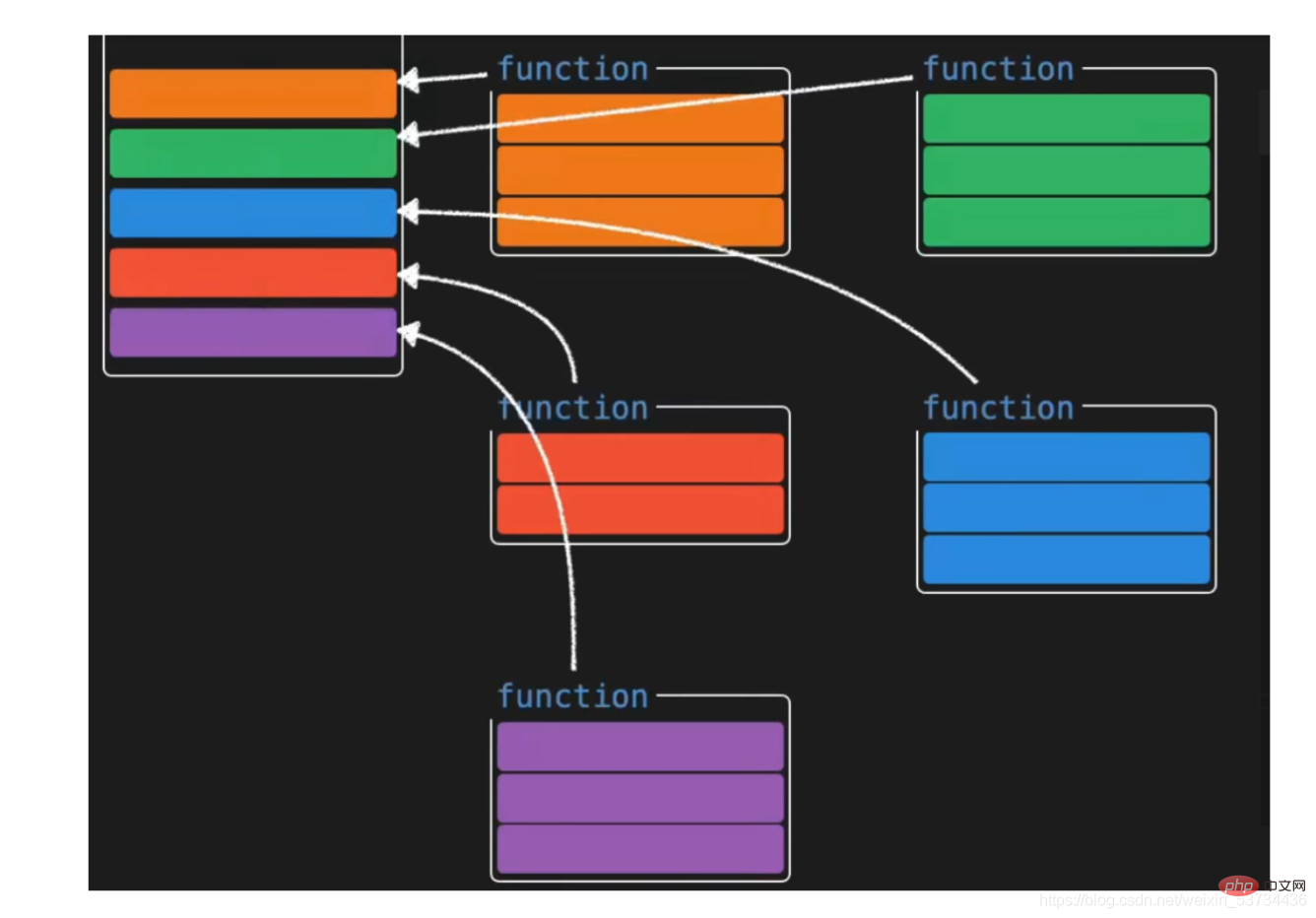
在這裡可能會有疑惑,那我們現在是把所有功能相關的資料和行為都放到一起維護了,如果應用很大功能很多的情況下,setup函數不會變得很大嗎?豈不是又會變得比較難維護,接下來我們就來拆解一下龐大的setup函數
以上,我們透過定義功能函數,把兩個功能相關的程式碼各自抽離到一個獨立的小函數中,然後透過在setUp函數中再把倆個小功能函數組合起來,這樣一來,我們既可以把setup函數變得清爽,又可以方便維護快速定位功能位置
到此我們沒有關注api細節,只是體會組合式api給到我們的好處,接下來我們就要深入到api細節,看看全新的api都該如何使用↓
export default { setup () { console.log('setup执行了') console.log(this) }, beforeCreate() { console.log('beforeCreate执行了') console.log(this) }}
- 作用:reactive是一個函數,接收一個普通的物件傳入,把物件資料轉換為響應式物件並回傳
使用步驟
從vue框架匯入reactive函數
在setup函數中呼叫reactive函數並將物件資料傳入
在setup函數中把reactive函數調用完畢之後的回傳值以物件的形式回傳
程式碼落地
{{ state.name }}{{ state.age }}
- 作用:ref是一個函數,接受一個簡單類型或複雜類型的傳入並傳回一個響應式且可變的ref 對象
使用步驟
從vue框架中匯出ref函數
在setup函數中調用ref函數並傳入資料(簡單型別或複雜型別)
在setup函式中把ref函式調用完畢的回傳值以物件的形式回傳
注意:在setup函數中使用ref結果,需要透過.value 訪問,模板中使用不需要加.value
{{ money }}
總結說明:
ref 函數可以接收一個簡單類型的值,傳回一個可改變的ref 響應式對象,從而彌補reactive函數不支援簡單類型的問題
reactive和ref函数都可以提供响应式数据的转换,具体什么时候需要使用哪个API社区还没有最佳实践,大家暂时可以使用自己熟练的API进行转换
推荐一种写法:只有我们明确知道要转换的对象内部的字段名称我们才使用reactive,否则就一律使用ref,从而降低在语法选择上的心智负担
- 场景: 经过reactive函数处理之后返回的对象,如果给这个对象解构或者展开,会让数据丢失响应式的能力,为了解决这个问题需要引入toRefs函数,使用 toRefs函数 可以保证该对象展开的每个属性都是响应式的
还是之前的案例,如果我们想在模板中省略到state,直接书写name和age,你可能会想到,那我在return出去的时候把state中的属性解构出来不就好了
修改前
{{ state.name }}{{ state.age }}
解构修改后
{{ name }}{{ age }}
{{ name }}{{ age }}
作用:根据现有响应式数据经过一定的计算得到全新的数据
使用步骤
从vue框架中导入computed 函数
在setup函数中执行computed函数,并传入一个函数,在函数中定义计算公式
把computed函数调用完的执行结果放到setup的return值对象中
{{ list }} {{ filterList }}
作用:基于响应式数据的变化执行回调逻辑,和vue2中的watch的功能完全一致
普通监听
立即执行
深度监听
使用步骤
从vue框架中导入watch函数
在setup函数中执行watch函数开启对响应式数据的监听
watch函数接收三个常规参数
{{ age }}
watch的效果默认状态下,只有监听的数据发生变化才会执行回调,如果你需要在一上来的时候就立刻执行一次,需要配置一下
immediate属性
{{ age }}
当我们监听的数据是一个对象的时候,默认状态下,对象内部的属性发生变化是不会引起回调函数执行的,如果想让对象下面所有属性都能得到监听,需要开启
deep配置
{{ name }} {{ info.age }}
使用watch的时候,尽量详细的表明你到底要监听哪个属性,避免使用deep引起的性能问题,比如我仅仅只是想在state对象的age属性变化的时候执行回调,可以这么写
{{ name }} {{ info.age }}
使用步骤
先从vue中导入以on打头的生命周期钩子函数
在setup函数中调用生命周期函数并传入回调函数
生命周期钩子函数可以调用多次
生命周期函数
| 选项式API | 组合式API |
|---|---|
beforeCreate |
不需要(直接写到setup函数中) |
created |
不需要(直接写到setup函数中) |
beforeMount |
onBeforeMount |
mounted |
onMounted |
beforeUpdate |
onBeforeUpdate |
updated |
onUpdated |
beforeDestroyed |
onBeforeUnmount |
destroyed |
onUnmounted |
在vue3的组合式API中,父传子的基础套路完全一样,基础思想依旧为:父传子是通过prop进行传入,子传父通过调用自定义事件完成
实现步骤
setup函数提供俩个参数,第一个参数为props,第二个参数为一个对象context
props为一个对象,内部包含了父组件传递过来的所有prop数据,context对象包含了attrs,slots, emit属性,其中的emit可以触发自定义事件的执行从而完成子传父
代码落地app.vue
components/son.vue
{{name}}
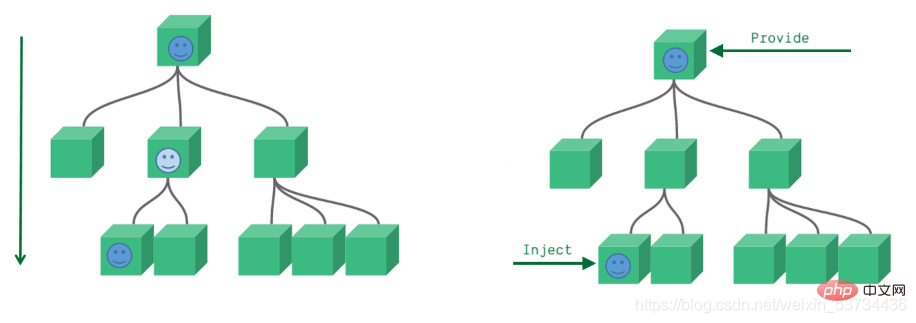
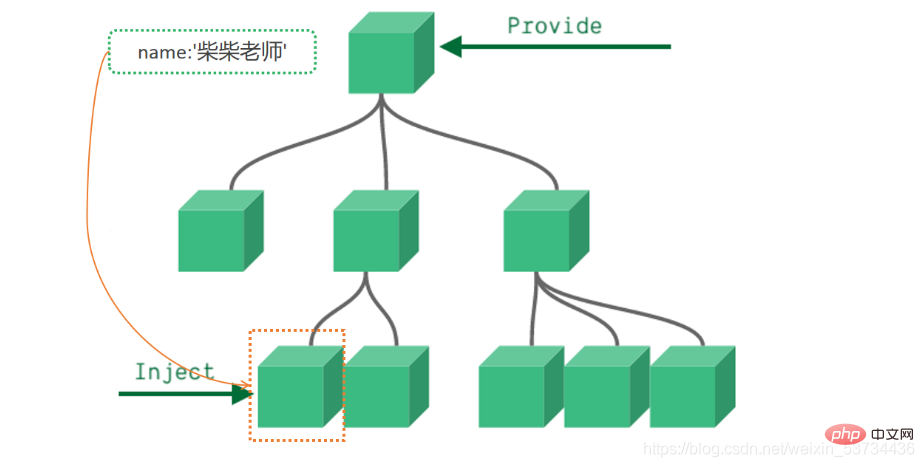
通常我们使用props进行父子之间的数据传递,但是如果组件嵌套层级较深,一层一层往下传递将会变的非常繁琐,有没有一种手段可以把这个过程简化一下呢,有的,就是我们马上要学习的provide 和 inject,它们配合起来可以方便的完成跨层传递数据

来个需求: 爷组件中有一份数据 传递给孙组件直接使用
实现步骤:
顶层组件在setup方法中使用provide函数提供数据
任何底层组件在setup方法中使用inject函数获取数据
代码落地爷爷组件 - app.vue
孙组件 - components/Son.vue
我是子组件 {{ name }}
事实上,只要是后代组件,都可以方便的获取顶层组件提供的数据
provide默认情况下传递的数据不是响应式的,也就是如果对provide提供的数据进行修改,并不能响应式的影响到底层组件使用数据的地方,如果想要传递响应数据也非常简单,只需要将传递的数据使用ref或者reactive生成即可
app.vue在模板中使用ref,我们都很清楚,它一般有三种使用场景
ref + 普通dom标签 获取真实dom对象
ref + 组件标签 获取组件实例对象
ref + v-for 获取由dom对象(实例对象)组成的数组 (不经常使用)
实现步骤
使用ref函数传入null创建 ref对象 =>const hRef = ref(null)
模板中通过定义ref属性等于1中创建的ref对象名称建立关联 =>
使用 =>hRef.value
代码落地components/RefComponent.vue
我是一个普通的组件
app.vue
我是普通dom标签
核心功能
渲染列表数据 v-for
点击删除当前列表 splice + index
回车添加新项目 @keyup.enter=“addTodo” list.unshift
选择状态切换 v-model
多选和取消多选 计算属性的set和get
未完成任务数量统计 computed
todos
以上是超詳細!圖文講解Vue3的組合式API!的詳細內容。更多資訊請關注PHP中文網其他相關文章!


