本文主要跟大家介紹js是如何建立、刪除、追加及替換元素節點的,希望對需要的朋友有幫助!
一.建立元素節點createElement 新增節點 node.appendChild(child) -->node父級child 子級元素追加到最後面

效果圖

# 二.插入節點insertBefore node.insertBefore( child,指定元素)--> node父級child 子級

#效果圖



三.刪除節點 node.removeChild(child)
--> node父級child 子級

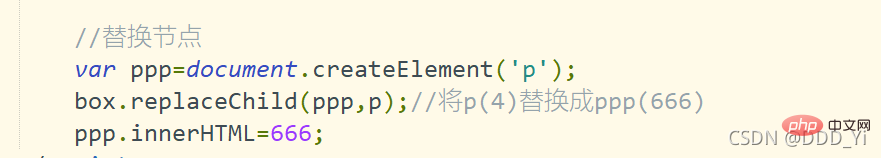
四.替換節點 父級.replaceChild(節點物件1,節點物件2)-->第一個參數為新建的節點,第二個節點為被取代的節點
###### 效果圖################ 相關推薦:【###JavaScript影片教學###】#### ### ###以上是js如何建立、刪除、追加及替換元素節點(附程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!