相關推薦:【JavaScript影片教學】
新html文件,命名為test.html,用來講解js如何透過類別名稱取得多個input物件。

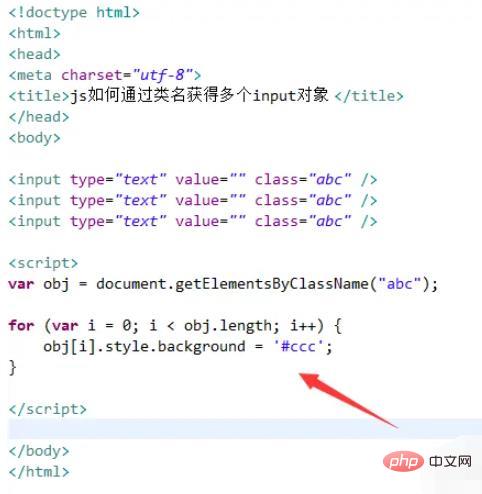
在test.html檔案內,使用input標籤建立多個文字框,用於測試。

在test.html檔案內,設定input標籤的class屬性為abc。

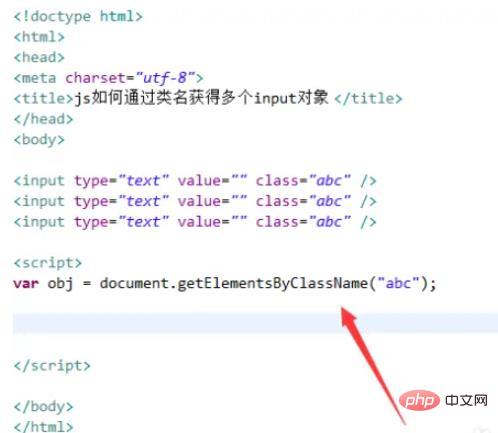
在js標籤內,使用getElementsByClassName方法取得input物件。

在js標籤內,再透過for迴圈遍歷input對象,將每個input的背景顏色設定為灰色。

在瀏覽器中開啟test.html文件,查看結果。

以上是實例講解js怎麼透過類別名稱獲得多個input對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!