這篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於window物件常用方法的相關問題,包括了alert、confrim、prompt等等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##Window物件方法
1、open()
格式:window.open(URL,windowname
) URL:目標連結位址nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象open方法</title>
<script>
</script>
<script>
window.open("http://www.nuc.edu.cn/");
</script>
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <meta> <title>window对象open方法</title> <script> </script> <input>

nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象confirm方法</title>
<script>
window.confirm("胡立群最帅");
</script>

nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象prompt方法</title>
<script>
window.prompt("请输入验证码");
</script>

<!--方法1-->
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
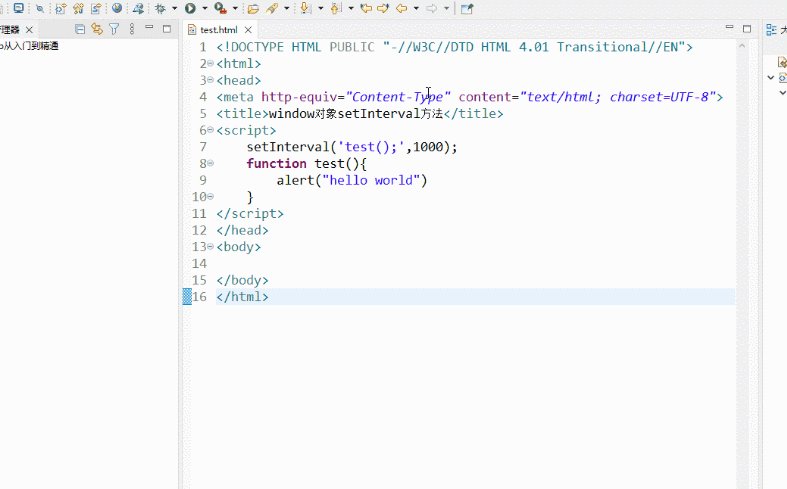
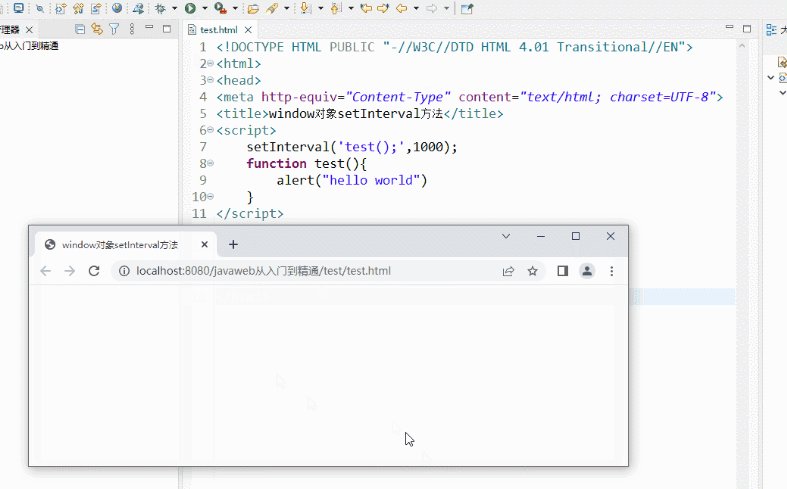
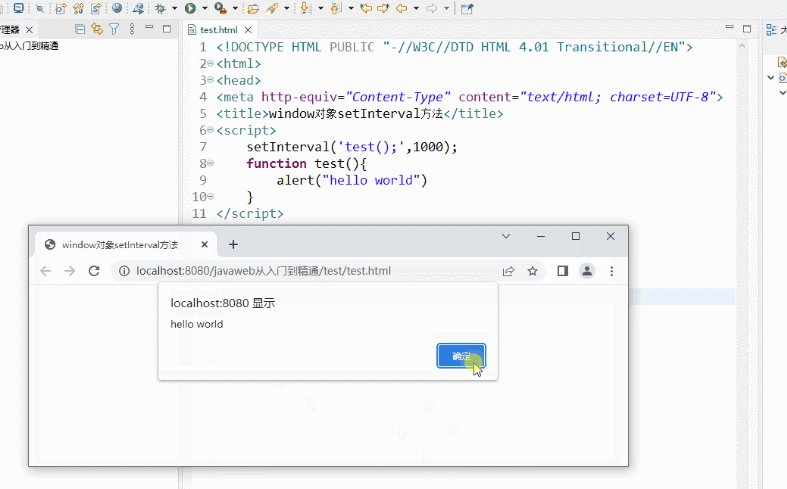
<title>window对象setInterval方法</title>
<script>
setInterval('test();',1000);
function test(){
alert("hello world")
}
</script>
<!--方法2-->
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setInterval方法</title>
<script>
setInterval('alert("hello world");',1000);
</script>

nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setInterval方法循环取消方法--clearInterval</title>
<script>
var 控制循环=setInterval('alert("hello world");',3000);
</script>
<input>
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
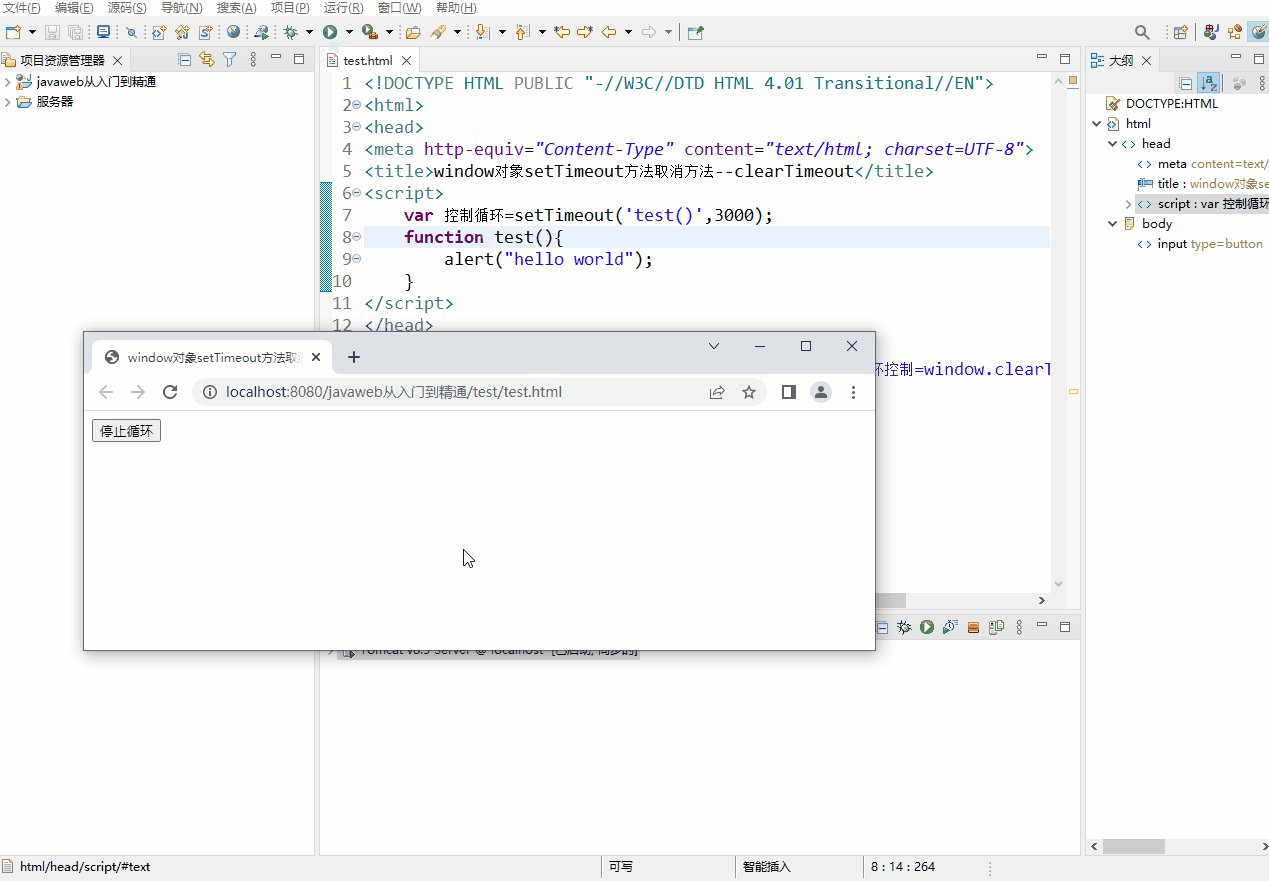
<title>window对象setTimeout方法</title>
<script>
var 控制循环=setTimeout('alert("hello world");',3000);
</script>

nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setTimeout方法</title>
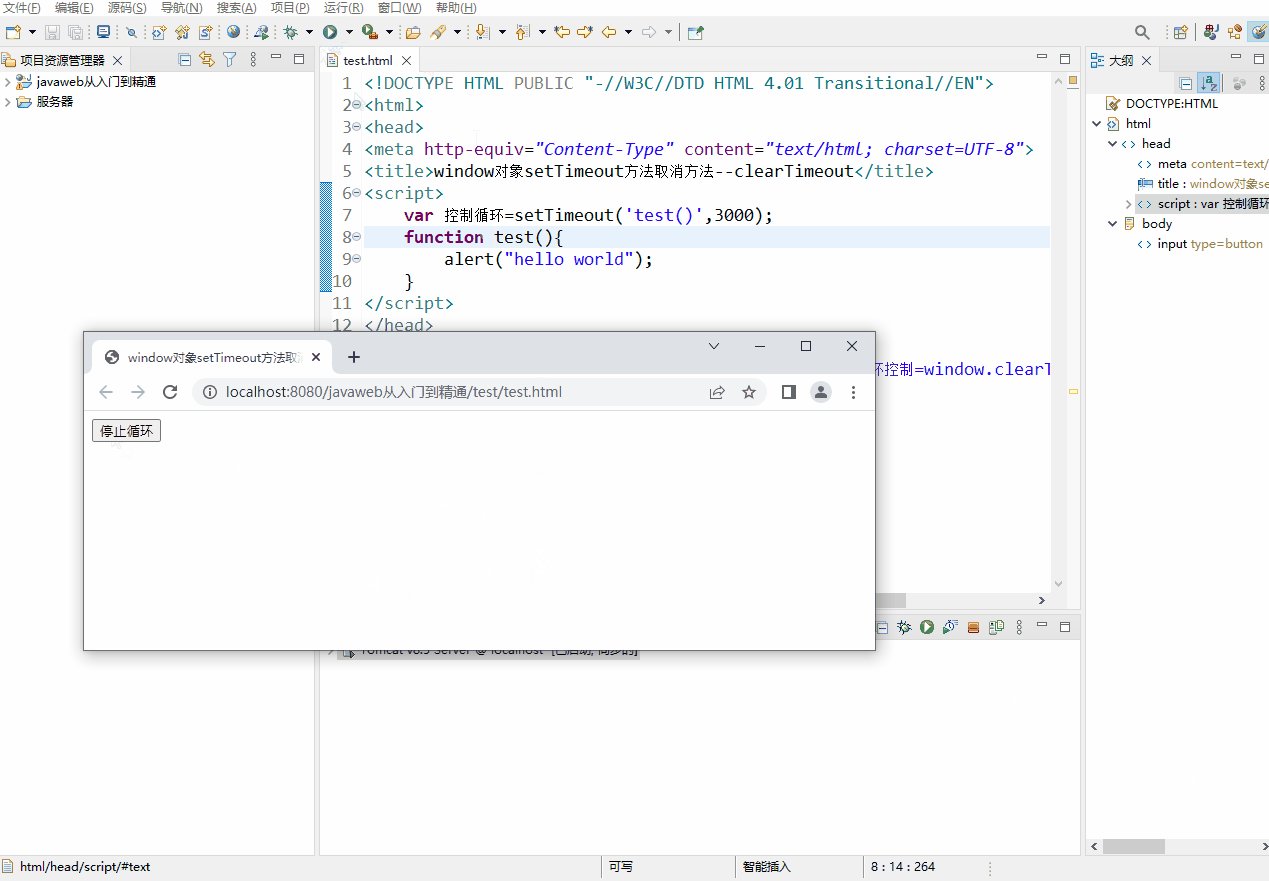
<script>
var 控制循环=setTimeout('test()',3000);
function test(){
alert("hello world");
}
</script>
 ###
###【相關推薦:javascript影片教學、web前端】
以上是JavaScript中window物件常用方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!



