完全掌握DOM屬性成員與文件流程
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於DOM屬性成員與文檔流的相關問題,將窗體自上而下分成一行一行,並在每行中按下從左到右的挨次排放元素,即為文檔流,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
文件流:
將窗體自上而下分成一行一行,並在每行中按從左到右的挨次排放元素,即為普通流/文檔流。
文字流:
文檔的讀取和輸出順序,也就是我們通常看到的由左到右、由上而下的讀取和輸出形式。
脫離文件流的情況:
1、float 浮動
浮動會脫離文件流而不會脫離文字流,其他盒模型中的文字還是會為其讓出位置,> 環繞在其周圍
2、position:absolute/fixed 絕對定位
絕對定位會使元素脫離文檔流同時脫離文字流,其他盒子模型元素和其中的文字的排> 列都會忽略它
文件流和文字流可以理解為定位/位置
DOM
JavaScript操作網頁的接口,全稱為「文檔物件模型」(Document Object Model)。
有這幾個概念:文件、元素、節點
整個文件是一個文件節點
每個標籤是一個元素節點
包含在元素中的文字是文字節點
每一個屬性是屬性節點
註解屬於註解節點
DOM樹:
DOM樹是結構
所謂層級結構是指元素與元素之間的關係
父子,兄弟
#解析器輸出的樹是由DOM元素和屬性節點所組成的
當我們說樹中包含DOM節點時,意思是這個樹是由實作了DOM介面的元素所組成。這些實作包含了其它一些瀏覽器內部所需的屬性。
脫離文件流後層級結構關係還是沒有變的
#html DOM屬性
屬性是節點(HTML 元素)的值,您能夠取得或設定。
程式介面
可透過 JavaScript (以及其他程式語言)對 HTML DOM 進行存取。
所有 HTML 元素被定義為對象,而程式設計介面則是物件方法和物件屬性。
方法是您能夠執行的動作(例如新增或修改元素)。
屬性是您能夠取得或設定的值(例如節點的名稱或內容)。
innerHTML 屬性
取得元素內容最簡單的方法是使用 innerHTML 屬性。
innerHTML 屬性對於取得或取代 HTML 元素的內容很有用。
實例
下面的程式碼取得id="intro" 的
元素的innerHTML:
<html>
<body>
<p id="intro">Hello World!</p>
<script>
var txt=document.getElementById("intro").innerHTML;
document.write(txt);
</script>
</body>
</html>輸出結果:

在上面的範例中,getElementById 是一個方法,而innerHTML 是屬性。
innerHTML 屬性可用來取得或改變任意 HTML 元素,包括 和
。nodeName 屬性
nodeName 屬性規定節點的名稱。
nodeName 是唯讀的
元素節點的nodeName 與標籤名稱相同
屬性節點的nodeName 與屬性名相同
文字節點的nodeName 總是#text
#文件節點的nodeName 總是#document
#註解:nodeName 總是包含HTML 元素的大寫字母標籤名稱。
nodeValue 屬性
nodeValue 屬性規定節點的值。
元素節點的nodeValue 是undefined 或null
文字節點的nodeValue 是文字本身
屬性節點的nodeValue 是屬性值
取得元素的值
下面的範例會取回
標籤的文字節點值:
實例
<html>
<body>
<p id="intro">Hello World!</p>
<script type="text/javascript">
x=document.getElementById("intro");
document.write(x.firstChild.nodeValue);
</script>
</body>
</html>輸出結果:

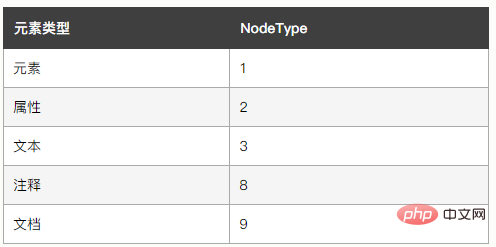
##nodeType 屬性

【相關推薦:javascript影片教學、web前端】
以上是完全掌握DOM屬性成員與文件流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務







