一、http模組
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //获取url里面携带的参数
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头
res.write("<head><meta charset='UTF-8'></head>") //设置编码,不设置的话就会出现中文乱码
res.write('this is node js中国加油') //给页面响应信息
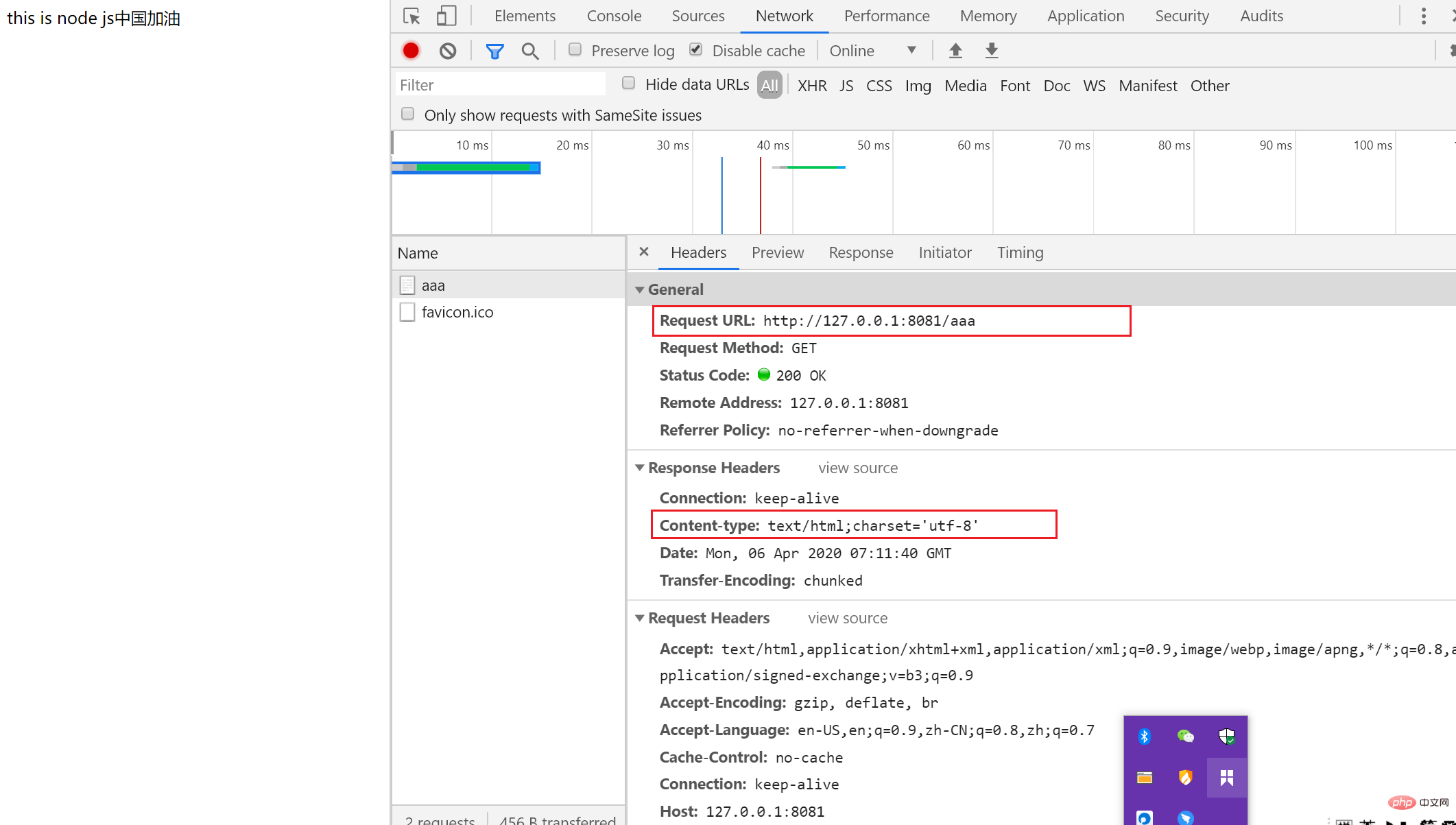
res.end() //响应结束}).listen(8081) //端口号<span style="font-size: 18px">当我把url改为http://127.0.0.1:8081/aaa时候<br>console.log(req.url)输出的内容</span>

# 【相關推薦:node.js影片教學】
最關鍵的就是req.url屬性,表示使用者的請求URL位址。所有的路由設計,都是透過req.url 來實現的。我們比較關心的不是拿到 URL,而是要辨識這個 URL。
識別URL,用到了下面的url 模組
#二、url模組
##url .parse() 解析URL
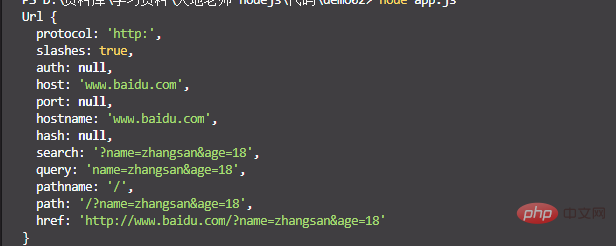
const url = require('url')var api = 'http://www.baidu.com?name=zhangsan&age=18'console.log(url.parse(api))
當 url.parse的第二個參數為true時,看看列印結果
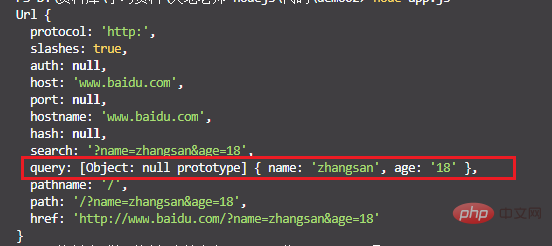
console.log(url.parse(api,true))

# 此時參數以物件的格式輸出
所有我們可以透過這個方法拿到url裡面傳過來的參數
const url = require('url')var api = 'http://www.baidu.com?name=zhangsan&age=18'// console.log(url.parse(api,true))let urlObj = url.parse(api,true).query
console.log(urlObj)
現在我們看看在請求的時候如何取得url裡面的參數
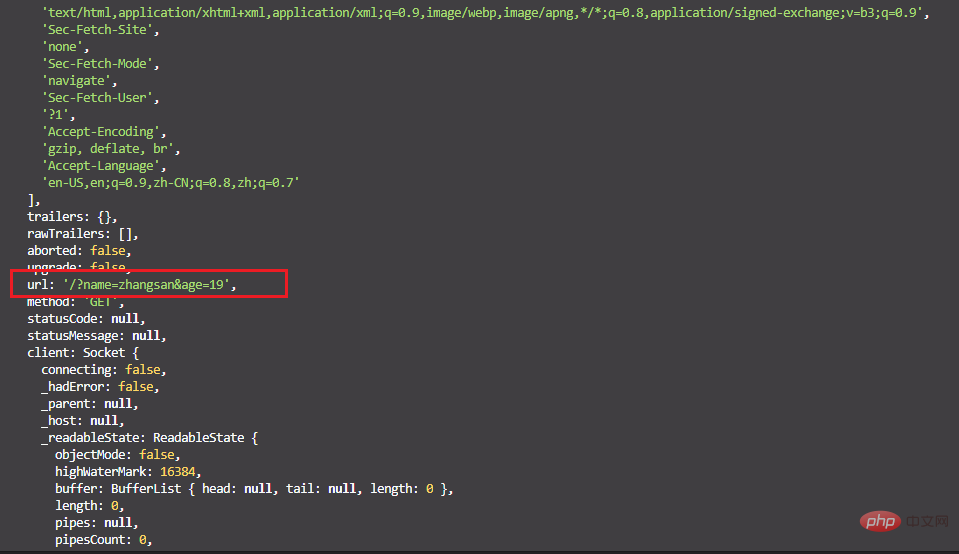
基於前面的程式碼,我們看看這個req都有哪些參數
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //获取url里面携带的参数
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头 console.log(req)
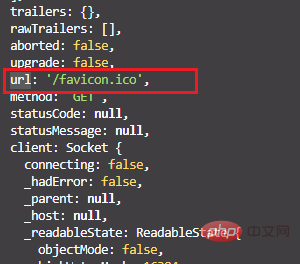
res.end() //响应结束}).listen(8081) //端口号#列印出來的req發現它有很多的訊息,我們搜尋url 發現它有兩個


最後這個是請求瀏覽器圖標,要取得url裡面的參數就要排除最後的這個請求
const url = require('url')
const http = require('http')
http.createServer(function(req,res) {
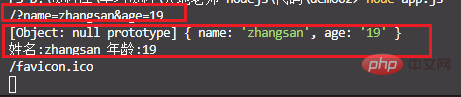
console.log(req.url) //获取url里面携带的参数 /?name=zhangsan&age=19
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头
// console.log(req)
if(req.url !== '/favicon.ico'){ var userinfo = url.parse(req.url,true).query
console.log(userinfo) //{ name: 'zhangsan', age: '19' }
console.log('姓名:'+userinfo.name, '年龄:'+ userinfo.age )
}
res.end() //响应结束}).listen(8081) //端口号
以上是實例講解node中http模組和url模組的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



