npm是 Node.js 的套件管理工具。以下這篇文章就來帶大家深入了解一下Node套件管理工具--npm,希望對大家有幫助!

npm (Node Package Manager)是 Node.js 的套件管理工具。
什麼是套件?套件就是一坨程式碼,就是 Node.js 的第三方模組。
例如:JQuery模組,Bootstrap模組
npm 是一個指令,跟隨 Node.js 一起安裝。也就是說我們安裝了Node.js會連帶一個npm套件管理工具一起安裝。
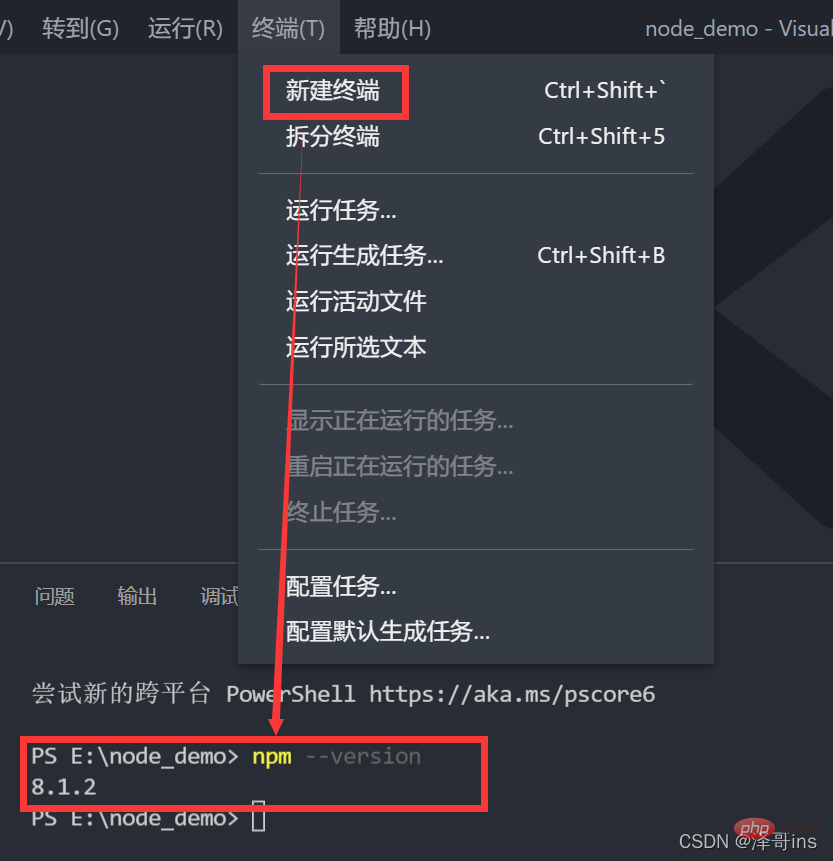
1.快捷鍵win r,開啟命令提示符,或再VScode終端機當中開啟黑窗。
2.輸入npm --version指令 或輸入簡寫指令 npm -v都可以,當出現如下圖npm的版本號說明安裝成功。

npm 可以下載(安裝)套件和套件的依賴。 例如如下圖:Bootstrap套件是依賴JQuery的,所以下載BootStrap套件會把JQuery套件一起下載下來。就相當於我們平常說的俗語:是先有的雞,還是先有的蛋的觀點一樣。所以我們的套件也是,先有了JQuery,才有的Bootstrap,要安裝Bootstrap,它會將依賴套件JQuery一起安裝。

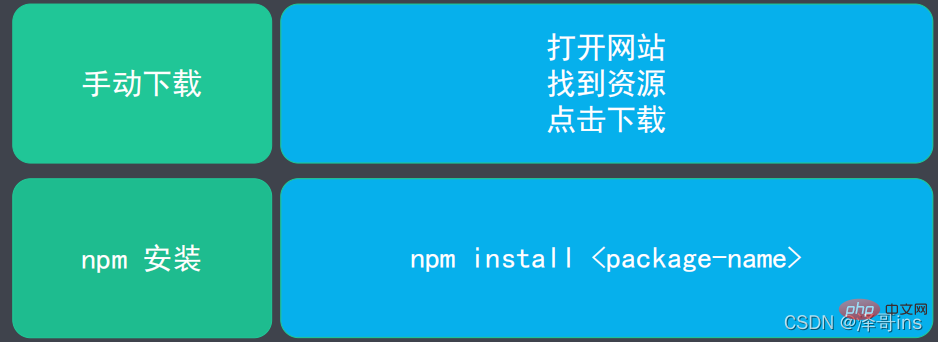
1.傳統方式的手動下載:例如我們要下載Bootstrap,那麼我們首先要找到這個框架的官網,然後進入,找到合適的版本資源,進行下載。或許有些人找網站的時間,下載的時間花費的時間會很長,因為有些人可能不記得官方網站是哪個,還需要查找,找到以後還要找到合適的資源下載,這樣繁瑣的操作是我們傳統方式下載的。
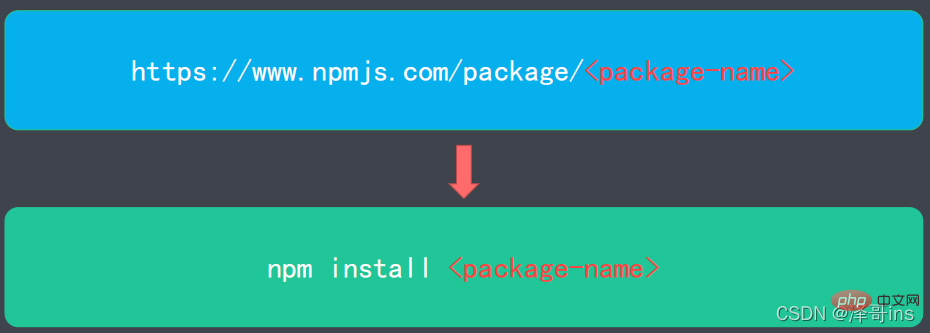
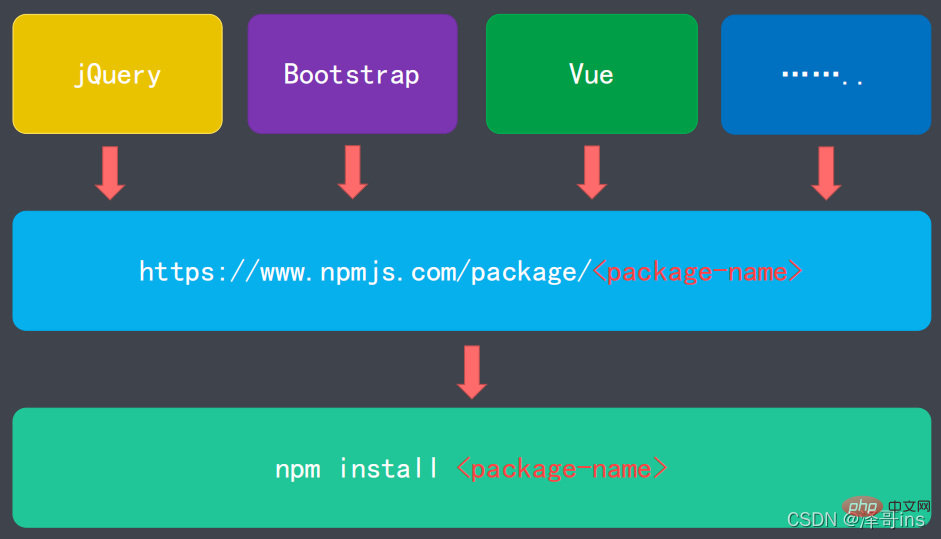
2.透過npm套件管理工具安裝,該套件下包含了很多的前端所用到的包,再http://npmjs.com這個網站可以搜尋任何的包,供我們下載安裝使用。我們學習了npm包,就可以透過一條指令來安裝這些包,再也不需要找到該包的官網進行下載了。透過npm install 套件的名稱即可實現安裝。

npm鏡像來源就是npm 管理的 Node.js 套件的資源位址。
http://npmjs.com
npm從鏡像來源下載套件就是當我們輸入npm install 包名,這個指令後,他會去http://npmjs.com這個官網進行查找下載安裝,供我們開發人員使用該套件。

比如說我們要下載JQuery包,那麼我們只需要再黑視窗敲寫一條指令 npm install JQuery即可。

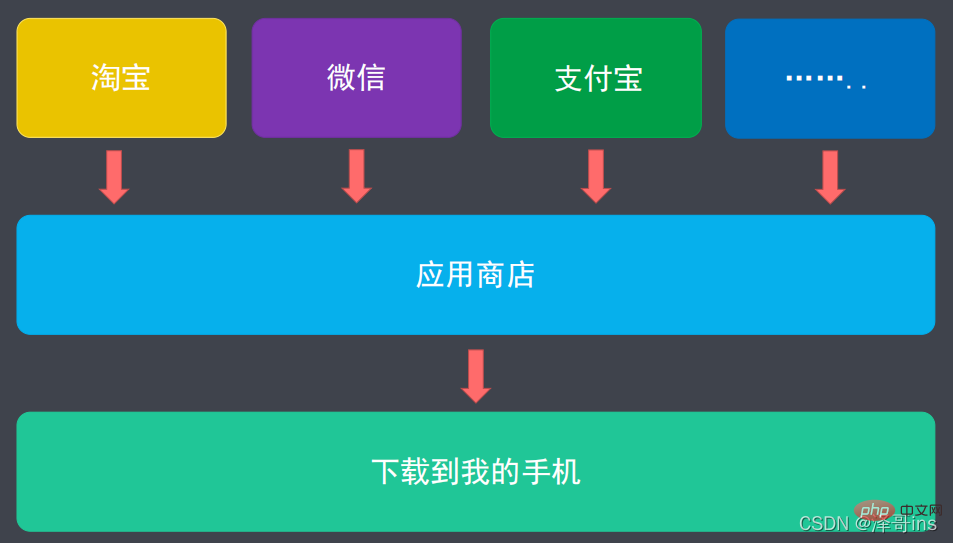
npm下載類比之應用程式商店


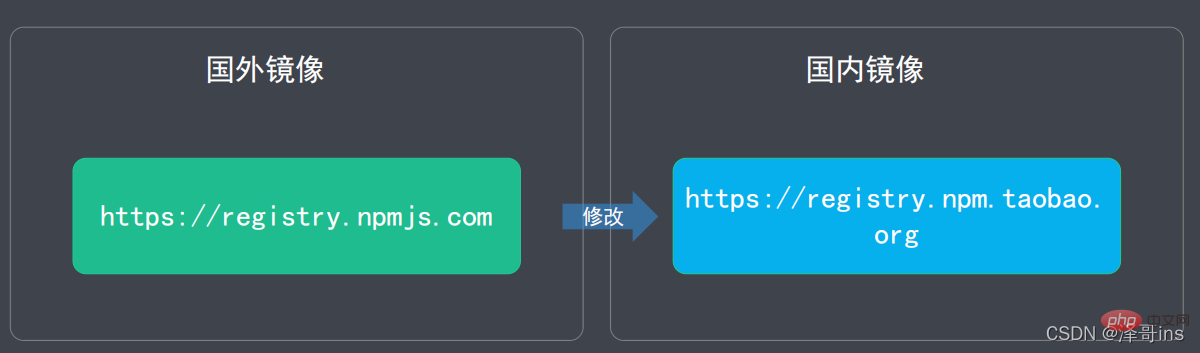
#七、修改npm 鏡像來源
我們的npm鏡像來源呢是國外的網站,我們要安裝一個包,要跑到國外去安裝,很浪費我們的時間,所以我們要將npm鏡像來源呢,透過命令改變成我們國內的鏡像來源,這樣我們安裝起來就很快了,提高了我們的效率。
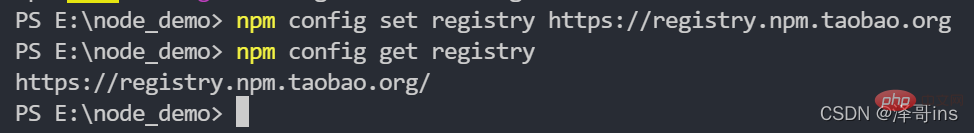
 修改npm鏡像來源的指令:
修改npm鏡像來源的指令:
#範例:############### #########八、使用npm安裝套件###############使用安裝指令:###npm install
## #

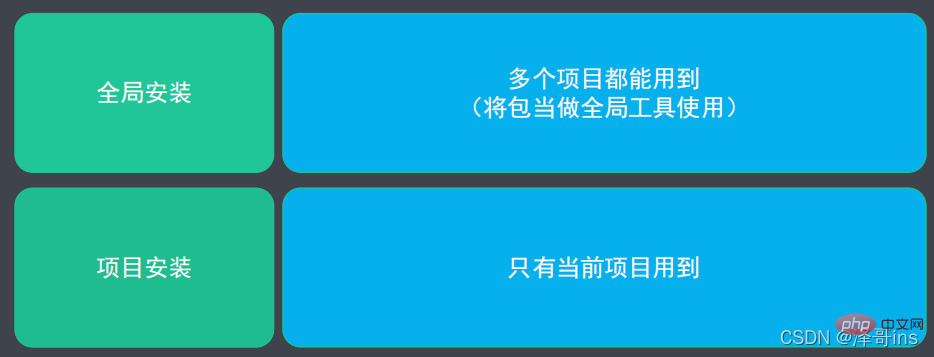
#9.1全域安裝
所謂全域安裝就是把套件當成全域指令來使用。
安裝指令:npm install
--global 安裝指令簡寫:npm i
-g
#全域安裝安裝步驟
1. 明確你的需求; 2. 找到合適的套件; 3. 透過npm 安裝套件; 4. 使用套件;
範例:minify壓縮套件的安裝
安裝指令:npm install minify -global
安裝指令簡寫:npm i minify - g
壓縮檔案的指令:minify 要壓縮的檔案路徑> 壓縮後要存放的檔案的路徑
例如:下列案例:minify ./style.css > ./style. min.css
解釋:將目前目錄下的style.css檔案壓縮,然後壓縮到目前目錄下,並將檔案名稱改為style.min.css

解決:無法載入檔案C:\Users\user\AppData\Roaming\npm\npx.ps1,因為在此系統上禁止執行腳本。
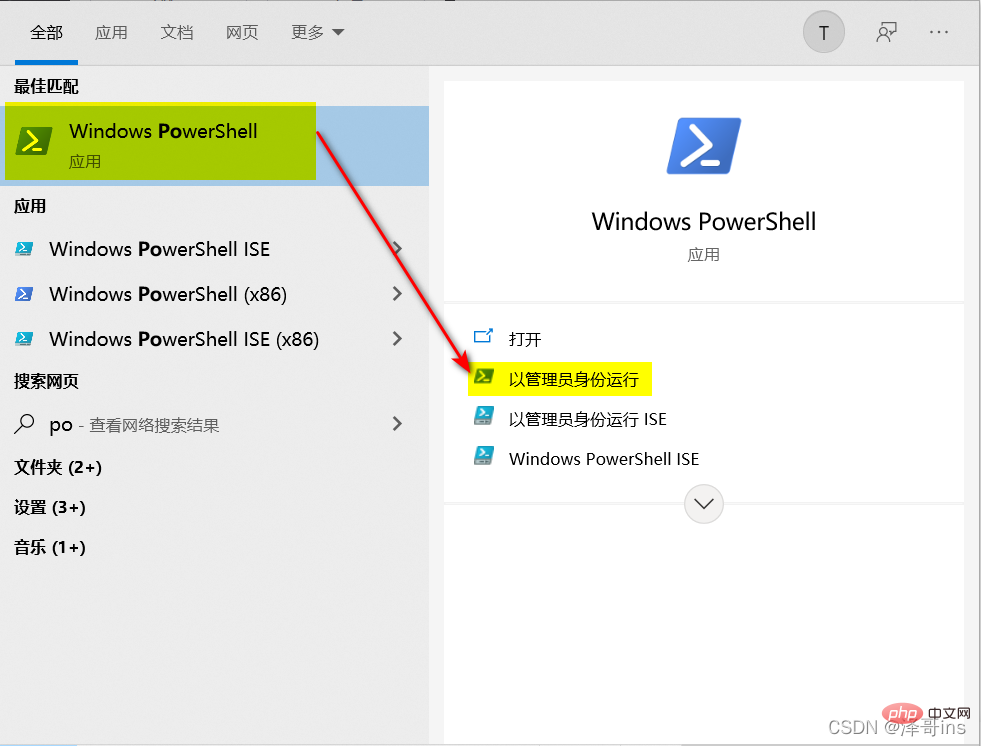
1、點選windows鍵,或是點選螢幕左下角的按鈕,以管理員身分開啟powerShell

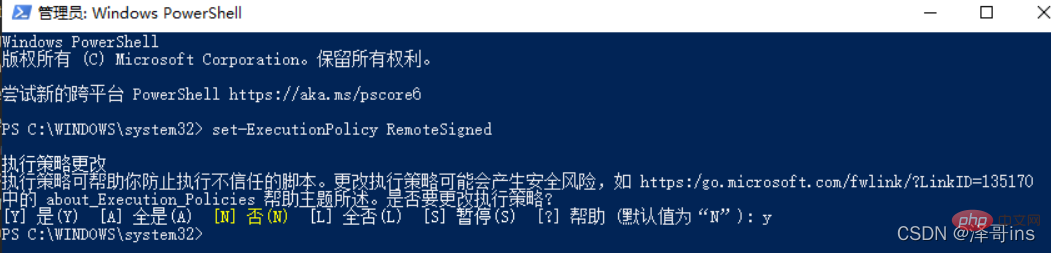
# 2.輸入指令:set-ExecutionPolicy RemoteSigned ,回車;
#然後再輸入Y ,回車;
 #然後我們在輸入指令就好啦。
#然後我們在輸入指令就好啦。

卸載套件的命令:npm uninstall minify -global
#卸載套件的簡寫指令:npm uni minify -g
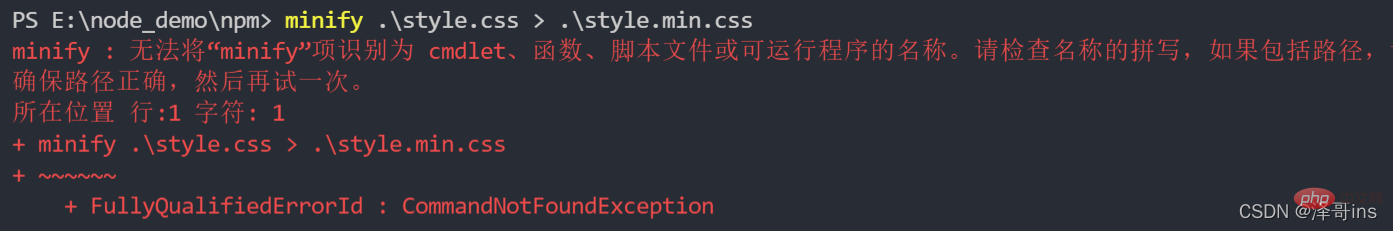
# 範例:測試將套件卸載後,再執行壓縮指令,會發現報錯。

9.2專案(局部)安裝
所謂專案(局部)安裝就是套件只在目前項目中使用。
專案安裝步驟
1. 建立專案目錄(mkdir project);
2. 進入專案目錄(cd project);
----------------------------註:如上2個步驟可以自己創建,不用指令------------------------------------
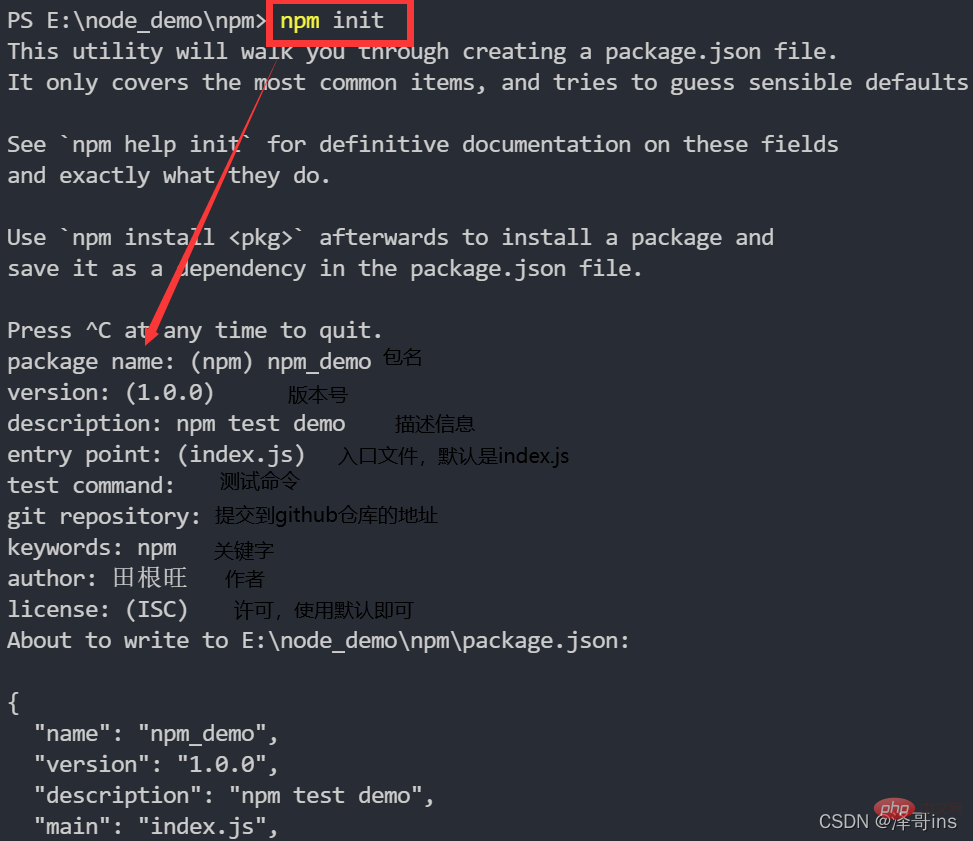
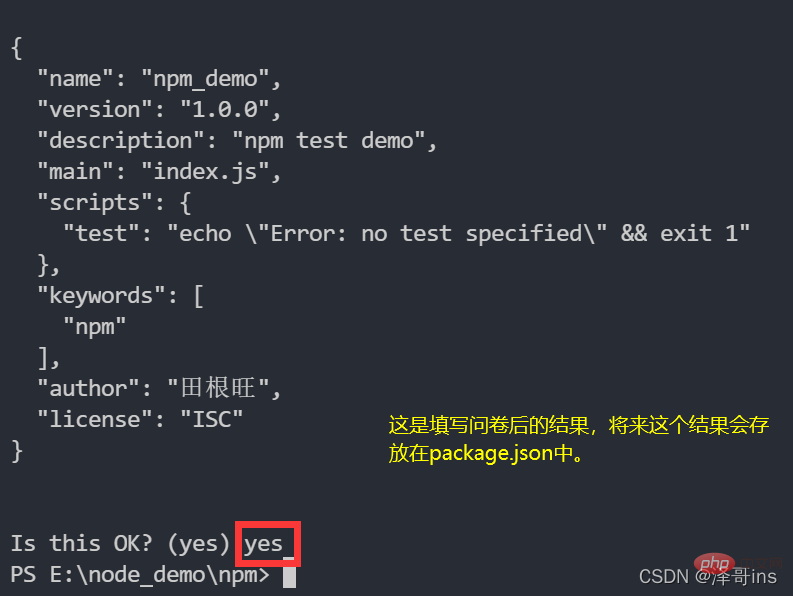
3. 初始化項目(npm init);
4. 在專案中安裝套件;
# 範例:執行初始化指令結果





再專案中依照套件的指令:
npm install
那我們找到了這個套件了,該怎麼書寫壓縮指令呢?
使用專案安裝套件的指令:
./node_modules/.bin/minify 檔案路徑> 壓縮後的檔案路徑例如:
./node_modules/.bin/minify .\style.css > .\style.min.css
透過看到如下圖測試,我們壓縮檔案啦。

<span style="font-size: 18px;"><strong>--save-dev</strong></span>指令
#指令:npm install <package-name> --save-dev
指令簡寫: npm i <package-name> -D
npm安裝指令的參數

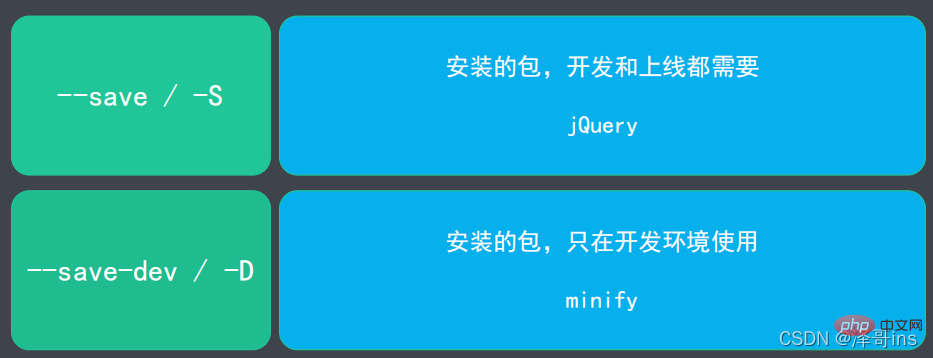
<span style="font-size: 18px;"><strong>- -save</strong></span> 和--save-dev的區別
- -save:安裝的包,開發和上線的時候都需要攜帶安裝的包,例如JQuery,Vue,Bootstrap包,因為這些包都是樣式佈局的包,需要我們上線的時候攜帶。
--save-dev:安裝的套件,只在開發環境中會使用到,上線後不用,那就使用該指令,例如minify壓縮檔包
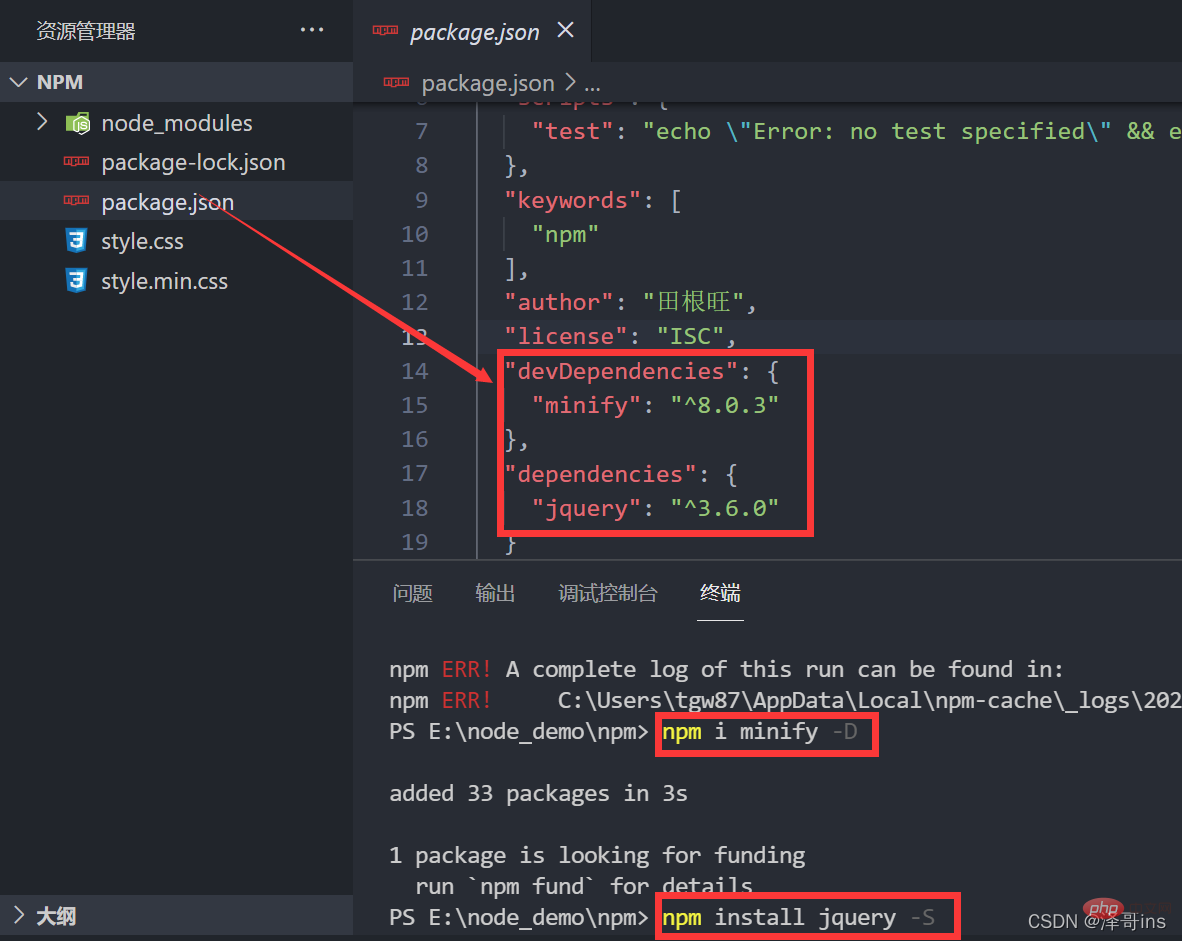
如何查看是--save安裝的還是--save-dev安裝的呢?
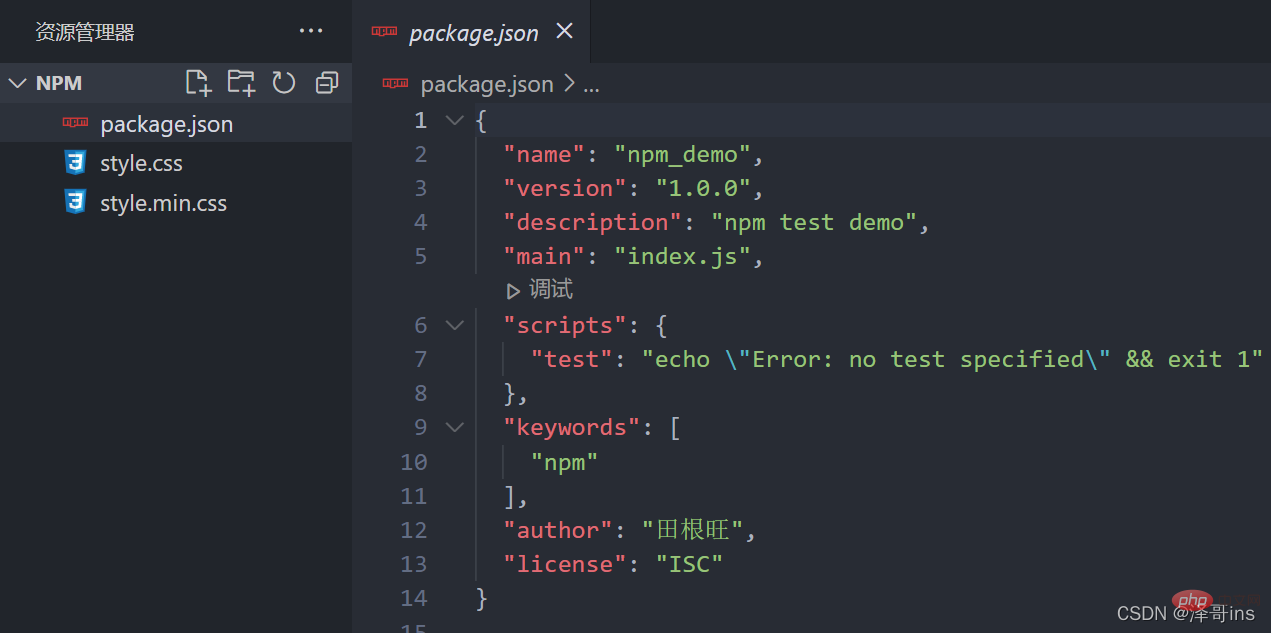
我們安裝後的套件,會在package.json中產生一個dependencies依賴,如果是 -S安裝的套件,會在dependencies下,如果是-D安裝的那麼會在devDependencies下。將來當我們卸載套件的時候,這裡的依賴會消失。所以我們可以透過查看package.json來看自己依賴的套件。

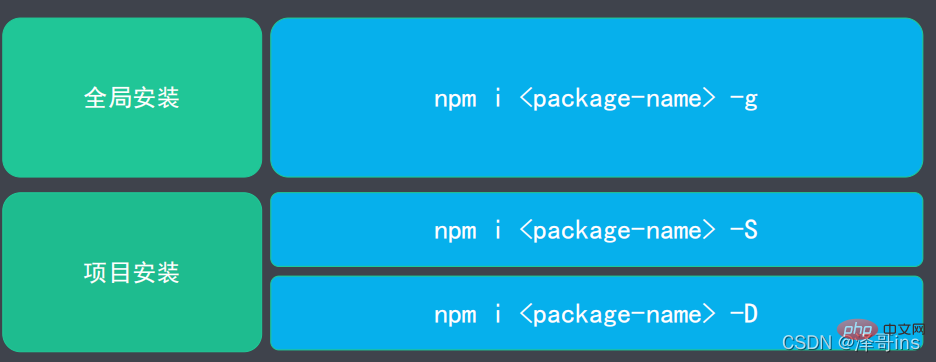
總結npm安裝套件的方式

再目前進入的目錄下,開啟vscode編輯器指令:code .(點)
更多node相關知識,請訪問:nodejs 教學!
以上是一文了解Node.js中的套件管理工具--npm的詳細內容。更多資訊請關注PHP中文網其他相關文章!




